Модальное окно для сайтов на CSS + JS
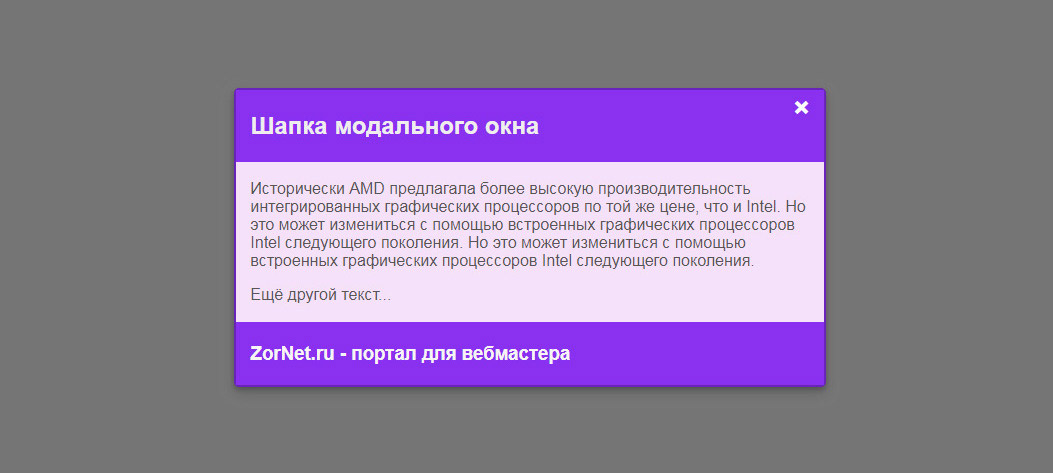
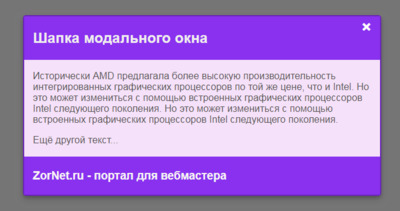
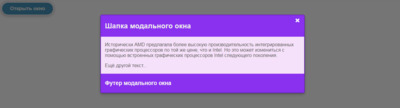
| Если рассматривать его как элемент общем, то безусловно модальные всплывающие окна используются довольно часто в сети интернете на разных тематических сайтах. Так как оно может содержать очень много информации, некоторые делают вход для сайта или форму регистраций. Ведь по своей структуре оно не чем не отличается от страницы, на которой аналогично размещаем описание в новостном характере. Некоторые из них часто используются для подписки на новостную рассылку, отображения уведомлений и предупреждений, а также для обработки форм регистрации и входа в систему. Здесь все больше зависит от веб разработчика, и вообще что он хочет донести, ведь как не крути в самом окне информация в любом случай должна для большинства важной. Если говорить про кнопку, то она немного доработана, где добавлено оформление, но здесь сами можете под свою стилистику выставить. От других отличается своим оттенком, ведь по умолчанию изначально идет в яркой палитре, а размещение стандартное, где можно написать большой пост или разместить изображение, что по клику оно появится в развернутом виде. Здесь раскидаю, как оно выглядело изначально и вообще как все можно перестроить.  Это по умолчанию идет кнопка для открытие, где закруглил, также добавил обвод и теней для светлого фона.  При нажатие появится именно такой формат по стилистике и оттенку цвета.  Это вид полноценно открытого окна, где изначально по всем сторонам появляться темно прозрачный фон, что аналогично можно под свой стиль изменять, это убрать прозрачность или совсем сделать темным, чтоб только окно визуально просматривалось.  Приступаем к установке: HTML Код <button id="singdecadencel">Открыть окно</button> <div id="mymundvecasing" class="mundvecasing"> <div class="cugabape-gamingmun"> <div class="kintogan-dusapemun"> <span class="bengamaks">×</span> <h2>Под ключевую фразу</h2> </div> <div class="mundvecasing-body"> <p>Здесь будет главное описание</p> <p>Через пробел можно начать описание.</p> </div> <div class="mundvecasing-footer"> <h3>ZorNet.ru - портал для вебмастера</h3> </div> </div> </div> CSS Код #singdecadencel { background-color: #2785b0; color: #f5f1f1; padding: 10px 15px; font-size: 17px; font-weight: bold; border: none; cursor: pointer; width: 175px; border-radius: 50px; border: 2px solid #fdfdfd; box-shadow: -1px 1px 15px 2px rgba(41, 38, 38, 0.36), -1px 5px 12px -15px rgba(0, 0, 0, 0.41); } .mundvecasing { display: none; position: fixed; z-index: 1; padding-top: 50px; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(14, 14, 14, 0.86); background-color: rgba(27, 26, 26, 0.6); } .cugabape-gamingmun { position: relative; background-color: #f5e1f9; margin: auto; padding: 0; border: 2px solid #6924b9; width: 43%; box-shadow: 0 3px 7px 0 rgba(23, 22, 22, 0.23), 0 6px 18px 0 rgba(33, 32, 32, 0.21); -webkit-animation-name: animatetop; -webkit-animation-duration: 0.4s; animation-name: animatetop; animation-duration: 0.4s; border-radius: 5px; } @-webkit-keyframes animatetop { from {top:-300px; opacity:0} to {top:0; opacity:1} } @keyframes animatetop { from {top:-300px; opacity:0} to {top:0; opacity:1} } .bengamaks { color: white; float: right; font-size: 28px; font-weight: bold; } .bengamaks:hover, .bengamaks:focus { color: #000; text-decoration: none; cursor: pointer; } .kintogan-dusapemun { padding: 2px 14px; background-color: #8931ef; color: #efeded; } .mundvecasing-body { padding: 2px 14px; color: #585555; } .mundvecasing-footer { padding: 2px 14px; background-color: #8931ef; color: #f7f4f4; } JS Код var mundvecasing = document.getElementById('mymundvecasing'); var btn = document.getElementById("singdecadencel"); var span = document.getElementsByClassName("bengamaks")[0]; btn.onclick = function() { mundvecasing.style.display = "block"; } span.onclick = function() { mundvecasing.style.display = "none"; } window.onclick = function(event) { if (event.target == mundvecasing) { mundvecasing.style.display = "none"; } } Наш модальный будет универсальным, что означает, что вы можете использовать его для любых целей. Во-первых, у нас есть простое, button, где при нажатии запускает модальное окно. Тогда у нас есть родительский контейнере, в котором находится modal. Наконец, у нас есть контент, который будет помещен в модальное окно, где идет кнопка закрытия. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |