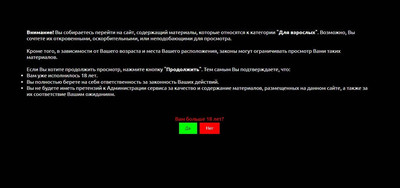
Это всплывающее окно для интернет сайтов с уведомлением или предупреждением пользователей, что идет по возрастному рейтингу 18+ на файлах cookie. А точнее вы открываете странице и будет появляется данное окно в темно прозрачном стиле, но главное с описанием, где как раз будет написана постановление. Если вы как пользователь и зарегистрировались, и вам нет 18 лет, то вы просто не увидите данный материал, который скрывается за этой темной шторкой.
Как можно заметить, что все чаще требуется все более высокие требования, а точнее его контента, что размещен на сайте, то это стала суровая реальность. И всё хорошо, пока не происходит один момент, это пока ваш сайт или блог не начинает содержать те материалы, которые не подлежат для неустоявшейся психики, а точнее лицам, который не исполнилось 18 лет, или которые не достигли совершеннолетия.
И здесь в данный момент как раз приходят очень разные личности с проверкой и контролем, где ваш портал может очень быстро оказывается в списках запрещённых, что не хочется не кому. И для этого разработана данная шторка предупреждения, которая будет отсеивать пользователей, которые по своим годам не соответствуют данному контенту.
jQuery модальное окно предупреждения 18+ с cookie (Да - Нет)
При нажатии на "Да" запоминает ваш выбор, при нажатии "Нет" вам напишет "Пора смотреть мультики!" и переведёт на сайт с мультиками.

Оказывается всё просто, ширину и высоту можно поменять в CSS
Установка:
HTML
Код <div id="warning-win">
<div class="cover-warning"></div>
<div class="win-warning-content container-modal-warning">
<p align="left"><b>Внимание!</b> Вы собираетесь перейти на сайт, содержащий материалы, которые относятся к категории "<b>Для взрослых</b>". Возможно, Вы сочтете их откровенными, оскорбительными, или неподобающими для просмотра.<br><br>Кроме того, в зависимости от Вашего возраста и места Вашего расположения, законы могут ограничивать просмотр Вами таких материалов.<br><br>Если Вы хотите продолжить просмотр, нажмите кнопку "<b>Продолжить</b>". Тем самым Вы подтверждаете, что:<ul class="uz"><li><p align="left"> Вам уже исполнилось 18 лет.</p></li><li><p align="left"> Вы полностью берете на себя ответственность за законность Ваших действий.</p></li><li> <p align="left">Вы не будете иметь претензий к Администрации сервиса за качество и содержание материалов, размещенных на данном сайте, а также за их соответствие Вашим ожиданиям.</p></li></ul></p>
<br><br><br><span>Вам больше 18 лет?</span><br>
<button id="b_yes">Да</button>
<button id="b_no"><a href="/">Нет</a></button>
<p class="text-warning" style="visibility: hidden;">Пора смотреть мультики!</p>
</div>
</div>
(HTML) Скрипты в низ сайта: скачиваем файл в корень сайта для первого скрипта.
Код <script src="/AS.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="//yandex.st/jquery/cookie/1.0/jquery.cookie.min.js"></script>
CSS
Код .win-warning-content {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
text-align: center;
overflow-x: auto;
overflow-y: scroll;
padding: 20px;
z-index: 200;
}
.cover-warning {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.6;
z-index: 100;
}
.container-modal-warning {
max-width: 1500px;
margin: auto;
padding: 100px;
background: #000000;
max-height: 1500px;
overflow: hidden;
}
#b_yes, #b_no {
padding: 10px 20px;
}
#b_yes {
background: #00ff00;
color:#000000;
}
#b_no {
background: #ff0000;
color:#000000;
}
.text-warning {
margin-top:20px;
color:red;
}
@media (max-height: 860px) {
.container-modal-warning {
max-width: 100%;
margin: 100px 20px;
padding: 19px;
height: auto;
min-height: 320px;
background: #fff;
overflow: hidden;
}
}
И чтоб как то немного отфильтровать, да и вообще не было не каких вопросов, то для этого ставятся на страницах или категориях заглушки, где если вам нет 18 лет, то вы не можете посмотреть данный контент, и для гостей все закрыто.
Ведь когда проходите регистрацию, то вы прописываете свой год рождения, где данный код будет вычислять. Если вам больше 18 лет, то просто нажимает на подтверждение, а точнее на кнопку ДА и все исчезнет, и контент вам будет доступен. |

