Вертикальное меню CSS в стиле аккордеон | |
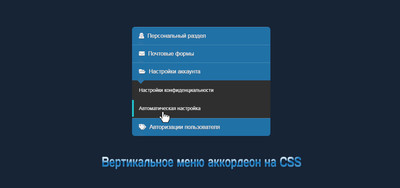
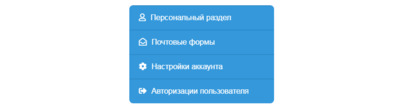
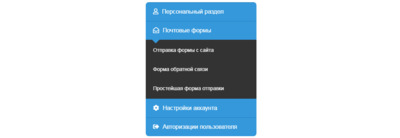
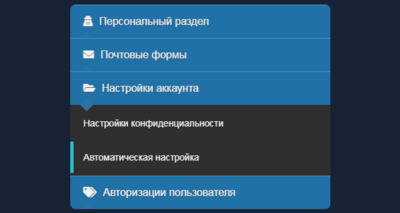
| Меню аккордеон по своему стилю достаточно универсально, плюс создано на чистом CSS, где присутствуют под категорий, что открываются по клику. Универсальность состоит в том, что можно в него добавить достаточно много ссылок для перехода, что имеет реальную ценность любому интерфейс. Задействован эффект, чтобы открыть и закрывать аккордеон в зависимости от того, на какой вкладке наведен курсор и произведен клик. Где после этого красиво раскрывается под меню, и здесь видим совершенно другую гамму цвета, на которой также представлены актуальные переходы, что представляют собой ключевые слова, где установлены под ссылка для перехода по сайту. В заголовках используется шрифт Font Awesome, где можете добавить свои корректировки. Ведь изначально идет основа раздела, где уже при открытии ее мы находим основные запросы. Что по своей стилистике, то здесь навигация отлично подойдет на те сайты, где как вы считаете много информации, и отличное решение, это держать в одном месте, что отлично справится с этим меню аккордеон. Не говоря о том, что при открытии страницы, навигация упрощает пользователю поиск и переход к другим элементам подменю. Рассмотрим изображение в рабочем состояние и также по умолчанию.  При клике открывается выбраны вами раздел под категорий.  А так будет реально по стилю смотреться, где заменены кнопки с оттенком цвета.  Установочный процесс: Здесь как можно заметить идут шрифтовые кнопки, чтоб они появились на основном дизайне, то нужно подключить их на сайте, но в большинстве у многих веб разработчиков они подключены. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"> HTML Код <div class="mobiladam"> <div class="uduvekon"> <li class="item" id="dammaking"> <a href="#dammaking" class="navigatsiya"><i class="fa fa-user-secret"></i>Персональный раздел</a> <div class="menyu-akkordeon"> <a href="#">Компонент</a> <a href="#">Настройка</a> </div> </li> <li class="item" id="kingespecial"> <a href="#kingespecial" class="navigatsiya"><i class="fa fa-envelope"></i>Почтовые формы</a> <div class="menyu-akkordeon"> <a href="#">Отправка формы с сайта</a> <a href="#">Форма обратной связи</a> <a href="#">Простейшая форма отправки</a> </div> </li> <li class="item" id="vaningecum"> <a href="#vaningecum" class="navigatsiya"><i class="fa fa-folder-open"></i>Настройки аккаунта</a> <div class="menyu-akkordeon"> <a href="#">Настройки конфиденциальности</a> <a href="#">Автоматическая настройка</a> </div> </li> <li class="item"> <a href="#" class="navigatsiya"><i class="fa fa-tags"></i>Авторизации пользователя </a> </li> </div> </div> CSS Код .mobiladam{ position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); } .uduvekon{ width:396px; border-radius:8px; overflow:hidden; } .item { border-top: 1px solid #5392bb; overflow: hidden; } .navigatsiya { display: block; padding: 16px 20px; background: #2071a7; color: #f1f0f0; position: relative; text-shadow: 0 1px 0 #5d5757; } .navigatsiya:before { content: ""; position: absolute; width: 14px; height: 14px; background: #2a73a5; left: 18px; bottom: -7px; transform: rotate(45deg); } .navigatsiya i{ margin-right:10px; } .menyu-akkordeon{ background:#2f2f2f; overflow:hidden; transition: max-height 0.3s; max-height:0; } .menyu-akkordeon a{ display:block; padding: 16px 20px; color: #f5f4f4; font-size:14px; margin: 4px 0 ; position:relative; } .menyu-akkordeon a:before { content: ""; position: absolute; width: 5px; height: 100%; background: #1fc6d0; left: 0; top: 0; transition: 0.3s; opacity: 0; } .menyu-akkordeon a:hover:before{ opacity:1; } .item:target .menyu-akkordeon{ max-height:10em; } Если рассматривать сам конструктор, то здесь структура HTML довольно проста, где аккордеон считается как неупорядоченный список. Где все понятно распределено, что вам останется поставить свои знаки, где при видя значка можно изначально понять, что это за раздел и под какое тематическое направление относится. Как видим не чего сложного нет, где не используется библиотека и JavaScript, что полностью функционал задействован на CSS, где также идет полное оформление, что можно изменить цветовую палитру, а также добавить некоторые элементы, как посчитаете нужным. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |