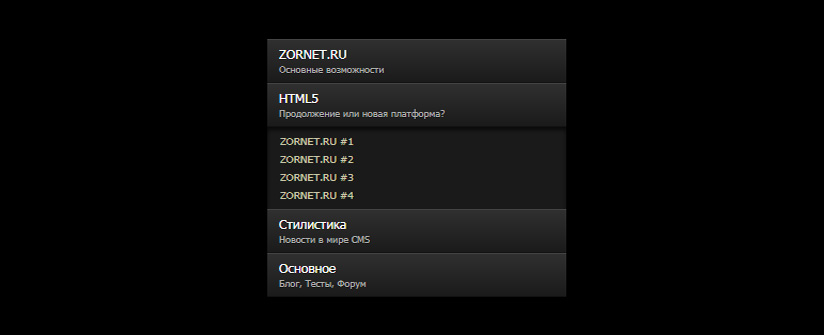
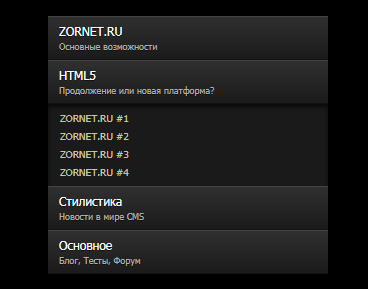
Вертикальное меню аккордеон на jQuery и CSS
| В этом материале интересная навигация, виде вертикального меню с пунктами, где при клике будут появляться, где прописаны ссылки для перехода. Возможно вы слышали такое понятие, как выпадающее аккордеон меню, что вот как раз оно предоставлено. Что можно его увидеть на многих сайтах, так как сделано по стилистике отлично, где хорошо смотрится на светлом фоне, но безусловно создавали под темный. Плюс в нем, это много содержат ссылок на переход, где пользователю нужно выбрать категорию и при клике ее открыть. Там будет под меню, а точнее ключевые фразы, что можно быстро найти ту, что вам нужно. Когда производите клик по нужному запросу, то здесь все будет запоминаться история работы, где будет автоматически убирать всю историю под раздела, по предыдущей работе. Для того, чтоб сохранить список, который выпадал, то при новом включение интернет страницы, а также по изначально запланированным или выбранным подпунктом, будет задействовать Cookies. Добавьте меню используя короткие коды, которые предоставлены в материале под установку. Есть несколько особенностей, что включают в себя, управление несколькими уровнями, сохранение состояния с использованием файлов cookie, добавление количества ссылок, где аналогично вы можете убрать лишнее, но и сама стилистика, как создана навигация по своему дизайн. Где HTML такой же, как и версия CSS3, вложенный неупорядоченный список, что будет содержать все наши прописанные ссылки. Здесь проверялся материал на работоспособность по всему функционалу.  Приступаем к установке: HTML Код <ul id="tesazilopgtan"> <li><div>ZORNET.RU<br> <span class="button_podtext">ZorNet.Ru: Создание сайта uCoz</span></div> <ul> <li><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> </ul> </li> <li><div>Скрипты для сайта<br> <span class="button_podtext">Продолжение или новая платформа?</span></div> <ul style="display: block;"> <li><a href="#">ZORNET.RU #1</a></li> <li><a href="#">ZORNET.RU #2</a></li> <li><a href="#">ZORNET.RU #3</a></li> <li><a href="#">ZORNET.RU #4</a></li> </ul> </li> <li><div>Стилистика<br> <span class="button_podtext">Новости в мире CMS</span></div> <ul style="display: none;"> <li><a href="#">Подкатегория 1</a></li> <li><a href="#">Подкатегория 2</a></li> <li><a href="#">Подкатегория 3</a></li> </ul> </li><li><div>Основное категорий<br> <span class="button_podtext">Блог, Тесты, Форум</span></div> <ul style="display: none;"> <li><a href="#">Раздел портала 1</a></li> <li><a href="#">Раздел портала 2</a></li> <li><a href="#">Раздел портала 3</a></li> </ul> </li> </ul> JavaScript Код $("#tesazilopgtan > li > div").click(function(){ if(false == $(this).next().is(':visible')) { $('#tesazilopgtan ul').slideUp(280); } $(this).next().slideToggle(280); }); CSS Код #tesazilopgtan { list-style: none; padding: 0px; margin: 0px; } #tesazilopgtan .button_podtext { font-size: 9px; color: #b1b1b1; } #tesazilopgtan div { display: block; cursor: pointer; text-decoration: none; display: block; padding: 7px 0px 7px 9px; background: #131212; color: #f5f2f2; font-size: 13px; font-family: tahoma; background: url(http://zornet.ru/ABVUN/sarunolas/bg.png) 0px 0px; text-shadow: 0px 1px 0px rgba(21, 20, 20, 0.65); list-style: circle; } #tesazilopgtan div:hover { background: url('http://zornet.ru/ABVUN/sarunolas/bg.png') 0px -44px; } #tesazilopgtan ul a { color: #cac7a9; } #tesazilopgtan ul { list-style: none; padding: 5px; font-size: 9.7px; font-family: Tahoma; background: #211e1e; box-shadow: inset 0px 1px 5px rgba(41, 39, 39, 0.71); display: none; } #tesazilopgtan ul li { font-weight: normal; cursor: auto; padding: 3px 7px; } #tesazilopgtan a { text-decoration: none; } #tesazilopgtan a:hover { text-decoration: underline; } Теперь нам необходимо подключить библиотеку jQuery, кто на конструкторе Ucoz, тому не нужно. Код <script type="text/javascript" src="vertical-sliding-menu-described/js/jquery-latest.js"></script> На этом установка закончена. Демонстрация Если вы решили отдельно на странице установить такую функцию, то по умолчанию она после установки будет во всю ширину. Здесь нам помогус стили, где изначально можно ширину задать. HTML Код <div id="zornetuksa"> Код меню </div> CSS Код #zornetuksa { padding: 17px 17px 17px 17px; margin: 35px 17px 0 17px; width: 278px; border-radius: 6px; box-shadow: 0px 1px 5px #000; } Это так для информации, возможнно пригодится при построение сайта. Поскольку это чистое меню аккордеона на CSS3, то возможно на старой версий браузера не корректно будет работать. Кроме того, jQuery предлагает большую стабильность и совместимость браузером поэтому если вы хотите предоставить своим посетителям. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |