Анимированный checkbox на CSS3 | |
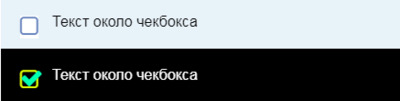
| Отличный метод кастомизации чекбокса, что происходит путем наложения картинки с анимированным элементом поверх, где идет без jquery и плагинов. Так как HTML-формы имеют много элементов, где изначально функционируют по-разному, которые из них предоставляют опции, в то время как другие нуждаются во вводе от пользователя. Флажки HTML являются хорошим примером для дизайна любой тематики сайта. Ведь флажки дают пользователю возможность выбрать один или несколько элементов из набора альтернатив, просто отметив галочкой или отметив флажок. Как правило, стандартное текстовое поле имеет только один традиционный и скучный дизайн, и здесь его можно кардинально изменить. Выставление отметок и также снятие отметок с эффектов перехода к встроенным флажкам с использованием CSS3-переходов, анимации с преобразованием и @keyframes. Для нашей разметки у нас будет стандартный неупорядоченный список, но мы будем изменять информацию и параметры для каждой демонстрации. Для каждого списка мы собираемся разместить тег флажка вместе с тегом метки. В сегодняшнем уроке я делюсь тем, как вы можете создать удивительный дизайн флажков. Вы узнаете, как заменить традиционный флажок и добавить анимацию CSS3.  1. вариант:   Здесь необходимо 2 изображения самого чекбокса и галочки, где при клике станет добавляться в выбранном состоянии:  Вот такая разметка была у чекбокса изначально: Код <input type="checkbox"> <span class="text">Текст около чекбокса</span> CSS Код input[type="checkbox"] { margin-right: 10px; } Здесь изначально нужно усложнить разметку: Код label class="checkbox-outer"> <input type="checkbox"> <span class="checkbox-pic"></span></label> <span class="text">Текст около чекбокса</span> Добавился оборачивающий label и span «checkbox-pic», где содержаться содержит изображение нового чекбокса. Код .checkbox-outer { width: 16px; height: 16px; display: block; position: relative; float: left; margin-left: 1px; margin-right: 4px; } .checkbox-outer input[type="checkbox"] { margin: 0; padding: 0;} .checkbox-pic { position: absolute; left: 0; top: 5px; width: 16px; height: 16px; /*width, height, left и top подгоняем под размеры текущего input, чтоб картинка скрыла его полностью*/ cursor: pointer; display: block; background: url('images/empty-checkbox.png') #e8eff4 0 0 no-repeat; /*сюда вставляем картинку пустого квадратика-чекбокса, #e8eff4 - цвет фона, если цвет страницы вашего сайта белый, то меняем на white */ } .checkbox-pic:before { content: " "; width: 17px; height: 18px; display: block; position: absolute; left: 0px; top: 0px; background: url('images/checking.png') top left no-repeat; /*cюда вставляем картинку с галочкой от чекбокса*/ opacity: 0; /*у невыбранного чекбокса галочка отсутствует, поэтому скрываем ее*/ transform: scale(3) rotateZ(-20deg); -moz-transform: scale(3) rotateZ(-20deg); -o-transform: scale(3) rotateZ(-20deg); -webkit-transform: scale(3) rotateZ(-20deg); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -ms-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .checkbox-outer input[type="checkbox"]:checked + .checkbox-pic:before { /*стили для появления галочки при выбранном состоянии, тут меняется opacity с применением анимации*/ opacity: 1; transform: scale(1) rotateZ(0deg); -moz-transform: scale(1) rotateZ(0deg); -webkit-transform: scale(1) rotateZ(0deg); -o-transform: scale(1) rotateZ(0deg); -ms-transform: scale(1) rotateZ(0deg); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -ms-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } На этом все, где на первом примере мы задействовали изначально картинки в формате PNG, что дает возможность задействовать на светлом и темном формате сайта. Демонстрация 2. вариант:  Анимированный чекбокс без использования изображение Давайте рассмотрим более современный вариант, который задействует шрифтовые иконки, это в том случай если оригинальных картинок не нашлось или они вам не нравятся, то безусловно здесь можно взять уже готовые иконки, что предоставляет Font Awesome. — fa-square-o отлично применяется для пустого чекбокса В своей основе, разметка почти не изменилась по своей конструкций, разве только немного, где теперь вместо checkbox-pic появились два i — где 1 предназначен для иконки пустого чекбокса, 2 идет прямо для галочки: Первым делом подключаем шрифтовые иконки, для того, чтоб при клике они появились, где для этого нужно разместить на странице стили. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <label class="checkbox-outer"> <input type="checkbox"> <i class="fa fa-square-o" aria-hidden="true"></i> <i class="fa fa-check" aria-hidden="true"></i> </label> <span class="text" style="margin-left: 15px;">Текст около чекбокса</span> CSS Код .fa-square-o { position: absolute; left: 0; top: 2px; font-size: 22px; cursor: pointer; display: block; background: #e8eff4; color: #6583bd; } .fa-check { font-size: 22px; display: block; position: absolute; color: #5aaeda; left: 0px; top: 0px; opacity: 0; transform: scale(3) rotateZ(-20deg); -moz-transform: scale(3) rotateZ(-20deg); -o-transform: scale(3) rotateZ(-20deg); -webkit-transform: scale(3) rotateZ(-20deg); -o-transform: scale(3) rotateZ(-20deg); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -ms-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .checkbox-outer input[type="checkbox"]:checked + .fa-square-o + .fa-check { opacity: 1; transform: scale(1) rotateZ(0deg); -moz-transform: scale(1) rotateZ(0deg); -webkit-transform: scale(1) rotateZ(0deg); -o-transform: scale(1) rotateZ(0deg); -ms-transform: scale(1) rotateZ(0deg); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -ms-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } Современные сайты разрабатывают свои флажки, чтобы они выглядели более привлекательно и добавляли больше анимации. Благодаря CSS3 это можно сделать, где при помощи свойства animation @keyframe вы можете анимировать дизайн флажков, чтобы они выглядели более оригинально и безусловно красиво. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |