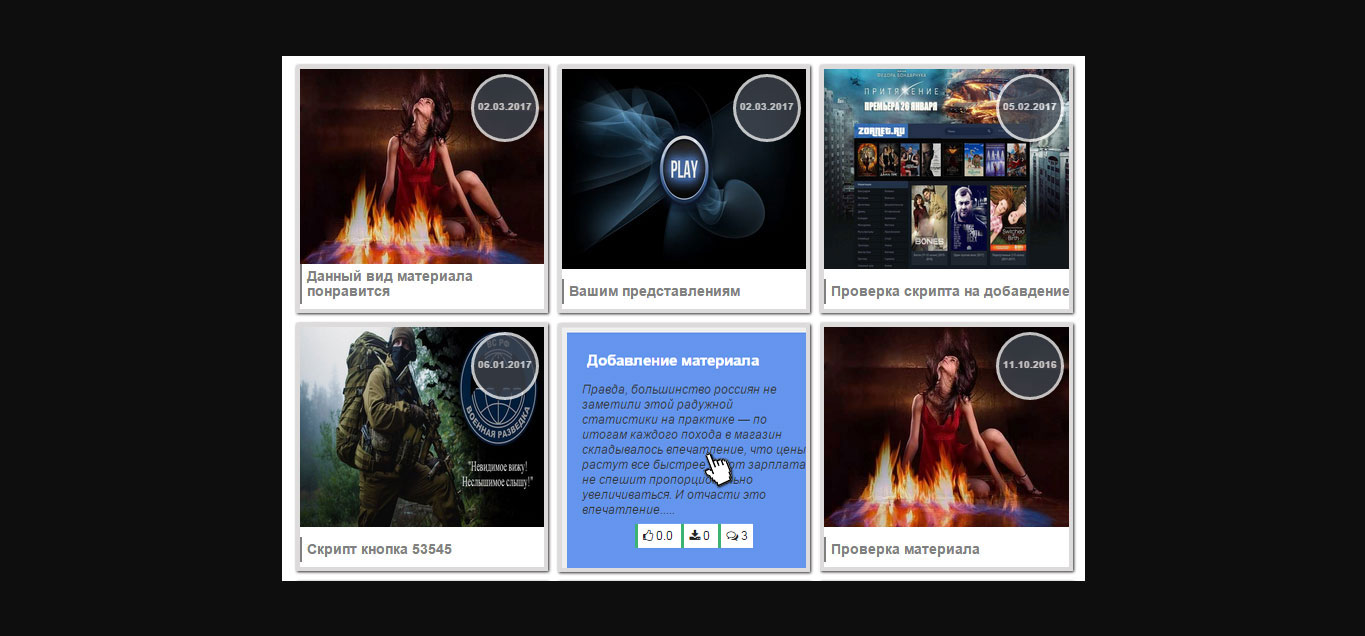
Вид материалов Classic в колонку для uCoz
| Классический вид материала под каталоги файлы и новости и также блог. Где идет в 3 колонки и выводит красивой стилистике дату. Больше он подойдет под игровой дизайн и можно на новостной блог, где по изображению, что перекреплено к материалу все корректно смотрится. Что по дате, то она сделано в кругу, который прозрачно на стилях выведен и только по своему дизайну дополняет и где-то можно сказать, что визуально смотрится очень оригинально. В самом низу будет написано название, но здесь с ним можно поработать или оставить по умолчанию. Но когда вы наведете на его, то изначально появится зеленый фон с кратким описанием, который потом плавно перейдет в синее гамму. Здесь считаю что это лишнее, все от стилей зависит, но эффект безусловно впечатляет. Мне пришлось его немного доработать, а это краткое описание поставить в самом каркасе на условных операторах. Чтоб оно корректно показывало и выводило столько знаков, то, то есть количество что вы сами выставили. Но и не обошлось без шрифтовых иконок, они будут в самом низу, под описанием, это сразу установлено, сколько скачали, если вы ставите на каталог файлов, если на другой модуль, то можете изменить оператор и что-то свое для функциональности поставить и не забыть установить под функцию шрифтовую иконку. Проверяя его на тестовом сайте, стало интересно как он адаптирован под мобильные аппараты. Что адаптация присутствует, это отличная новость, но она не стандартная как привыкли, что в одну струну при небольшом размере экрана становятся. В нашем случай они просто сжимаются и это все равно будет понятно, кто будет заходить на интернет ресурс с мобильных аппаратах. Его нужно ставить на светлую площадку, если на темную, то в стилях цвета переписывать.  Приступаем к установке: 1. Нужно обязательно подключить шрифтовые иконки, копируется и вверх сайта ставим, также можете по ссылке перейти и узнать как с ними работать. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 2. Первое что делаем, скачаем файл, в нем будет находится стили, которые прописаны в текстовом документе, что копируем и ставим CSS сайта. 3. Но здесь просто, в каталоге любом, но кроме форума идем вид материала и заменяем полностью код на этот. Код <div style="width:33%; float:left;"> <figure> <img src="$IMG_URL1$" width="295" height="200" alt="$TITLE$"> <h3>$TITLE$</h3><div class="uCoz1">$DATE$</div> <figcaption><a href="$ENTRY_URL$"> <h2>$TITLE$</h2> <p> <?if(len($MESSAGE$)>250)?><?substr($MESSAGE$,0,250)?>.....<?else?>$MESSAGE$<?endif?> </p> <center><h4><span><i class="fa fa-thumbs-o-up"></i> $RATING$ </span><span><i class="fa fa-download"></i> $LOADS$ </span><span><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span></h4></center> </a> </figcaption> </div> Все, как видим сложного не чего нет, он полностью на стилях создан и плюс к нему шрифты, и из этого можно вывод сделать, что редактировать его можно как вам нужно и подвести под свою стиль,, который главный на сайте. Вот видео тут показано как будет смотреться в разном количестве колонок Источник: uCozz.pRo | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 27 | |
|
| |
| 1 2 » | |