Вертикальное аккордеон-меню на чистом CSS | |
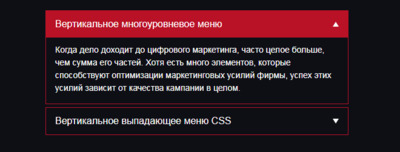
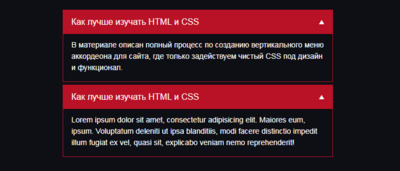
| В материале описан полный процесс по созданию вертикального меню аккордеона для сайта, где только задействуем чистый CSS под дизайн и функционал. Основа процесса создание вертикального аккордеона изначально состоит из разработки HTML, и безусловно из внешнего вида, что выполним при помощи CSS. По сути все создано, там только остается установить по месту, где бы вы хотели видеть эту функцию аккордеона. Здесь HTML структура не так сложна, где самостоятельно можно добавить оформление, которое при открытии страницы или сайта сразу бы привлекало внимание. Чтоб различать от навигации, этот вертикальное меню, которое можно сделать с плавно раскрывающимися элементами, создано для того, чтоб содержать информацию. Где разделит его по категориям, что по вверх их будет прописаны заголовки. По ширине, то здесь вы сами выставляете нужную вам ширину в соответствии дизайн сайта. Когда все заполните, то останется выставить в том месте, где вам нужно, так, чтоб пользователь видел заголовки. Где при нажатии открывается нижний шлюз каркаса, где и находится изначально поставлена или написанная информация. При открытие, где видим заголовок и основу каркаса:  Так по умолчанию выглядит стилистика на аккордеон-меню:  Так смотрится в тот момент, когда вы открыли все разделы:  Установка: HTML Код <div class="stroyeniye"> <div class="menu-spread"> <input class="avodim-kanvas" type="checkbox" id="faq_1"> <label class="avukos-kastug" for="faq_1">Поиск помощи через внешние ресурсы</label> <div class="ayus-ucges"> <p>Попытка скоординировать несколько маркетинговых стратегий может быть трудной, особенно если у вас нет нужных инструментов.</p> </div> </div> <div class="menu-spread"> <input class="avodim-kanvas" type="checkbox" id="faq_2"> <label class="avukos-kastug" for="faq_2">Как применить данный вариант к бизнесу</label> <div class="ayus-ucges"> <p>Ключ к синергизму ваших стратегий SEO и CRO начинается с использования данных одного для информирования другого.</p> </div> </div> </div> CSS Код .stroyeniye { max-width: 485px; margin: 18px auto; } .menu-spread { margin-bottom: 4px; border: 1px solid #f536be; } .avukos-kastug { display: block; padding: 12px 16px; position: relative; color: #f3eeee; cursor: pointer; font-size: 18px; transition: background .2s ease-out; } .avukos-kastug:after { content: ""; display: block; border-style: solid; border-width: 8px 5px 0 5px; border-color: #fff transparent transparent transparent; position: absolute; top: 50%; right: 15px; transform: translateY(-50%); } .avukos-kastug:hover { background-color: #6d0541; } .avodim-kanvas { width: 0; height: 0; -webkit-appearance: none; appearance: none; position: absolute; } .avodim-kanvas:checked ~ .avukos-kastug { background-color: #940e4f; } .avodim-kanvas:checked ~ .avukos-kastug:after { border-style: solid; border-width: 0 6px 10px 6px; border-color: transparent transparent #fff transparent; } .avodim-kanvas:checked ~ .ayus-ucges { display: block; } .ayus-ucges { display: none; padding: 10px 15px; color: #fbf7fa; font-size: 15px; } Как можно понять из представленного материала, что это готовое вертикальное многоуровневое меню типа аккордеон, которое изначально раскрываются по клику по заданному разделу. PS - плюс в том считаю, что здесь можно закрыть все категорий, что становится как можно меньше места. Ведь основном такой аккордеон идет, что всегда один заголовок с описанием скрыт, здесь можно все по клику завершит, что покажут значки, которые поставлены по правую сторону. Демонстрация | |
22 Марта 2021 Загрузок: 5 Просмотров: 1534
Поделиться в социальных сетях
Материал разместил