Скрипты для uCozКатегория скрипты для uCoz является основной темой на сайте, где найдете уникальные коды дополнение и интересные решения. Где можно подобрать код, который вам нужен для функциональности вашего сайта. В категорий вы найдете только проверенный материал на тестовом сайте и он будет разнообразен. А это вы можете применить их во всех модулях и тем усовершенствовать свой дизайн и главное, что пользователям и гостям было все понятно. |
Музыкальная реклама окно для uCoz
Прикольный скрипт "Dudu & Bubu" для uCoz
Like вместо рейтинга на uCoz
Разделить текст на части с пробелом онлайн
Как временно заблокировать на сайте uCoz
Скрипт просмотра изображение на Lightbox
Информер: Самые активные на форуме uCoz
Оценка материалов «Likee» для сайта uCoz
Кнопка мне нравится на сайты в HTML + CSS
Блок «Список» людей на сайте для uCoz
Адаптивные вкладки с категориями сайта
Адаптивный вид статей для uCoz в 1 колонку
Темный информер материалов для uCoz
Рейтинг фильмов с кинопоиска и imdb на JS
Прежде чем устанавливать код на свой сайт, нужно с начало проверить ссылки, рабочие они на скрипте или нет. Если все работает и картинки с файлами открываются, то можно преступать. Но для начало нужно весь ресурс сохранить, как он был до установление кода. А то бывает такое, что кривой код может сбить все ваши настройки и потом все нужно восстанавливать по умолчанию.
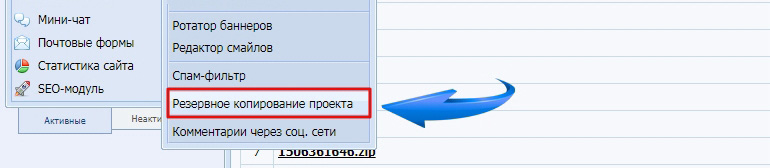
И здесь нам нужно воспользоваться резервной копией, ее устанавливаем и когда что то если и случиться, вы всегда можете откатить систему обратно, на ту точку и время, на которое установили. Заходим в админ панель и там нам нужно нажать на Инструменты и следом резервное копирование проекта и мы попадаем на страницу, где в правом верх нем углу будет написано [ Резервное копирование шаблонов ] туда заходим и делаем копию, их можно сделать до 20 раз, а потом старые убираем и создаем новые.

Правильное использование скриптов для uCoz
Установка скрипта происходит не очень сложно, здесь главное внимательность, чтоб каждый код стоял на своем месте. А если идет еще с файлами, то с начало нужно их загрузить в корень сайта. Делаем папку как вас просят, основном она идет по имени сразу в архиве и это имя и прописываем в создание папки. Потом подключаем загрузку, где можно сразу загрузить больше десяти файлов.
1. Первое что нужно знать и соблюдать, не держать скрипт с чужими ссылками, хоть они и рабочие, так как в любое время они станут битыми и уже у вас сразу прекращает работать, то что установили. Вам просто их нужно выпрямить на свои и все вы можете сделать у себя файловом менеджере.
2. Сайт должен быть оригинален, просто вносим свое изменение при помощи скриптов и дизайна. Иногда приходиться работать со стилями, которые находятся в CSS и можно сказать держать весь каркас.
2. У вас будет главная страница и старайтесь на ее меньше устанавливать информер и кодов. Она должна быть быстро открываться и на ней будет информация, что где находиться. И в таком случай поисковые роботы, будут чаще посещать ваш сайт.