Вертикальное меню аккордеон на CSS и Javascript | |
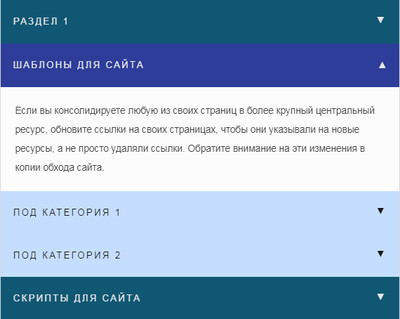
| В этом материале подробно узнаете, как сделать аккордеон с актуальными функциями на HTML, CSS и Javascript в светло-синем палитре цвете. Уникальность этого элемента состоит, что в нем есть разделы, а в них находятся категорий, где можно разместить много разной информации. Также оно отлично выставляется на разную ширину, где в стилистике прописано @media, под настройку мобильных аппаратов. Accordion JS, позволяющими установить скорость анимации переключателя. У вас также есть возможность иметь только один аккордеонный предмет, открытый в любой момент времени. Но этот тип также может работать как встроенная функция или простое информационное окно на странице. В этом чистом аккордеоне CSS3 вы найдете кучу действительно простых эффектов и пользовательских функций анимации. Эта вещь великолепна и является одним из немногих простых в настройке. Кроме того, вы могли бы даже связать нижнюю область названия со связанной страницей или записью в блоге, сделав это великолепным, как признанный раздел для макетов журнального стиля. Для начало рассмотрим, как будет по умолчанию, в закрытом виде.  Здесь уже открыт раздел. где видно описание и под категорий, что значит есть еще информация.  Приступаем к установки: HTML Код <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin active"> <div class="executed_earch conten_concepts">Раздел 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал внутри элемента №1 </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал внутри элемента №2 </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал в нутри элемента №3 </div> </div> </div> </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Шаблоны для сайта</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал внутри элемента №4 </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал в нутри элемента №5 </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Начните с проверки того, что все проблемы, обнаруженные при обходе исходного сайта, отсутствуют в обходном месте тестового сайта. </div> </div> </div> </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Скрипты для сайта</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Описание или мануал в нутри элемента №6 </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Очевидно, что это не так, потому что все сообщения-входящие могут начать чувствовать себя как спам в спешке, когда начальный интерес стирается, но его трудно спорить с логикой метода. </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> По сути это флаер для поколения после революции, это напоминание о том, что иногда один из лучших способов заставить людей войти в дверь - сначала встать в свои двери. </div> </div> </div> </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Дизайн портала</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Сегодня Если у вас есть сайт и плохо написанный контент на веб-сайте, ваш сайт не получает хороших результатов в рейтингах и поисковых системах. Шансы на неудачу больше для вашего веб-сайта. </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Обязательно сохраните обход. Вам понадобится эта информация, чтобы обеспечить непрерывность между вашим исходным сайтом электронной коммерции и новым. </div> </div> </div> <!-- end of sub accordion item --> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Используйте инструмент обхода, например Screaming Frog, чтобы получить индекс ваших страниц и различные важные метаданные, которые вы захотите вернуться на протяжении всего процесса. </div> </div> </div> </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Стилистика CSS</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Проверьте несоответствие количества URL-адресов, сканируемых Screaming Frog, и количества URL-адресов, индексированных Google. Вы можете найти последнюю, выполнив поиск по сайту: yoursiteurlhere.com с пустым запросом. </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Устраняйте все возникшие проблемы при проверке старого сайта и сопоставьте изменения с новым сайтом и обратите внимание на их оригинал. </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> В идеале исходный обход сайта должен действовать как шаблон для нового сайта. Создайте копию исходного обхода и сделайте заметки о любых изменениях, которые будут внесены на новый сайт, особенно любые URL-адреса, которые будут изменены или удалены. </div> </div> </div> </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Раскрутка ресурса</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Убедитесь, что новый сайт неиндексирован из файла robots.txt. Вы не хотите, чтобы Google показывал ваши тестовые страницы в результатах поиска. </div> <div class="accordion incentivized"> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 1</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Не производите никаких изменений в каких-либо папках и именах файлов. Они должны быть максимально близкими к идентичным, с исключениями только для устранения несоответствий и страниц, которые вы не хотите переносить. </div> </div> </div> <div class="place_sometimes businesses_sprin"> <div class="executed_earch conten_concepts">Под категория 2</div> <div class="organic_traffic posite_organic"> <div class="amounts_organic"> Исключите любые ссылки на страницы, которые вы удаляете, и обратите внимание на изменения в копии обхода старого сайта. </div> </div> </div> </div> </div> </div> </div> CSS Код .accordion { font-size: 1rem; width: 29vw; margin: 0 auto; border-radius: 3px; } .executed_earch, .organic_traffic { background: white; } .executed_earch { padding: 1.4em 1.4em; background: #105773; text-transform: uppercase; color: #e8e8e8; cursor: pointer; font-size: .8em; letter-spacing: .2em; transition: all .4s; } .executed_earch:hover { background: #0e385d; position: relative; z-index: 5; } .organic_traffic { background: #fcfcfc; color: #3f3c3c; display: none; } .amounts_organic { padding: 1.5em 1.5em; font-size: .85em; } .place_sometimes.active:last-child .executed_earch { border-radius: none; } .accordion:first-child>.place_sometimes>.executed_earch { border-bottom: 1px solid transparent; } .place_sometimes>.executed_earch:after { content: "▼"; font-family: IonIcons; font-size: 1em; float: right; position: relative; top: -1px; transition: .1s all; transform: rotate(0deg); } .place_sometimes.active>.executed_earch:after { transform: rotate(-180deg); } .place_sometimes.active .executed_earch { background: #2D3D99; } .place_sometimes .place_sometimes .executed_earch { background: #c5deff; color: #171616; } @media screen and (max-width: 1000px) { body { padding: 1em; } .accordion { width: 100%; } } jQuery Код var accordion = (function() { var $accordion = $('.incentivized'); var $accordion_header = $accordion.find('.conten_concepts'); var $accordion_item = $('.businesses_sprin'); // default settings var settings = { // animation speed speed: 400, // close all other accordion items if true oneOpen: false }; return { // pass configurable object literal init: function($settings) { $accordion_header.on('click', function() { accordion.toggle($(this)); }); $.extend(settings, $settings); // ensure only one accordion is active if oneOpen is true if (settings.oneOpen && $('.businesses_sprin.active').length > 1) { $('.businesses_sprin.active:not(:first)').removeClass('active'); } // reveal the active accordion bodies $('.businesses_sprin.active').find('> .posite_organic').show(); }, toggle: function($this) { if (settings.oneOpen && $this[0] != $this.closest('.incentivized').find('> .businesses_sprin.active > .conten_concepts')[0]) { $this.closest('.incentivized') .find('> .businesses_sprin') .removeClass('active') .find('.posite_organic') .slideUp() } // show/hide the clicked accordion item $this.closest('.businesses_sprin').toggleClass('active'); $this.next().stop().slideToggle(settings.speed); } } })(); $(document).ready(function() { accordion.init({ speed: 300, oneOpen: true }); }); Думаю у гостей сайта, и также у пользователя не возникнут проблем в работе и использование этого материала. Так как все отлично по информация выведено, все под разделы подмечены своим оттенком, но и сами стрелки указывают, если информация и можно ее открыть. Большую часть времени они показывают изображения или некоторые типы вопросов и ответов с руководством для пользователей. Это означает, что вы можете управлять большинством пользовательских правил поведения с помощью CSS. Также переходы полностью рестайлинг и занимают хорошее пространство в скользящем меню. Это один из лучших вариантов для разработки гладкого пользовательского интерфейса. Спасибо workman, за предоставленный материал. Автор: LewisBriffa Демонстрация | |
27 Июня 2018 Загрузок: 2 Просмотров: 2580
Поделиться в социальных сетях
Материал разместил