Адаптивный слайдер под разное разрешение CSS | |
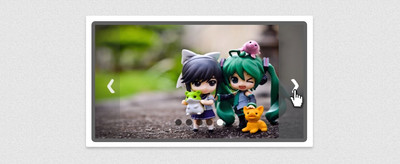
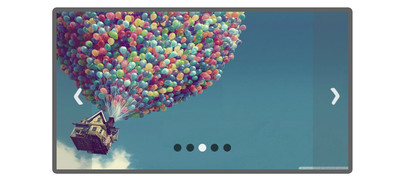
| Великолепный слайдер для сайта, где будет автоматически подстраивается под различные разрешение, так как он идет адаптивный по стилистике. Сам стиль выстроен так, что можно его поставить на разные цветовые гаммы, а если говорить о главной страницы, где основном его функций наблюдаем. То здесь под размещение он подойдет как в саму шапку, если она по размерам совпадает, а точнее больше по ширине. При установке вам не нужно по ширине и высоте выстраивать, здесь все автоматически установится и главное все корректно будет смотреться. Изначально разработчик на каркас выстроил обвод, который можно сделать темно прозрачным, если ставить на светлый формат, что выглядит современно. Теперь немного по тематике, как можно заметить, где он изначально делался так, что его можно редактировать самостоятельно, где можно увидеть на софт ресурсе, как интернет магазин, так на просто логе будет отличным решение для подачи информации, что сами для пользователей и гостей сайта заложите, где по клику и прямой ссылки переход совершается на основу материала. Эта карусель или слайдер по своему довольно уникален, где есть небольшие эффекты анимации зависания и масштабирования для каждого снимка, изображение. Поскольку в этой версии используется только CSS, более жестко включать динамические эффекты, плюс он не будет совершенно грузить страницу где его установите. Некоторые ставят для презентации, здесь от темы более зависит, где они делают отдельную страницу на один материал, и к нему закрепляют слайд шоу с полной картотекой для снимков, что оригинально и главное понятно. Здесь нужно подчеркнуть, что есть возможность использовать это для создания слайдера, который хорошо работает во всех браузерах с анимацией hover в стиле, хотя этот элемент закреплен под стрелки по сторонам, что при наведении меняет оттенок. Также слайдер был проверен на работоспособность, где можно посмотреть.  Приступаем к установке: HTML Код <div class="kilsexagsatuko"> <input type="radio" id="i1" name="images" checked /> <input type="radio" id="i2" name="images" /> <input type="radio" id="i3" name="images" /> <input type="radio" id="i4" name="images" /> <input type="radio" id="i5" name="images" /> <div class="gotsamilan_img" id="one"> <img src="https://zornet.ru/ABVUN/sarunolas/little_pony_art-800x480.jpg"> <label class="prev" for="i5"><span>‹</span></label> <label class="next" for="i2"><span>›</span></label> </div> <div class="gotsamilan_img" id="two"> <img src="https://zornet.ru/ABVUN/sarunolas/cropped_800_480_111290.jpg" > <label class="prev" for="i1"><span>‹</span></label> <label class="next" for="i3"><span>›</span></label> </div> <div class="gotsamilan_img" id="three"> <img src="https://zornet.ru/ABVUN/sarunolas/up_house-wallpaper-1280x800.jpg"> <label class="prev" for="i2"><span>‹</span></label> <label class="next" for="i4"><span>›</span></label> </div> <div class="gotsamilan_img" id="four"> <img src="https://zornet.ru/ABVUN/sarunolas/big_hero_6_baymax-wallpaper-1152x720.jpg"> <label class="prev" for="i3"><span>‹</span></label> <label class="next" for="i5"><span>›</span></label> </div> <div class="gotsamilan_img" id="five"> <img src="https://zornet.ru/ABVUN/sarunolas/toys-wallpaper-hd-16339-17046-hd-w-3MQnr.jpg"> <label class="prev" for="i4"><span>‹</span></label> <label class="next" for="i1"><span>›</span></label> </div> <div id="nav_gotsamilan"> <label for="i1" class="zarekimdtun" id="dot1"></label> <label for="i2" class="zarekimdtun" id="dot2"></label> <label for="i3" class="zarekimdtun" id="dot3"></label> <label for="i4" class="zarekimdtun" id="dot4"></label> <label for="i5" class="zarekimdtun" id="dot5"></label> </div> </div> CSS Код #i1, #i2, #i3, #i4, #i5{ display: none;} .kilsexagsatuko{ margin: 0 auto; margin-top: 20px; position: relative; width: 70%; height: 0; padding-bottom: 38%; user-select: none; background-color: #1c1c1c; border: solid 10px #616161; border-radius:10px ; } .kilsexagsatuko .gotsamilan_img{ position: absolute; width: 100%;; height: 100%; } .kilsexagsatuko .gotsamilan_img img{ width: inherit; height: inherit; } .prev, .next{ width: 12%; height: inherit; position: absolute; top:0; background-color: rgba(88, 88, 88,.2); color:rgba(244, 244, 244,.9); z-index: 99; transition: .45s; cursor: pointer; text-align: center; } .next{right:0;} .prev{left:0;} label span{ position: absolute; font-size: 100pt; top: 50%; transform: translateY(-50%); } .prev:hover, .next:hover{ transition: .3s; background-color: rgba(88, 88, 89,.8); color: #ffffff; } .kilsexagsatuko #nav_gotsamilan{ width: 100%; bottom: 12%; height: 11px; position: absolute; text-align: center; z-index: 99; cursor: default; } #nav_gotsamilan .zarekimdtun{ top: -5px; width: 18px; height: 18px; margin: 0 4px; position: relative; border-radius: 100%; display: inline-block; background-color: rgba(0, 0, 0, 0.6); transition: .4s; } #nav_gotsamilan .zarekimdtun:hover { cursor: pointer; background-color: rgba(255, 255, 255, 0.9); transition: .25s } .gotsamilan_img{z-index: -1;} #i1:checked ~ #one , #i2:checked ~ #two , #i3:checked ~ #three, #i4:checked ~ #four , #i5:checked ~ #five {z-index: 9; animation: scroll 1s ease-in-out;} #i1:checked ~ #nav_gotsamilan #dot1, #i2:checked ~ #nav_gotsamilan #dot2, #i3:checked ~ #nav_gotsamilan #dot3, #i4:checked ~ #nav_gotsamilan #dot4, #i5:checked ~ #nav_gotsamilan #dot5 { background-color: rgba(255,255,255,.9);} @keyframes scroll{ 0%{ opacity:.4;} 100%{opacity:1;} } @media screen and (max-width: 685px){ .kilsexagsatuko{ border: none; width: 100%; height: 0; padding-bottom: 55%; } label span { font-size: 50pt; } .prev, .next{ width: 15%; } #nav_gotsamilan .zarekimdtun{ width: 12px; height: 12px; } } @media screen and(min-width: 970px){ .me{ display: none;} } Переходы вы сами выстраиваете, это по количеству с эффектами, который также контролируется с помощью CSS. Где безусловно впечатление большое и отлично работает как простом шаблоне пользовательском интерфейсе. Демонстрация | |
05 Июня 2018 Просмотров: 1656
Поделиться в социальных сетях
Материал разместил