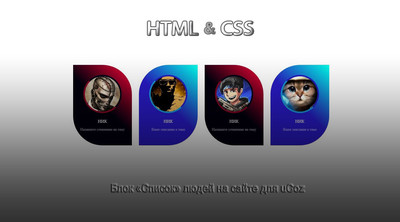
Блок «Список» людей на сайте для uCoz | |
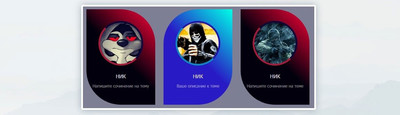
| Данный блок предназначен для вывода пользователей в одном каркасе для сайта uCoz, где может быть команда или сотрудники этого ресурса с описанием. Само направление может быть совершенно другим, главное, что теперь вы можете выставить красивый блок в разных оттенках цвета, где в нем разместить любую информацию, что касается пользователей или сотрудников. Это такое место, что будет заметно, так как по дизайну выполнено великолепно. А точнее, мы видим, как цветовая гамма из светлой палитры перетекает в темную, где безусловно создает красивый градиент. Также здесь все создано на чистом стиле, где при добавление HTML создается дополнительное место, но желательно, чтоб было все четно. Вероятно ранее вы встречали информеры, кто больше оставил комментарий, но здесь вы уже сами задаете те места и описание. Что будет отличным решением для официальных порталов, где идет представление своей команды. Также все проверено на работоспособность, ниже представлен переход на demo страницу.  Установка: HTML Код <div class="karkas-bloga"> <div class="osnova-gukes"> <a href="Клик по ссылке перехода"> <div class="katunka-skina"><img src="Ссылка на изображение пользователя" alt=""></div> <div class="opesanua-sostava">НИК <p>Напишите сочинение на тему</p></div> </a> </div> </div> <div class="karkas-bloga"> <div class="osnova-gukes sedam"> <a href="Клик по ссылке перехода"> <div class="katunka-skina"><img src="Ссылка на изображение пользователя" alt=""></div> <div class="opesanua-sostava">НИК <p>Ваше описание к теме</p></div> </a> </div> </div> <div class="karkas-bloga"> <div class="osnova-gukes"> <a href="Клик по ссылке перехода"> <div class="katunka-skina"><img src="Ссылка на изображение пользователя" alt=""></div> <div class="opesanua-sostava">НИК <p>Напишите сочинение на тему</p></div> </a> </div> </div> CSS Код .karkas-bloga { display: inline-block; } .osnova-gukes { margin: 10px; padding: 24px 0; overflow: hidden; width: 200px; background:linear-gradient(45deg, rgb(1 0 12) 50%, rgb(255 0 56) 100%); border-radius: 0 100px 0 100px; } .osnova-gukes.sedam { background:linear-gradient(45deg, rgb(40 26 197) 50%, rgb(0 255 231) 100%); border-radius: 100px 0 100px 0; } .osnova-gukes, .osnova-gukes a { text-decoration: none; display: block; text-align: center; } .katunka-skina { width: 120px; height: 120px; border-radius: 100%; overflow: hidden; margin: 10px auto; border-width: 5px 5px; border-style: solid; border-color: #0b0736 #0c083c #af173b #ab183a; } .osnova-gukes.sedam .katunka-skina { border-color: #2216af #2115ad #0a88c1 #0a88c1; } .katunka-skina img { width: 130px; height: 130px; object-fit: cover; } .opesanua-sostava { font-size: 15px; padding: 12px 6px; color: rgba(255,255,255, .90); } .opesanua-sostava p { font-size: 12px; color: rgba(255,255,255, .50); } Также рекомендую посетить автора данного шедевра, так как у него вы найдете второй вариант блока, что по своей стилистике изменен, но аналогично идет в разной гамме цвета. Что по данному материалу, то по умолчанию он идет в горизонтальном виде, это сделано по стандарту, и таки он более органично смотрится. Демонстрация Автор: waak Источник: Talantlev.ucoz.ru | |
12 Декабря 2022 Загрузок: 3 Просмотров: 1298
Поделиться в социальных сетях
Материал разместил