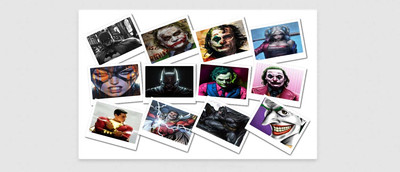
Простая CSS3 галерея для изображений | |
| Создана в простом виде, это изящная галерея изображений или картинок, которая использует увеличение картинки с использованием анимации CSS3. Также применены в стилистике тени, что под каждым каркасом можно рассмотреть на светлом фоне, что по умолчанию бод белую гамму с серым фоном создана эта галерея. Где есть вероятность вывести на отдельную страницу изображение, что идет по одному тематическому направлению. Вероятно вам встречались различные виды с оригинальным дизайном, но в примере вы увидите, как самостоятельно создать оригинальную по стилистике и дизайну оригинальную галерею под картинки с изображением. Но главное для многих, что не задействуем JavaScript, так как все исполнено на чистом CSS3. Здесь только используем CSS3, это если подробнее, то вот именно эти свойства: user-select, box-sizing, transition, box-shadow. Увеличение изображений:  Установочный процесс: HTML Код <div class="fotogalereya_izobrazheniya"> <a tabindex="1"><img src="https://zornet.ru/_fr/81/0105821.jpg"></a> <a tabindex="2"><img src="https://zornet.ru/_fr/81/0950886.jpg"></a> <a tabindex="3"><img src="https://zornet.ru/_fr/81/0192646.jpg"></a> <a tabindex="4"><img src="https://zornet.ru/_fr/81/9256633.jpg"></a> <a tabindex="5"><img src="https://zornet.ru/_fr/81/0010562.jpg"></a> <a tabindex="6"><img src="https://zornet.ru/_fr/81/9594081.jpg"></a> <a tabindex="7"><img src="https://zornet.ru/_fr/81/2790396.jpg"></a> <a tabindex="8"><img src="https://zornet.ru/_fr/63/6479708.jpg"></a> <a tabindex="9"><img src="https://zornet.ru/_fr/81/2169363.jpg"></a> <a tabindex="10"><img src="https://zornet.ru/_fr/81/5102167.jpg"></a> <a tabindex="11"><img src="https://zornet.ru/_fr/81/4373208.jpg"></a> <a tabindex="12"><img src="https://zornet.ru/_fr/81/2939210.jpg"></a> </div> CSS Код .fotogalereya_izobrazheniya { margin: 125px auto 0; width: 795px; } .fotogalereya_izobrazheniya a { display: inline-block; height: 135px; position: relative; width: 183px; -moz-user-select: none; -webkit-user-select: none; -khtml-user-select: none; user-select: none; } .fotogalereya_izobrazheniya a img { border: 8px solid #fdfcfc; border-bottom: 18px solid #fdfcfc; cursor: pointer; display: block; height: 100%; left: 0px; position: absolute; top: 0px; width: 100%; z-index: 1; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 1.0s ease; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease; transition: all 1.0s ease; -moz-box-shadow: 2px 2px 4px #3a3737; -webkit-box-shadow: 2px 2px 4px #3a3737; -o-box-shadow: 2px 2px 4px #3a3737; box-shadow: 2px 2px 4px #3a3737; } .fotogalereya_izobrazheniya a:nth-child(1) img { -moz-transform: rotate(-25deg); -webkit-transform: rotate(-25deg); transform: rotate(-25deg); } .fotogalereya_izobrazheniya a:nth-child(2) img { -moz-transform: rotate(-20deg); -webkit-transform: rotate(-20deg); transform: rotate(-20deg); } .fotogalereya_izobrazheniya a:nth-child(3) img { -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); } .fotogalereya_izobrazheniya a:nth-child(4) img { -moz-transform: rotate(-10deg); -webkit-transform: rotate(-10deg); transform: rotate(-10deg); } .fotogalereya_izobrazheniya a:nth-child(5) img { -moz-transform: rotate(-5deg); -webkit-transform: rotate(-5deg); transform: rotate(-5deg); } .fotogalereya_izobrazheniya a:nth-child(6) img { -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); transform: rotate(0deg); } .fotogalereya_izobrazheniya a:nth-child(7) img { -moz-transform: rotate(5deg); -webkit-transform: rotate(5deg); transform: rotate(5deg); } .fotogalereya_izobrazheniya a:nth-child(8) img { -moz-transform: rotate(10deg); -webkit-transform: rotate(10deg); transform: rotate(10deg); } .fotogalereya_izobrazheniya a:nth-child(9) img { -moz-transform: rotate(15deg); -webkit-transform: rotate(15deg); transform: rotate(15deg); } .fotogalereya_izobrazheniya a:nth-child(10) img { -moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); transform: rotate(20deg); } .fotogalereya_izobrazheniya a:nth-child(11) img { -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); transform: rotate(25deg); } .fotogalereya_izobrazheniya a:nth-child(12) img { -moz-transform: rotate(30deg); -webkit-transform: rotate(30deg); transform: rotate(30deg); } .fotogalereya_izobrazheniya a:focus img { cursor: default; height: 250%; left: -150px; top: -100px; position: absolute; width: 250%; z-index: 25; -webkit-transition: all 1.0s ease; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease; transition: all 1.0s ease; -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } Также для вас уже предоставлена demo страницы, где можно посмотреть, как все выглядит по умолчанию. Также проверить функций, которые отвечают за увеличение картинок, но и само построение идет не стандартным, что отличает от других. Демонстрация | |
02 Июля 2019 Просмотров: 1253
Поделиться в социальных сетях
Материал разместил