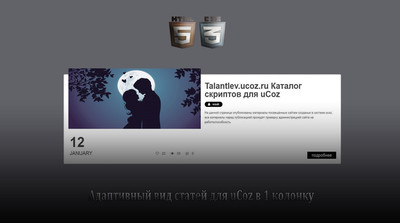
Адаптивный вид статей для uCoz в 1 колонку | |
| Оригинальный стиль на адаптивный вид материалов, который по умолчанию настроен по написание статей для сайта uCoz, что можно увидеть в новостях. Ведь по своей структуре, такая стилистика будет отличным решением поставить под каталог новости, разве только останется операторы поменять, это делается для вывода информации. Также все элементы здесь адаптивные, что корректно просматривается, как на большом мониторе, так и на самом мелком экране мобильного аппарата. Что по качеству, то вид создал waak, что можно с уверенностью создать, что данный материал по всем категориям соответствует. Хотя мы видим, что изначально он создавался под светлый формат, но здесь полностью цвета гаммы ответственны от CSS. Где при небольших знаний вы можете вывести тот оттенок, что вам требуется. Только одно не забываем, цвета безусловно можно поменять, но не лезем в отзывчивость данного вида, так как она реально отлично построена, и не нужно вносить своих поправок. Сам скрин снят с тестового сайта, где при установке будем видеть такой стиль. Где не забываем просмотреть видео обзор на адаптивность, как все работает, и какой вид к примеру будем наблюдать на планшете или смартфоне.  Видео обзор: Установка: HTML Код <div class="stateyn_katalog"> <div class="vasdel_saytum"> <div class="ksumaned"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$"></div> <div class="nudesilomas"> <div class="kanulubesa" id="datawaak$ID$"> $DATE$</div> <script> var str = $("#datawaak$ID$").html(); var mas = str.split('.'); var code=''; for (i=0; i<mas.length; i++){ code+= '<div>'+mas[i]+'</div>'; } $("#datawaak$ID$").html(code); </script> <div class="osemilan"> <span><i class="fa fa-heart-o" aria-hidden="true"></i> $RATED$</span> <span><i class="fa fa-eye" aria-hidden="true"></i> $READS$</span> <span><i class="fa fa-commenting-o" aria-hidden="true"></i> $COMMENTS_NUM$</span> </div> <div class="clr"></div> </div> </div> <div class="kavasnuda"> <a href="$ENTRY_URL$"><h3>$TITLE$</h3></a> <div class="uservidmat"><a href="$PROFILE_URL$"><i class="fa fa-user" aria-hidden="true"></i>$USERNAME$</a></div> <p>$MESSAGE$</p> <span><a href="$ENTRY_URL$">подробнее</a></span> </div> <div class="clr"></div> </div> CSS Код .clr {clear: both;} .stateyn_katalog { position: relative; margin-top: 20px; margin-bottom: 60px; padding:20px 15px; background: #FFF; border: 1px dashed #bbbbbb; } .vasdel_saytum, .kavasnuda { width: 50%; float: left; padding: 10px; } .vasdel_saytum { position: relative; } .kavasnuda {overflow: hidden;} .ksumaned { margin-top: -50px; } .ksumaned img { width: 100%; max-width: 100%; height: 250px; object-fit: cover; } /*дата*/ .kanulubesa { color: #434343;margin: 20px 0 0;float: left;} .kanulubesa div:nth-child(1) { font-size: 60px; font-weight: bold; } /*месяц*/ .kanulubesa div:nth-child(2) { font-size: 22px; text-transform: uppercase; } /*год*/ .kanulubesa div:nth-child(3) { font-size: 0 } .osemilan { float: right; position: absolute; z-index: 2; bottom: 15px; right: 30px; } .osemilan span { display: inline-block; padding: 0 10px; } .osemilan span i { margin-right: 10px; } .kavasnuda a { color: #434343; text-decoration: none; font-size: 18px; line-height: 35px; } .kavasnuda h3{font-size:2em} .uservidmat a { display: inline-block; background: #000; color: #FFF; font-size: 13px; padding: 0 15px; border-radius: 20px; line-height: 22px; margin: 15px 0; } .uservidmat a i { margin-right: 10px; } .kavasnuda p { display: block; font-size: 13px; line-height: 20px; margin-bottom: 35px; } .kavasnuda span a { display: inline-block; line-height: 30px; padding: 0 20px; position: absolute; z-index: 2; bottom: 20px; right: 20px; background: #000; color: #FFF; } @media screen and (max-width: 1000px){ .kavasnuda, .vasdel_saytum {float: none;width: 100%;} .kavasnuda span a { display: block; bottom: 20px; right: 20px; left: 20px; text-align: center; } .kavasnuda a { font-size: 14px; line-height: 27px; } } На этом все, не забываем про шрифтовые знаки, вероятно они уже у всех по умолчанию стоят, но все же здесь они прописаны, если не будут показывать, то в head нужно стиль прописать. На этом все, как видим не чего сложного по установочному процессу нет, но сразу замечаем как изменился тот каталог или главная страница, вид каждый уникальный стиль привносит свое изменение в основной стиль сайта. Из важного: Это касается вывода даты в данном виде, как на скрине, то вам нужно зайти в админ панель, далее общие настройки формата даты в виде дата точка название месяца точка год. Автор: waak (поправил -SAM-) Источник: talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |