| ZorNet.Ru — сайт для вебмастера |
Шаблон GameStorm для uCoz
Хотите создать свой портал с играми, где будет возможность узнать об игре или скачать ее на любую платформу? Также сама основа шаблона выполнена в темных тонах.
Шаблон Appstorrent для uCoz
Необходимо доработать под себя, особенно слияние серых букв на черном фоне. Считывается очень плохо. В целом имеет смысл данный шаблон использовать.
Шаблон DroidTools для uCoz
Шаблон для создания маркетплейса андроид игр и приложений. Изначально был сделан для DLE движка. Обладает всем необходимым для скачивания Android приложений.
Таймер посетителя при бездействии на jQuery
Это таймер на jQuery для посетителей сайта или блога, который запускается в заданное вами время, а точнее для обозначения бездействий на сайте.
Стильное и cовременное боковое меню для сайта
Оригинальное по своему дизайну меню-навигация для сайта с закругленными углами на синем фоне, созданное с использованием чистого кода HTML и CSS.
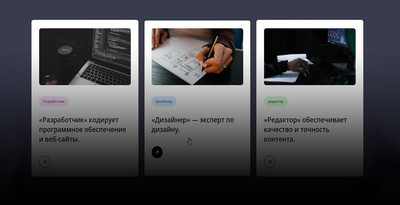
Адаптивные карточки с помощью HTML и CSS
В данной статье рассмотрим, как можно создать адаптивные карты на HTML и CSS, которые также еще будут идти в адаптивном виде на тематический сайт.
Аккордеон "Вопрос — Ответ" на чистом CSS
Аккордеон на чистом CSS, что выполнен под функцию часто задаваемые вопросы, что прописываем вопрос, и по клику он раскрывается с ответом на его.
Простые эффекты при наведении HTML + CSS
Отличный вариант для картинок, это как сам эффект и безусловно дизайн, который должен привлекать своей стилистикой, что выполнено на чистом CSS.
Виртуальная клавиатура на CSS и JavaScript
Здесь представлена виртуальная клавиатуру, которая выполнена JavaScript, CSS и идет в темном оттенке цвета, что можно сделать появление по клику.
Простые анимационные загрузчики на CSS
Здесь представлено 9 совершенно разных типов анимации, которые по своей структуре простые и удобные в использовании загрузчиков на чистом CSS стиле.
Слайдер с адаптивным CSS без Javascript
Сейчас сложно тематические сайты представить без слайдера, как игрового направления, или просто интернет магазин с примоткой кадра с помощью CSS стиля.
Всплывающие окно предупреждение 18+ в JS
Это всплывающее окно для интернет сайтов с уведомлением или предупреждением пользователей, что идет по возрастному рейтингу 18+ на файлах cookie.
Неоновая CSS анимация кнопок для сайта
Это просто потрясающая анимация для неоновых кнопок, которые отлично подойдут на темный формат сайта, где каждая кнопка выполнена оригинальна на CSS.
Простая градиентная маска на HTML + CSS
В данной статье сделаем простую градиентную маску, где соединим 2 изображение, и с помощью градиентов будет красивое сочетание и все это при HTML и CSS.