Адаптивный полноэкранный слайдер в CSS | |
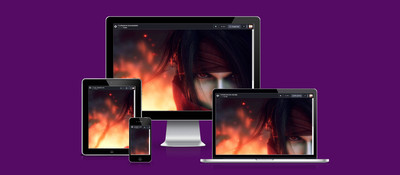
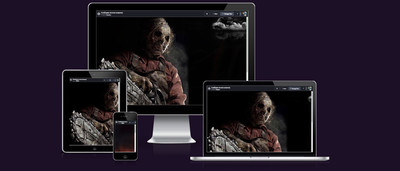
| Все чаще можно на сайтах увидеть полноэкранные слайдеры, которые плюс по умолчанию идут адаптивными, где отлично смотрятся га мониторе и экране. Вот как раз в данном материале рассмотрим один из видов слайдера, который по умолчанию настроен на полный экран. Здесь нужно изначально знать, что веб-разработчик может поставить на отдельную страницу и задать скорость смены изображение, где лучше всем задать один параметр, это для улучшенного просмотра. Но также для такого слайда можно создать каркас, где вы также задаете данные по ширине и длинен, и в него устанавливаете этот слайд. Где настройка происходит в CSS, но это скоростная смена снимка, что каждый закреплен за временным отрезком, где есть свои небольшие тонкости. Хотя этот слайдер очень простой по своей конструкций, и аналогично по установке. И по итогу вы получаете отличный вид, ведь он автоматически встанет по тем данным, которые вы изначально прописали. Что если вы видите небольшие по размеру слайд шоу, то большая вероятность, что как раз используется аналогичный вид, который здесь рассматриваем. По настройке, то здесь берем 4 изображения, которые будут установлены в стилистику CSS, где не будет кнопок, как по сторонам или в самом низу, как вероятно многие представляют. Проверено на адаптивность, что все корректно выводит на разных размерах гаджет.  Приступаем к установке: HTML Код <div class="manecom_ercegeco_mpanies"> <div class="sogalenokeg_bopumuved" id="kugesan-1"></div> <div class="sogalenokeg_bopumuved" id="kugesan-2"></div> <div class="sogalenokeg_bopumuved" id="kugesan-3"></div> <div class="sogalenokeg_bopumuved" id="kugesan-4"></div> <div class="sogalenokeg_bopumuved" id="kugesan-5"></div> </div> CSS Код .manecom_ercegeco_mpanies { width: 100%; height:412px; position: relative; } .sogalenokeg_bopumuved { width: 100%; height: 100%; position: absolute; opacity: 0; animation: slider-animation; animation-duration: 30s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; background-size: cover; } #kugesan-1 {background-color: #e41111; background-image: url(https://zornet.ru/_fr/56/5272728.jpg);} #kugesan-2 {background-color: rebeccapurple; animation-delay: 4s; background-image: url(https://zornet.ru/_fr/56/7972691.jpg);} #kugesan-3 {background-color: #f3a310; animation-delay: 9s; background-image: url(https://zornet.ru/_fr/56/9951978.jpg);} #kugesan-4 {background-color: #151de6; animation-delay: 12s; background-image: url(https://zornet.ru/_fr/56/8961241.jpg);} #kugesan-5 {background-color: #08af08; animation-delay: 18s; background-image: url(https://zornet.ru/_fr/56/3963379.jpg);} @keyframes slider-animation { 0% { opacity: 0; } 6% { opacity: 1; } 24% { opacity: 1; } 30% { opacity: 0; } 100% { opacity: 0; } } Чтоб понять, как все выглядит, то ниже идет demo, где переходим и можете все посмотреть и все определить по работе. Хотя это идут снимки, которые если не установлены к каркасе, то на всю ширину раскрываются, хотя есть по высоте настройка. Здесь больше похоже на галерею, где можно вписать тематические картинки и поставить под ссылки, чтоб пользователь по клику мог перейти по прямой ссылке на тот пост, который был рассмотрен и захотелось больше о нем узнать. Большая вероятность, что такой формат станет отличным решение для официальных сайтов или тех ресурсов, которые предлагают услуги, ведь можно разместить продаваемый материал во всем оформление. Демонстрация | |
21 Апреля 2019 Загрузок: 1 Просмотров: 2070
Поделиться в социальных сетях
Материал разместил