Hover-эффект анимации фоновой кнопки | |
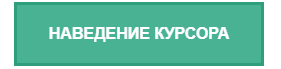
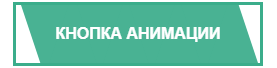
| Оригинальный эффект мультипликации фоновой кнопки при помощи стилей, которая идет со скользящими элементами на HTML и CSS с наведением курсора. Где вашему вниманию в каком то случай оригинально созданный эффект фоновой анимации с несколькими скользящими кнопками, ведь по своему формату они все аналогичны, только меняется основа появление эффекта. Где может показаться вам странным, но изучение того, как создать такой эффект анимации кнопок. Реализовать подобные анимационные эффекты на сайтах не так сложно, как изначально кажется. Но изучение того, как создавать подобные анимационные эффекты, действительно улучшает ваш график и мотивирует вас создавать новые вещи. Где еще одна лучшая часть изучения этого вида анимации действительно немного упрощает создание других небольших трюков. Давайте посмотрим как работает этот анимационный эффект, лучшая забавная часть этого анимационного эффекта, где создание треугольников в противоположных сторонах и их объединение для получения заданной анимации под этот эффект. Прежде разбирать этот эффект анимации, то предполагаю вам ознакомиться по теме, как создавать треугольники, где подробно описано в статье на форуме, как создавать CSS-треугольники. 1. Первый вариант: Так выглядит кнопка по умолчанию, в то время, когда на ее наведенный курсор. Где саму анимацию эффекта можете посмотреть на demo странице, где безусловно сам трюк сильно отличается от стандартного, просто задействован формат углов.  HTML Код <div class="apeabevam-nagunotes"> <p>Наведение курсора</p> <div class="sanabevag"></div> <div class="kagunud"></div> <div class="bekupegad"></div> <div class="mavubeng"></div> <div class="bengategic"></div> </div> CSS Код .apeabevam-nagunotes { width: 250px; padding: 20px; border: 3px solid #2e9e7d; margin: 60px auto; box-sizing: border-box; cursor: pointer; position: relative; overflow: hidden; transition: all 0.7s; color: #156f55; } .apeabevam-nagunotes p { text-align: center; text-transform: uppercase; position: relative; font-weight: bold; z-index: 999; transition: all 0.7s; } .sanabevag:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 205px; border-top: 80px solid #49b293; border-bottom: 35px solid transparent; border-right: 0px solid transparent; border-left: 45px solid transparent; transform: skewX(-11deg); transition: all 0.7s; } .sanabevag:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: -3px; border-top: 25px solid transparent; border-bottom: 80px solid #49b293; border-right: 45px solid transparent; border-left: 0px solid transparent; transform: skewX(-12deg); transition: all 0.7s; } .kagunud:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 5px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .kagunud:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 33px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .bekupegad:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 61px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .bekupegad:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 87px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .mavubeng:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 113px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .mavubeng:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 139px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .bengategic:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 165px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .bengategic:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 192px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .apeabevam-nagunotes:hover { color: #fff; transition: all 0.7s; } .apeabevam-nagunotes:hover .sanabevag:before { top: -10px; transition: all 0.7s; } .apeabevam-nagunotes:hover .sanabevag:after { bottom: -5px; transition: all 0.7s; } .apeabevam-nagunotes:hover .kagunud:before { top: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .kagunud:after { bottom: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .bekupegad:before { top: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .bekupegad:after { bottom: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .mavubeng:before { top: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .mavubeng:after { bottom: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .bengategic:before { top: 0px; transition: all 0.7s; } .apeabevam-nagunotes:hover .bengategic:after { bottom: 0px; transition: all 0.7s; } Здесь нужно сделать только одну вещь, это установить overflow: hidden;свойство на родительский элемент, чтобы скрыть все треугольники, и где бы мы ни нависали над ним, мы можем видеть эффект анимации. Теперь всякий раз, когда мы наводим курсор на родительский элемент div, мы должны получить эффект анимации фона с несколькими скользящими кнопками. Для достижения этого нам нужен стиль эффекта наведения, где задействован transition эффект для плавной анимации, который является свойством CSS3. Демонстрация 2. Второй вариант: Аналогичен первому варианту, где также задействованы углы, но здесь как можно видеть, что эффект наведение происходит не на всю площадь, где по сторонам остается пространство. Которое также позволяет сменить полностью стилистику, где красиво оформить, так как они идет в плоском формате, что больше привычен для пользователя, и отлично подойдет на стандартный сайт и также на современный стиль интернет портала.  HTML Код <div class="derlordse-nounkes"> <p>Кнопка анимации</p> <div class="dekodun"></div> <div class="kenabled"></div> <div class="mupelon"></div> <div class="dlonekin"></div> </div> CSS Код .derlordse-nounkes { width: 250px; padding: 20px; border: 3px solid #3bad8b; box-sizing: border-box; margin: 60px auto; cursor: pointer; position: relative; overflow: hidden; transition: all 0.7s; color: #3ead8c; } .derlordse-nounkes p { text-align: center; text-transform: uppercase; position: relative; font-weight: bold; z-index: 999; transition: all 0.7s; } .dekodun:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 5px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .dekodun:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 33px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .kenabled:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 61px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .kenabled:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 87px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .mupelon:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 113px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .mupelon:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 139px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .dlonekin:before { width: 0px; height: 0px; content: ""; position: absolute; top: -80px; left: 165px; border-top: 75px solid #49b293; border-bottom: 25px solid transparent; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .dlonekin:after { width: 0px; height: 0px; content: ""; position: absolute; bottom: -80px; left: 192px; border-top: 25px solid transparent; border-bottom: 75px solid #49b293; border-right: 25px solid transparent; border-left: 25px solid transparent; transition: all 0.7s; } .derlordse-nounkes:hover { color: #fff; transition: all 0.7s; } .derlordse-nounkes:hover .dekodun:before { top: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .dekodun:after { bottom: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .kenabled:before { top: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .kenabled:after { bottom: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .mupelon:before { top: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .mupelon:after { bottom: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .dlonekin:before { top: 0px; transition: all 0.7s; } .derlordse-nounkes:hover .dlonekin:after { bottom: 0px; transition: all 0.7s; } На этом все, где сделали с мульти-скользящий эффект фоновой анимации кнопок, где можно создавать различные виды анимационных эффектов, используя треугольники, которые как видим, что аналогично применяться под различные требование, а не просто выводить окна с описанием. Демонстрация | |
27 Июня 2019 Загрузок: 1 Просмотров: 1269
Поделиться в социальных сетях
Материал разместил