Hover-эффект текста с изображением CSS | |
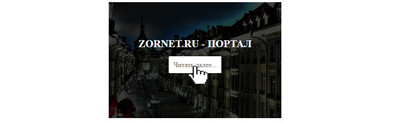
| Прекрасный пример hover-эффекта для текста в исполнение CSS, где при наведении на изображение идет затемнение, где закреплен заголовок с кнопкой. Теперь можно на любое изображение закрепить такой трюк, который отлично смотрится на любом формате, это как на светлой площадке сайта, так и на темной. Вашему вниманию будет подробно представлены базовые настройки HTML и нашего основного содержимого. Сама идея эффекта состоит в том, чтобы имеем красиво исполненное наложение изображения в темно прозрачном оттенке, которое затемняет изображение и автоматически показывает заголовок и все закрепленные элементы, что закреплены к нему. Это по умолчанию идет кнопка, которая поставлена ниже описание или ключевого слова, кнопка сделана для перехода. Поскольку мы будем использовать элементы HTML5, чтобы сделать наш код совместимым со старыми браузерами. Где в основе поместили div «контейнер», содержащий элемент figure. Этот элемент figure содержит наше изображение и изображение с текстом и ссылкой. У нашей ссылки есть класс «кнопки», которые мы будем использовать для стилизации позже. С открытием страницы или сайта:  При наведение клика на основу каркаса:  Приступаем к установке: HTML Код <div class="delaemud-osamigen"> <figure> <img src="Ссылка на изображение"> <figcaption> <h1>ZorNet.Ru - портал</h1> <a href="#" class="gudsam-idmigen">Читать далее...</a> </figcaption> </figure> CSS Код h1 { font-size: 1.5em; padding-bottom: 10px; text-transform: uppercase; } .delaemud-osamigen { width: 400px; margin: 0 auto; } .delaemud-osamigen figure { margin: 0; position: relative; background-color: #000; } .delaemud-osamigen figure img { max-width: 100%; display: block; position: relative; } .delaemud-osamigen figcaption { position: absolute; top: 25%; left: 0; width: 100%; text-align: center; opacity: 0; color: #fff; } .delaemud-osamigen figure:hover img { opacity: 0.30; -webkit-transition: all .8s ease; -moz-transition: all .8s ease; transition: all .8s ease; } .delaemud-osamigen figure:hover figcaption{ opacity: 1; -webkit-transition: all .8s ease; -moz-transition: all .8s ease; transition: all .8s ease; } a.gudsam-idmigen { color: #f1ecec; text-decoration: none; border: 1px solid #d2d1d1; padding: 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } a.gudsam-idmigen:hover { background-color: #f1ecec; color: #5f5b5b; } Обратите внимание: элемент figure имеет смысл только в том случае, если единицы измерения внутри рисунка связаны с основным содержимым страницы или необходимы для него, но его положение на странице может измениться, не влияя на смысл основного содержимого. Так как мы собираемся расположить наш фигура абсолюта внутри фигуры, мы собираемся установить положение нашей фигуры относительно. Мы также установили цвет фона «черный» это будет наш цвет наложения при наведении. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |