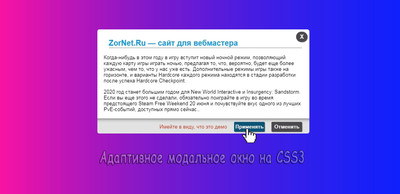
Адаптивное модальное окно на CSS3 | |
| Это отличный пример модального окна, которое изначально создано с использованием CSS3 и HTML5, главное, здесь не нужно применять Javascript. Как многим известно, что модальные окна часто задействуют или использует в инструменте арсенале веб-разработчика. Используется среди прочего, для форм входа или той же регистрации на сайте, можно увидеть на объявлениях или просто уведомления для пользователя. Когда пользователь взаимодействует на странице, то здесь вы хотите сообщить или предупредить его о чем-то, что может быть лучше, чем модальное окно. Также это по схожему дизайн простое модальное окно, которое по стилистике немного доработано по функциям, где изначально модальная коробка шла в простом виде, где аналогично распределена информации, но нет кнопок для отключение. Ведь их можно отлично задействовать при опросах, там к примеру, согласны или нет, и написать, да или нет, вот применяя стадия, где можно только развивать, ведь полностью функционал на коробочке будет соответствовать всем заявленным функциям. Однако, несмотря на тот факт, что модальные окна часто содержат критически важную информацию, они обычно создаются с использованием JavaScript, что не соответствует лучшим практикам постепенного улучшения или постепенного ухудшения качества. Как можно заметить, здесь все исполнено на чистом CSS, где считаю большим плюсом в материале. 1. Все проверено на работоспособность, где ниже найдете ссылку на demo страницу, а пока так можете посмотреть при открытом режиме. Где палитра цвета идет в светлой палитре, если у вас темный ресурс, то в стилистике не сложно все изменить.  Установка: HTML Код <div id="devepmen" class="mization"> <div> <div class="discuvedon"> <h2>Это пример модального окна</h2> <a href="#gameos" title="gameos" class="gameos">X</a> </div> <div class="amedasaction"> <p>Здесь идет описание, которое изначальность пишут под тематику.</p> </div> <div class="dcovaeckponug"> <a href="#nugpemen" title="" class="nugpemen">Отменить</a> <a href="#vas" title="" class="vas">Применять</a> <p>Имейте в виду, что это Demo</p> <div class="ditional"></div> </div> </div> </div> <a href="#devepmen">Сделай клик, чтобы открыть окно</a> CSS Код .mization { position: fixed; font-family: arial; font-size: 83%; top: 0; right: 0; bottom: 0; left: 0; background: rgba(14, 14, 14, 0.52); z-index: 99999; opacity: 0; -webkit-transition: opacity 400ms ease-in; -moz-transition: opacity 400ms ease-in; transition: opacity 400ms ease-in; pointer-events: none; } .discuvedon h2 { color: #189CDA; border-bottom: 2px groove #efefef; } .mization:target { opacity:1; pointer-events: auto; } .mization > div { width: 523px; position: relative; margin: 5% auto; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #fff; } .mization .discuvedon { padding: 8px 21px 0px 31px; } .mization .amedasaction { padding: 0px 18px 3px 18px; } .mization .dcovaeckponug { padding: 8px 21px 7px 21px; } .dcovaeckponug { background: #e2e2e2; border-top: 1px solid #9c9696; -moz-box-shadow: inset 0px 13px 12px -15px #757474; -webkit-box-shadow: inset 0px 13px 12px -15px #615959; box-shadow: inset 0px 13px 12px -15px #312e2e; } .dcovaeckponug p { color: #bd371d; text-align: right; margin: 0; padding: 5px; } .vas, .gameos, .nugpemen { background: #4a4a4e; color: #f1ebeb; line-height: 24px; text-align: center; text-decoration: none; font-weight: bold; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #232121; box-shadow: 1px 1px 2px #484444; padding: 1px 1px 0px 3px; } .gameos { position: absolute; right: 7px; top: 7px; width: 25px; height: 25px; font-size: 15px; border-radius: 100px; } .vas, .nugpemen { width:75px; float:right; margin-left:18px; } .vas:hover { background: #0a5477; } .gameos:hover, .nugpemen:hover { background: #D4482D; } .ditional { float:none; ditional: both; } Если в нем недостаточно текста или требуется целая страница, почему бы не использовать модальное поле, которое отлично справится с тем, что можно очень много расположить в самом каркасе информации или скрипта, который может работать в онлайн режиме. Где остается написать на вызове окна функцию, и пользователь понимая, что он там может увидеть, безусловно воспользуется. Но главное, это почти не занимает места, но если сделать небольшое оформление, как пример, это убрать надпись и поставить красивую с эффектами кнопку, но здесь уже каждый решает, как он видит такую формат на своем сайте. Демонстрация | |
18 Июня 2019 Загрузок: 1 Просмотров: 3047
Поделиться в социальных сетях
Материал разместил