Адаптивный блок из фигуры на CSS | |
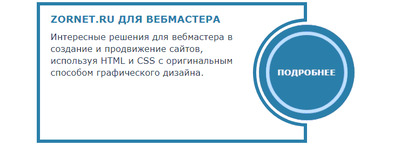
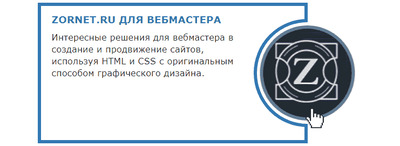
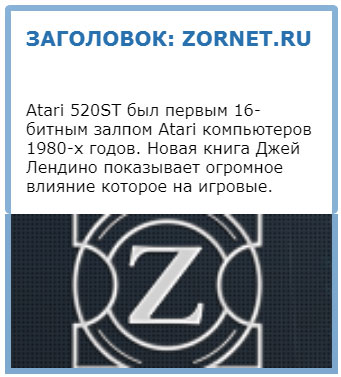
| Вашему вниманию адаптивный блок на CSS, где идет изображение с картинкой, что при наведении делается разворот изображение с кратким описанием. Такой эффект можно задействовать на любой категорий, где представлен материал или новости, что безусловно смотрится оригинально и совершенно по другому, если смотреть на стандартные шаблоны. Конструкция блока по умолчанию занимает минимальную высоту, но у него совершенно нет не каких ограничений, что делается по максимальному, как нужно веб разработчику. Безусловно на оригинальном дизайне такой вид будет смотреться по другому, но и на стандартном также можно такой вид настроит под эталон, который отлично впишется в стилистику сайта. Сам блок больше похоже по своей структуре на вид материалов, что не исключаю, кто-то возможно его выставит под информер. И теперь когда только наводишь на картинку, то совершает разворот и на другой стороне написано "Далее" или "Подробнее", где при клике можно перейти на основной материал. Здесь нужно заметить, что все идет в светлом оттенке, где уже при эффекте наведение курсора появится светло-синий оттенок. Такую версию блока можно рассматривать под разные функций, но явно одно, это вывод интересующей информации. Так выглядит при установке, где аналогично идет demo страница для полного обзора всего дизайна и закрепленных функций к материалу. 1. По умолчанию, или с открытием страницы на сайте:  2. Здесь наводим курсор и происходит изменение на изображении:  3. Этот вид с мобильных гаджет, так как блок полностью идет в адаптивном стиле.  Установка: HTML Код <div class="gamvlenud-katalinanes"> <div class="compas-mpovan"> <h3>Заголовок: zornet.ru</h3> <p>Здесь идет описание, также выводим краткое по материалу, который представлен в блоке.</p> </div> <div class="nesimpled-mentatio"> <div class="poslimig-nedulpdas"></div> <div class="katunsa"> <div class="kavuga" style="background-image: url(https://zornet.ru/CSS-ZORNET/Abvan/26973382.png)"></div> <div class="ledopan"> <div class="agulodan"> <a href="#more">Подробнее</a> </div> </div> </div> </div> </div> CSS Код .gamvlenud-katalinanes * { box-sizing: border-box; } .gamvlenud-katalinanes { margin: 20px auto; padding: 0; position: relative; max-width: 600px; width: 100%; overflow: hidden; } .gamvlenud-katalinanes .compas-mpovan { border: 6px solid #87b2d6; border-radius: 5px; } .gamvlenud-katalinanes .nesimpled-mentatio { border: 6px solid #87b2d6; border-radius: 5px; border-radius: 100%; width: 200px; height: 200px; position: absolute; top: 30px; background: #FFF; z-index: 1; right: 0; } .gamvlenud-katalinanes .poslimig-nedulpdas { width: 100px; height: 200px; position: absolute; top: -6px; background: #ececec; z-index: 2; right: -6px; } .gamvlenud-katalinanes .katunsa { transform-style: preserve-3d; perspective: 1000px; border-radius: 50%; position: absolute; z-index: 3; height: 176px; width: 176px; top: 6px; right: 6px; } .gamvlenud-katalinanes .kavuga, .gamvlenud-katalinanes .ledopan { background-size: cover; background-position: center; transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); backface-visibility: hidden; text-align: center; border-radius: 50%; color: #ececec; height: 176px; width: 176px; border: 6px solid #6d95b7; position: absolute; } .gamvlenud-katalinanes .agulodan { transform: translateY(-50%) translateZ(60px); top: 50%; position: absolute; margin: auto; z-index: 4; width: 100%; } .gamvlenud-katalinanes .katunsa .ledopan{ transform: rotateY(180deg); transform-style: preserve-3d; } .gamvlenud-katalinanes:hover .ledopan{ transform: rotateY(0deg); transform-style: preserve-3d; } .gamvlenud-katalinanes:hover .kavuga{ transform: rotateY(-180deg); transform-style: preserve-3d; } .gamvlenud-katalinanes .agulodan a { font-weight: bold; font-family: Verdana, sans-serif; text-transform: uppercase; text-decoration: none; color: #245c8c; text-align: center; margin: auto; display: block; font-size: 14px; line-height: 128px; height: 145px; width: 145px; border: 6px solid #96bfe0; border-radius: 50%; transition: all .6s ease-in-out; overflow: hidden; } .gamvlenud-katalinanes .agulodan a::before{ content:''; position:absolute; top:-12px; margin:auto; display:block; border-radius:50%; width:166px; height:166px; left:-1px; transition:box-shadow .6s ease-in-out; z-index:-1; } .gamvlenud-katalinanes .agulodan a:hover{ color:#ececec; } .gamvlenud-katalinanes .agulodan a:hover::before{ box-shadow: inset 0 0 0 166px #276eab; } .gamvlenud-katalinanes .compas-mpovan { position: relative; z-index: 1; padding: 9px 15px; margin-right: 100px; min-height: 260px; } .gamvlenud-katalinanes .compas-mpovan h3 { text-transform: uppercase; color: #2871af; font-weight: bold; font-family: Verdana, sans-serif; font-size: 20px; margin: 6px 100px 12px 0; } .gamvlenud-katalinanes .compas-mpovan p { font-family: Verdana, sans-serif; font-size: 16px; margin: 10px 100px 10px 0; } @media (max-width: 560px) { .gamvlenud-katalinanes .compas-mpovan, .gamvlenud-katalinanes .compas-mpovan h3, .gamvlenud-katalinanes .compas-mpovan p { margin-right: 0; } .gamvlenud-katalinanes .compas-mpovan { min-height: auto; border-bottom: none; } .gamvlenud-katalinanes .poslimig-nedulpdas { display: none; } .gamvlenud-katalinanes .nesimpled-mentatio { border: 6px solid #aacfef; border-top: none; border-radius: 0; width: 100%; height: 160px; position: static; } .gamvlenud-katalinanes .katunsa { border-radius: 0; position: static; height: 160px; width: 100%; } .gamvlenud-katalinanes .kavuga, .gamvlenud-katalinanes .ledopan { height: 154px; width: 100%; position: static; border-radius: 0; border: none; } .gamvlenud-katalinanes .agulodan { transform: translateY(-100%) translateZ(60px); top: -6px; } .gamvlenud-katalinanes .agulodan a::before{ display: none; } .gamvlenud-katalinanes .agulodan a:hover{ color:#141415; } } Изначально идет заголовок, далее все стандартно, это описание под ним. Но сама фишка анимации находиться на изображение, что установлено по правую сторону в стильном круговом обводе, который также редактируется к прикрепленным стилям. Демонстрация Источник: atuin.ru | |
23 Июня 2019 Загрузок: 2 Просмотров: 1250
Поделиться в социальных сетях
Материал разместил