Блоки из фигур треугольника на CSS | |
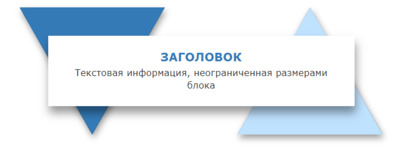
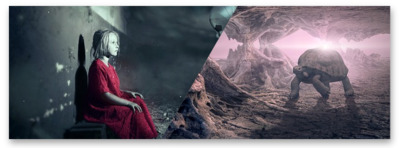
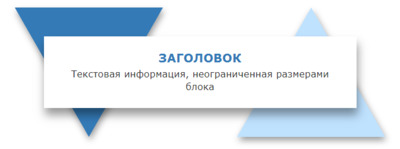
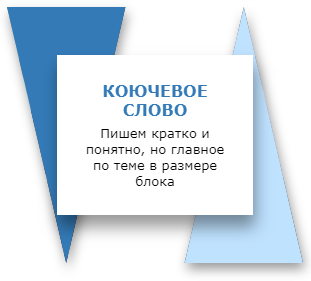
| В данной материале показано 2 примера по использованию геометрической фигуры, которые отлично подходят для красивого оформление блоков на CSS. Основном в понятие блока, мы видим подачу информации, как полную, так и в кратком описании с кнопкой или ссылкой открытие на основу. Эти блоки по своему формату идентичны, также на них используется hover-эффекты при наведении курсора. Это вариаций из двух трапеций, на которые изначально задумано, как наложение текста, где будет оповещать, что в самом блоке может находится и открывать его или пройти мимо. Где в большинстве при открытии сайта мы видим такой дизайн, который красиво оформлен, но главное, это подача информации, что изначально рассчитана для полого просмотра. Также сами блоки имеет изначально заданную ширину и безусловно высоту, вот поэтому здесь стоит прописать краткое описание, или просто текст, который в последствие ставятся вами заданные размеры блока. Это все создается для того, чтоб все красиво умещалось и корректно смотрелось на всех носителях, от компьютера, до мобильного аппарата. Рассмотрим 2 варианта: Первый содержат несколько картинок, что при наведение курсора появляются. Но если у одного задействованы картинки или фото, то на другом сделано гораздо проще, так как выставлена гамма цвета. 1. При открытие сайта:  2. При наведение клика происходит эффект:  Второй вариант полностью аналогичен, то разве задействована палитра цвета. 1. По умолчанию:  2. При наведение курсора:  Приступаем к установке: Первый вариант: HTML Код <div class="dekalmub-maconsale"> <div class="mekumazin-desim"></div> <div class="mekumazin-gased"></div> <div class="mekumazin-masin"> <h3>Ключевое слово</h3> <p>Пишем кратко и понятно, но главное по теме в размере блока</p> </div> </div> CSS Код .dekalmub-maconsale { margin: 15px auto; padding: 48px 0; position: relative; max-width: 635px; cursor:pointer; } .dekalmub-maconsale .mekumazin-desim, .dekalmub-maconsale .mekumazin-gased, .dekalmub-maconsale .mekumazin-desim:after, .dekalmub-maconsale .mekumazin-gased:after, .dekalmub-maconsale .mekumazin-desim:before, .dekalmub-maconsale .mekumazin-gased:before { position: absolute; top: 0; right: 0; bottom: 0; left: 0; } .dekalmub-maconsale .mekumazin-desim, .dekalmub-maconsale .mekumazin-gased { filter: drop-shadow(2px 6px 6px rgba(0, 0, 0, 0.4)); } .dekalmub-maconsale .mekumazin-desim:after, .dekalmub-maconsale .mekumazin-desim:before { clip-path: polygon(0 0, 40% 0, 20% 100%, 20% 100%); content: ""; transition: all .5s ease-in-out; background-size: cover; background-position: center center; background-image: url(https://atuin.ru/demo/640/fantasy-8.jpg); } .dekalmub-maconsale .mekumazin-desim:before { background: rgba(51, 122, 183, 1); z-index: 2; } .dekalmub-maconsale:hover .mekumazin-desim:after, .dekalmub-maconsale:hover .mekumazin-desim:before { clip-path: polygon(0 0, 60% 0, 40% 100%, 0 100%); } .dekalmub-maconsale:hover .mekumazin-desim:before { background-color: rgba(51, 122, 183, 0); } .dekalmub-maconsale .mekumazin-gased:after, .dekalmub-maconsale .mekumazin-gased:before { clip-path: polygon(80% 0, 100% 100%, 60% 100%, 80% 0); content: ""; transition: all .5s ease-in-out; background-size: cover; background-position: center center; background-image: url(https://atuin.ru/demo/640/fantasy-3.jpg); } .dekalmub-maconsale .mekumazin-gased:before { background: rgba(191, 226, 255, 1); z-index: 2; } .dekalmub-maconsale:hover .mekumazin-gased:after, .dekalmub-maconsale:hover .mekumazin-gased:before { clip-path: polygon(100% 0, 100% 100%, 40% 100%, 60% 0); } .dekalmub-maconsale:hover .mekumazin-gased:before { background-color: rgba(191, 226, 255, 0); } .dekalmub-maconsale .mekumazin-masin { position: relative; text-align: center; z-index: 1; padding: 20px; margin: 0 50px; left: 0; background: #FFF; box-shadow: 2px 12px 15px rgba(0, 0, 0, 0.4); transition: all .5s ease-in-out; } .dekalmub-maconsale:hover .mekumazin-masin { left: 100%; } .dekalmub-maconsale .mekumazin-masin h3 { text-transform: uppercase; color: #337AB7; font-weight: bold; font-family: Verdana, sans-serif; font-size: 20px; margin: 6px 0; } .dekalmub-maconsale .mekumazin-masin p { font-family: Verdana, sans-serif; font-size: 16px; margin: 6px 0; } @media (max-width: 540px) { .dekalmub-maconsale .mekumazin-masin h3 { font-size: 18px; } .dekalmub-maconsale .mekumazin-masin p { font-size: 14px; } } @media (max-width: 400px) { .dekalmub-maconsale .mekumazin-masin h3 { font-size: 16px; } .dekalmub-maconsale .mekumazin-masin p { font-size: 13px; } } Как видите, что в CSS прописаны media, которые предназначены для корректного показа га мобильных телефонах, что теперь с любого гаджета этот блок смотрится корректно и понятно.  Хотя имеются небольшие ограничения, то все равно блок можно не сложно выставить или приспособить под большие знаки текста, это идет с увеличением высоты и также ширину. Демонстрация Если вам не требуется устанавливать картинки, то ниже представлен второй варианте который более простой если сравнивать с первым. Второй вариант: HTML Код <div class="veacukiva-sedoneam"> <div class="magonspevad-kaged"></div> <div class="magonspevad-kiden"></div> <div class="magonspevad-dolen"> <h3>ZorNet.Ru — сайт для Вебмастер</h3> <p>Здесь идет ваше описание, которая станет по размеру блока</p> </div> </div> CSS Код .veacukiva-sedoneam { margin: 18px auto; padding: 47px 0; position: relative; max-width: 653px; } .veacukiva-sedoneam .magonspevad-kaged, .veacukiva-sedoneam .magonspevad-kiden, .veacukiva-sedoneam .magonspevad-kaged:after, .veacukiva-sedoneam .magonspevad-kiden:after { position: absolute; top: 0; right: 0; bottom: 0; left: 0; } .veacukiva-sedoneam .magonspevad-kaged, .veacukiva-sedoneam .magonspevad-kiden { filter: drop-shadow(2px 6px 6px rgba(0, 0, 0, 0.4)); } .veacukiva-sedoneam .magonspevad-kaged:after { clip-path: polygon(0 0, 40% 0, 20% 100%, 20% 100%); content: ""; transition: all .5s ease-in-out; background: #337AB7; } .veacukiva-sedoneam:hover .magonspevad-kaged:after { clip-path: polygon(0 0, 60% 0, 40% 100%, 0 100%); } .veacukiva-sedoneam .magonspevad-kiden:after { clip-path: polygon(80% 0, 100% 100%, 60% 100%, 80% 0); content: ""; transition: all .5s ease-in-out; background: #BFE2FF; } .veacukiva-sedoneam:hover .magonspevad-kiden:after { clip-path: polygon(100% 0, 100% 100%, 40% 100%, 60% 0); } .veacukiva-sedoneam .magonspevad-dolen { position: relative; text-align: center; z-index: 1; padding: 20px; margin: 0 50px; left: 0; background: #FFF; box-shadow: 2px 12px 15px rgba(0, 0, 0, 0.4); transition: all .5s ease-in-out; } .veacukiva-sedoneam .magonspevad-dolen h3 { text-transform: uppercase; color: #337AB7; font-weight: bold; font-family: Verdana, sans-serif; font-size: 20px; margin: 6px 0; } .veacukiva-sedoneam .magonspevad-dolen p { font-family: Verdana, sans-serif; font-size: 16px; margin: 6px 0; } @media (max-width: 540px) { .veacukiva-sedoneam .magonspevad-dolen h3 { font-size: 18px; } .veacukiva-sedoneam .magonspevad-dolen p { font-size: 14px; } } @media (max-width: 400px) { .veacukiva-sedoneam .magonspevad-dolen h3 { font-size: 16px; } .veacukiva-sedoneam .magonspevad-dolen p { font-size: 13px; } } Также эта текстовая информация по функционалу отличается, если в первой версий идет панель по центру и при наведение съезжает по правую сторону. То в этом блоке все по другому, где вы наводите клик и появляется палитра цвета, но центральная панель остается на месте, а точнее по центру. Если установлена кнопка, которая идет на переход, как далее или подробнее, где соответственно подстраивается под основу блока, где самостоятельно меняется оттенок цвета, ведь все настроено на чистых стилях. Демонстрация Источник: atuin.ru | |
23 Июня 2019 Загрузок: 1 Просмотров: 1421
Поделиться в социальных сетях
Материал разместил