Кнопки hover эффект анимации на CSS3
В стилях CSS3 предусмотрено очень много разнообразных трюков на эффекты, в данной статье рассмотрим анимацию hover для разных кнопок на сайт.
Анимированный checkbox на CSS3
Отличный метод кастомизации чекбокса, что происходит путем наложения картинки с анимированным элементом поверх, где идет без jquery и плагинов.
Треугольник с рамкой на HTML + CSS
При создании сайта некоторые веб мастера используют CSS для создания треугольников, ведь это удобно при закреплении стилей для эффекта на CSS.
Блоки из фигур треугольника на CSS
В данной материале показано 2 примера по использованию геометрической фигуры, которые отлично подходят для красивого оформление блоков на CSS.
Адаптивный блок из фигуры на CSS
Вашему вниманию адаптивный блок на CSS, где идет изображение с картинкой, что при наведении делается разворот изображение с кратким описанием.
Супер простая адаптивная сетка CSS
Адаптивная сетка представляет собой 21 столбец, где используется чистый CSS, которая сжимается браузером или устройством при меньших размерах.
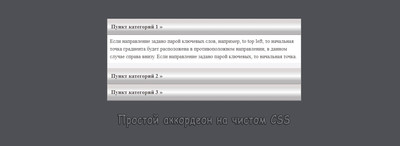
Простой аккордеон на чистом CSS
Интересное решение, виде вкладки в CSS или аккордеона, где находятся компактные блоки под информацию, что при клике открывается каждый раздел.
8 эффектов анимации для изображения в CSS
В этой подборке собраны самые красивые эффекты для изображения при наведении на них курсора, где применяются переходы вращений с помощью CSS.
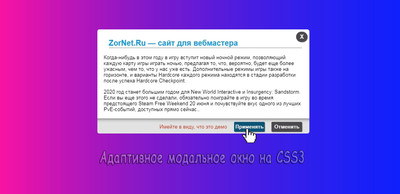
Адаптивное модальное окно на CSS3
Это отличный пример модального окна, которое изначально создано с использованием CSS3 и HTML5, главное, здесь не нужно применять Javascript.
Модальное окно на CSS3 и HTML5
Простое и функциональное модальное окно, которое создана на CSS3 и HTML5 без использования JavaScript, это отличное решение для вывода по клику.
Табы в виде аккордеона на CSS + HTML
В данном материале представлены табы, которые выполнены на чистых CSS, где их низ создает простой аккордеон, где по клику открывается раздел.
Страница 404 на чистом HTML+CSS3
Страница 404 считается самой распространенной ошибкой на сайте, и здесь логично под эту страницу сделать оригинальный дизайн при помощи CSS3.
Индикатор прокрутки страницы на CSS
Отличное решение для сайта, виде индикатора, который автоматически станет показывать глубину прокрутки, а также линий с выводом на проценты.
3 простых hover-эффекта CSS для кнопки
Рассматривая эти кнопки, то сразу видно отличие от стандартных с эффектами с помощью CSS, где присутствует, а также красивый трюк при нажатии.