| ZorNet.Ru — сайт для вебмастера |
CPA LiFE FEST 2025. Летняя аффилейт конференция в Питере
Мини-профиль системный шаблон 1718
Шаблон CulturalVibes для uCoz
Разделить текст на части с пробелом онлайн
Динамическая CSS анимация изображений
Адаптивный шаблон HYIPZONA для uCoz
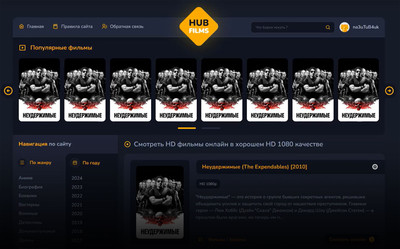
Шаблон HubFilms для uCoz
Адаптивный шаблон USYSTEM для uCoz
Адаптивный шаблон FitServer для uCoz сайта
Адаптивный шаблон Maze-host на uCoz
Основы HTML + CSS для начинающих

Если вы решили создать статический сайт с помощью HTML и CSS, то вам действительно не нужно какое-либо программное обеспечение. Здесь представлены статьи и материалы, как выстроить самостоятельно тематические сайты без предшествующего опыта работы с кодами или JavaScript. У вас есть возможность сделать портал прямо сейчас, используя предоставленные руководство для начинающих.
Android — инструкции и интересные решения

Вашему вниманию оригинальные решения для смартфонов на Android оболочки. Ведь данный телефон считается самым популярным в мире и по продажам, и здесь вам приходится изначально за ним следить, также вовремя обновлять, но и устанавливать нужные мобильные приложение. Для этого на форуме создан раздел мобилки, где вы узнаете про все настройки, плюс к статьям идет видео обзор настройки.