Текст поверх изображения с помощью CSS | |
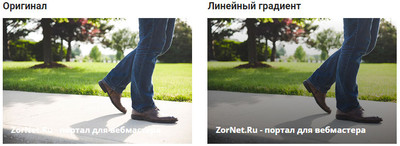
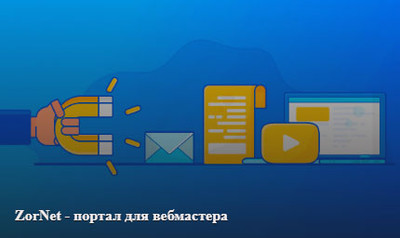
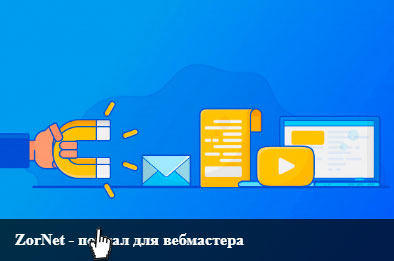
| В статье разберем, как создать два простых метода для отображения текста, который идет поверх изображения, и все это с эффектом при помощи CSS. Когда доходит по появление текста, которое обязательно должно появиться по изображения, это может быть как название или краткое описание. Но здесь главное, на каком фоне должно все происходить, чтоб все стало читабельно и корректно смотреться. И для этого нужно задать какую то палитру цвета, где изображение должно быть темным, а значит описание идет под светлой гаммой. Но бывает всякий оттенок картинки, и здесь появляется изображение недостаточно темное, вот как раз для такого идет добавление темного градиента поверх изображения. Где автоматически текст становится более читабельным, с лучшей контрастностью, но затемнение не сильно должно, ведь можно полностью закрыть рисунок, где уже не очень оригинально смотрится. Делается в таких пропорциях, что рисунок просматривается сквозь прозрачно темный фон, и знаки, что по вверх прописаны смотрятся корректно, а точнее должны быть читабельны. Создаем текст поверх изображенияВот простое и гибкое решение для наложения текстовой надписи на изображение, которое можно применить на блоге или на интернет ресурсе, вообще там, где присутствуют картинки. В этом примере мы будем использовать HTML-разметку, которая используется для отображения изображений с надписью. А это создаем слой с псевдоэлементом: after и устанавливаем линейный градиентный фон со значением rgba. Пример оригинала и добавление градиентов:  Первый вариант: Вот так получиться, где видим в нижнем левом углу идет ключевое слово.  HTML Код <figure class="kalotedsan-gedukamuga"> <img class="lopasdun" src="https://zornet.ru/_fr/78/2241671.jpg" alt="Image" /> <figcaption class="kalotedsan-gedukamuga-mugasipon">ZorNet - портал для вебмастера</figcaption> </figure> CSS Код .kalotedsan-gedukamuga { position: relative; padding: 0; margin: 0; width: 415px; height: 100%; } .kalotedsan-gedukamuga img { display: block; max-width: 100%; height: auto; } .kalotedsan-gedukamuga:after { content: ""; position: absolute; display: block; left: 0; top: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0) linear-gradient(to bottom, rgba(255, 254, 254, 0) 0px, rgba(23, 21, 21, 0.75) 100%) repeat 0 0; z-index: 1; } .kalotedsan-gedukamuga-mugasipon { display: block; position: absolute; width: 100%; color: #f3ecec; left: 0; bottom: 0; padding: 1em; font-weight: 700; z-index: 2; -webkit-box-sizing: border-box; box-sizing: border-box; text-shadow: 0 1px 0 #1b1a1a; } Здесь идет простое затемнение картинки, которое изначально создаем прозрачным, а темнее или светлее, то веб разработчик может сам редактировать. Демонстрация Текст поверх изображения при наведении клика Иногда нужно, чтобы текст появлялся только тогда, когда мышь находится над изображением или картинкой, а точнее все идет по умолчанию и видим простой снимок, но при наведении снизу появляется фон заданной ширины, и вот на нем уже появляется название. В примере, который предоставлен ниже во втором варианте, то там можно увидеть это в действии, что работает и показывает название заголовка при наведении на темным фоном, где также предусмотрена непрозрачность CSS перехода.  Второй вариант: HTML Код <figure class="vesagukop-kanulgestun"> <img class="salopegun" src="https://zornet.ru/_fr/78/2556794.jpg" alt="zornet.ru" /> <figcaption class="vesagukop-kanulgestun-text">ZorNet - портал для вебмастера</figcaption> </figure> CSS Код .vesagukop-kanulgestun { position: relative; padding: 0; margin: 0; width: 395px; height: 100%; } .vesagukop-kanulgestun img { display: block; max-width: 100%; height: auto; } .vesagukop-kanulgestun-text { opacity: 0; position: absolute; width: 100%; color: #f1ebeb; text-shadow: 0 1px 0 #151414; left: 0; bottom: 0; padding: 0.80em 1em; font-weight: 700; z-index: 2; -webkit-box-sizing: border-box; box-sizing: border-box; background-color: rgba(23, 22, 22, 0.77); -webkit-transition: opacity .5s ease-in-out; transition: opacity .5s ease-in-out; cursor: pointer; } .vesagukop-kanulgestun:hover .vesagukop-kanulgestun-text { opacity: 3; } Выбор снимков или картинки идет от мастера или пользователя, где можно допустить, что безусловно может попасться изображение не так темное. Здесь вы можете использовать CSS, где изначально наложить ту прозрачную гамму с любой гаммой цвета, которая по умолчанию будет на всех картинках присутствовать под название. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |



