Flex-контейнер на чистом HTML + CSS
В статье узнаете, как можно создать гибкую карту flexbox, используя HTML и CSS, где получится адаптивный дизайн для карты с помощью CSS flex.
Адаптивный HTML слайдер на CSS
Простой по конструкций адаптивный слайдер изображения, что выстроен на чистого CSS, который выводит не только картинки, но и ключевые слова.
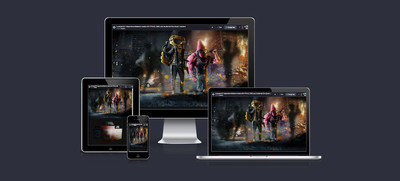
Адаптивный низ сайта на HTML и CSS3
В темном оттенке создан адаптивный низ сайта или фиксированный нижний колонтитул с помощью HTML и CSS3, где Footer выстроен в отзывчивый дизайн.
Фоновое изображение на весь экран
Давайте рассмотрим популярных запросов, как нужно правильно растянуть фоновую картинку, которая идет на полную ширину окна браузера на CSS3.
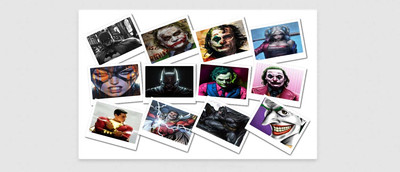
Простая CSS3 галерея для изображений
Выстроена в простом виде, это изящная галерея изображений или картинок, которая использует увеличение картинки с использованием анимации CSS3.
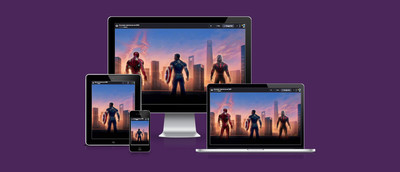
Простое адаптивное слайд-шоу на CSS3
Адаптивный слайдер с поддержкой DIY, которое созданное с использованием HTML5, CSS3 и JavaScript, где простой и понятный дизайн с функциями.
Исчезновение CSS текста при прокрутке
Прекрасное решение, это когда можно создать красивый эффект затухания текста, который используется при прокрутке страницы на чистом HTML и CSS.
Адаптивный слайдер на чистом CSS3
Адаптивный слайдер, который использует чистый HTML и CSS, где присутствует автоспуск карусели, плюс кнопки переключение, что расположены внизу.
Блоки CSS сетки с текстом при наведении
Оригинальное решение для текста, который построен на блоки, где идет встроенный текст в сетку, плюс эффект CSS с развертыванием ключевых слов.
Hover-эффект анимации фоновой кнопки
Оригинальный эффект мультипликации фоновой кнопки при помощи стилей, которая идет со скользящими элементами на HTML и CSS с наведением курсора.
4 эффекта скользящего фона для кнопок
Красиво смотрится в стильном эффекте анимации скользящего фона, который предназначен для кнопок под разные тематики с использованием HTML и CSS.
Адаптивная сетка из блоков на Flexbox
Вашему вниманию Flexbox с процентной шириной, но с фиксированными полями, где идет форматирования для содержимого в адаптивном сетке через CSS.
Выровнять картинку по вертикали в CSS
Давайте подробно разберем, как правильно выровнять изображение или картинку по вертикали на странице, где все будет исполнено при помощи CSS.
Кнопки с иконками и эффектом на CSS
Темное сочетание кнопок на CSS, где привязан эффект при наведении клика, что больше подойдет на мини профиль с тематическим сочетанием иконок.