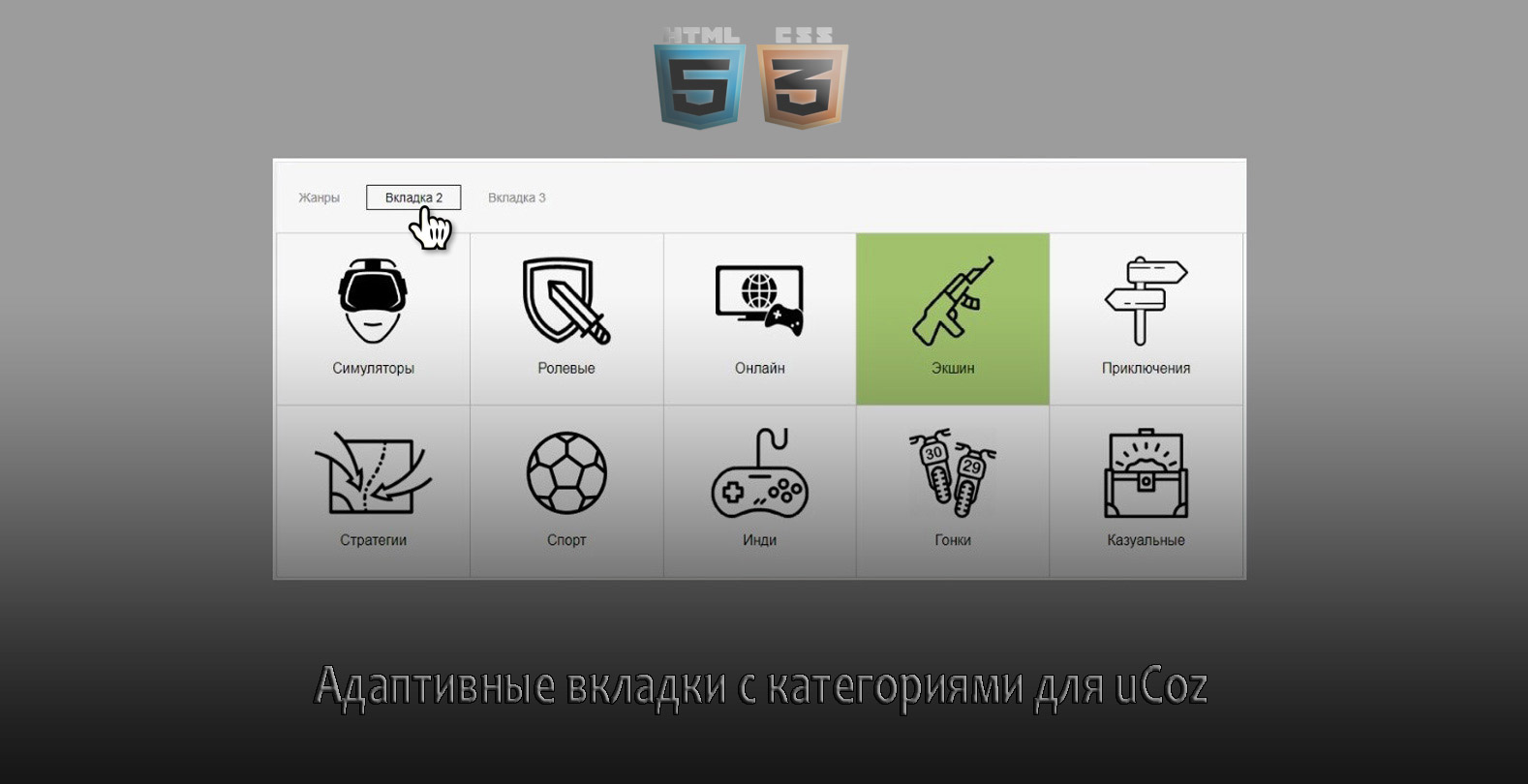
Адаптивные вкладки с категориями сайта
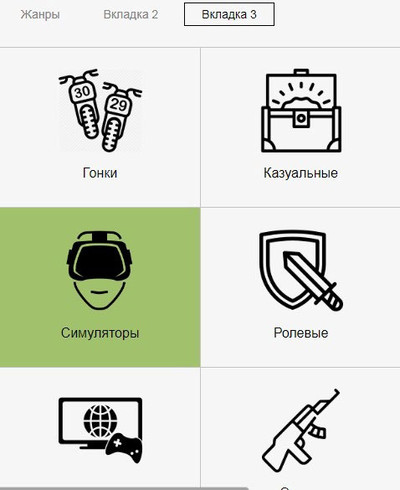
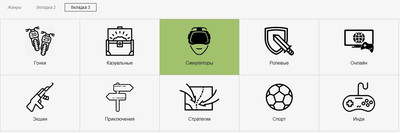
| Данный код предназначен для вывода категорий или разделов в оригинальном стиле для сайта uCoz, где отлично впишется под разную тематику портала. Вероятно вы уже видели разные навигации, где выводят основном категории, что для навигации сайта отличный вариант. Здесь аналогичная функция, только сделано уже более профессионально. Так как здесь еще присутствуют переключатели, что больше похоже своими действиями на табы. Но с другой стороны данные переключатели сделаны для того, чтоб можно в данном месте разместить как можно больше ссылок, что будут вести на заданные категорий или разделы. Ведь будет присутствовать рисунок, виде шрифтового знака, а ниже его прописано название. Здесь можно поставить как в контейнер, так и по вверх вид материала. Все изменение проходит в закрепленной стилистике, где вы уже сами можете выставить то значение, которые требуется по основной конструкции сайта. Так смотрятся вертикальном положение:  Этот вид так будет смотреться в горизонтальном положение:  Установка: Первым делом нужно по месту разместить данный код на странице, где хотите видеть эти категории. HTML Код <div class="karkas_stuenue"> <input type="radio" name="kugsamub" id="tab-navs-1" checked=""> <label for="tab-navs-1" >Жанры</label> <input type="radio" name="kugsamub" id="tab-navs-2"> <label for="tab-navs-2">Вкладка 2</label> <input type="radio" name="kugsamub" id="tab-navs-3"> <label for="tab-navs-3">Вкладка 3</label> <div class="kugsamub" title=""> <!-- Первая вкладка --> <div class="peslon"> <div class="kategoris"> <a href=""> <img src="/img/1k.png"> Экшин </a> </div> <div class="kategoris"> <a href=""> <img src="/img/2k.png"> Приключения </a> </div> <div class="kategoris"> <a href=""> <img src="/img/3k.png"> Стратегии </a> </div> <div class="kategoris"> <a href=""> <img src="/img/4k.png"> Спорт </a> </div> <div class="kategoris"> <a href=""> <img src="/img/5k.png"> Инди </a> </div> <div class="kategoris"> <a href=""> <img src="/img/6k.png"> Гонки </a> </div> <div class="kategoris"> <a href=""> <img src="/img/7k.png"> Казуальные </a> </div> <div class="kategoris"> <a href=""> <img src="/img/8k.png"> Симуляторы </a> </div> <div class="kategoris"> <a href=""> <img src="/img/9k.png"> Ролевые </a> </div> <div class="kategoris"> <a href=""> <img src="/img/10k.png"> Онлайн </a> </div> <div class="clr"></div> </div> <!-- Первая вкладка --> <!-- Вторая вкладка --> <div class="peslon"> <div class="kategoris"> <a href=""> <img src="/img/8k.png"> Симуляторы </a> </div> <div class="kategoris"> <a href=""> <img src="/img/9k.png"> Ролевые </a> </div> <div class="kategoris"> <a href=""> <img src="/img/10k.png"> Онлайн </a> </div> <div class="kategoris"> <a href=""> <img src="/img/1k.png"> Экшин </a> </div> <div class="kategoris"> <a href=""> <img src="/img/2k.png"> Приключения </a> </div> <div class="kategoris"> <a href=""> <img src="/img/3k.png"> Стратегии </a> </div> <div class="kategoris"> <a href=""> <img src="/img/4k.png"> Спорт </a> </div> <div class="kategoris"> <a href=""> <img src="/img/5k.png"> Инди </a> </div> <div class="kategoris"> <a href=""> <img src="/img/6k.png"> Гонки </a> </div> <div class="kategoris"> <a href=""> <img src="/img/7k.png"> Казуальные </a> </div> <div class="clr"></div> </div> <!-- Вторая вкладка --> <!-- Третья вкладка --> <div class="peslon"> <div class="kategoris"> <a href=""> <img src="/img/6k.png"> Гонки </a> </div> <div class="kategoris"> <a href=""> <img src="/img/7k.png"> Казуальные </a> </div> <div class="kategoris"> <a href=""> <img src="/img/8k.png"> Симуляторы </a> </div> <div class="kategoris"> <a href=""> <img src="/img/9k.png"> Ролевые </a> </div> <div class="kategoris"> <a href=""> <img src="/img/10k.png"> Онлайн </a> </div> <div class="kategoris"> <a href=""> <img src="/img/1k.png"> Экшин </a> </div> <div class="kategoris"> <a href=""> <img src="/img/2k.png"> Приключения </a> </div> <div class="kategoris"> <a href=""> <img src="/img/3k.png"> Стратегии </a> </div> <div class="kategoris"> <a href=""> <img src="/img/4k.png"> Спорт </a> </div> <div class="kategoris"> <a href=""> <img src="/img/5k.png"> Инди </a> </div> <div class="clr"></div> </div> <!-- Третья вкладка --> </div> </div> CSS Код .clr {clear: both;} .karkas_stuenue { width: 100%; color: #989898; overflow: hidden; position: relative; margin: 20px 0; } .karkas_stuenue > input { display: none; } .karkas_stuenue > label::before {display: none!important;} .karkas_stuenue > label { display: block; float: left; padding: 5px 20px; margin: 5px; cursor: pointer; width: auto; color: #818181; border: 1px solid #F6F6F6; } .karkas_stuenue > label:hover { border: 1px solid #cad2db; } .karkas_stuenue > input:checked + label { border: 1px solid #000; color: #000; } .kugsamub { clear: both; overflow: hidden; padding: 20px 0; } .kugsamub > div { width: 100%; display: none; } #tab-navs-1:checked ~ .kugsamub > div:nth-of-type(1), #tab-navs-2:checked ~ .kugsamub > div:nth-of-type(2), #tab-navs-3:checked ~ .kugsamub > div:nth-of-type(3), #tab-navs-4:checked ~ .kugsamub > div:nth-of-type(4){ display: block; } .peslon { border-top: 1px solid #c3c3c3; border-left: 1px solid #c3c3c3; } .kategoris { width: calc(20% - 1px); float: left; border-right: 1px solid #c3c3c3; border-bottom: 1px solid #c3c3c3; } .kategoris a {display: block;color: #000;font-size: 16px;text-align: center;line-height: 50px;padding: 25px 15px 15px;text-decoration: none;} .kategoris img {height: 100px;object-fit: cover;display: block;margin: 0px auto;} .kategoris a:hover {background: #a1c16d;} @media (max-width: 910px) { .kategoris {width: calc(25% - 1px);} } @media (max-width: 780px) { .kategoris {width: calc(33.33% - 1px);} } @media (max-width: 600px) { .kategoris {width: calc(50% - 1px);} } На счет изображений, то здесь вы можете скачать архив, или по заданным данным поставить свои оригинальные или тематически. Не исключаю, что будут они не однотонные, что больше придаст плюсов по оформлению. Что по мне, то по умолчанию они отлично будут под темный или свет выписываться, если еще PNG формат применить. Что по ссылкам на картинки, то вы можете создать под них папку в корне сайта, а также просто прописать в самом коде, это как вам больше подойдет. Источник: talantlev.ucoz.ru Автор: waak | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |