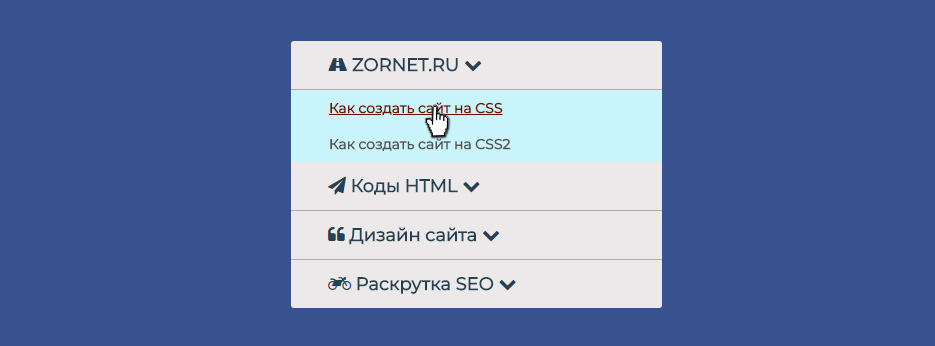
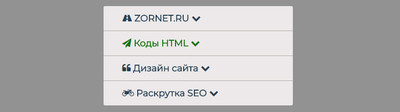
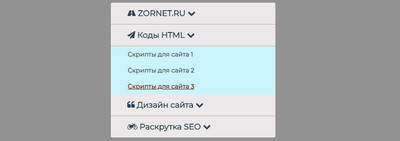
Вертикальное меню аккордеон на CSS + jQuery
| Стильное и по конструкции компактное вертикальное меню, которое создано в стиле Аккордеон, где применены CSS3 и jQuery для функциональности. Теперь веб мастер может поставить его в любой блок, где автоматически она выставится, также в стилистике можно его редактировать, как вам нужно. Это расставить все оттенки цвета, чтоб отлично влился в основной дизайн сайта и как вы сами видите на своем ресурсе. Безусловно есть очень много материалов в таком плане, что созданы на jQuery, где основном можно увидеть на стилях. Здесь один из многих вариантов, который был проверен на работоспособность, также прописаны шрифтовые кнопки, что своим стилей или изначально могут подсказать какая категория или раздел, что для навигаций отлично подходит, но и дизайн включительно. Идет автоматическое закрытие открытых меню, если выбрано, то это позволит в любой момент расширить только пункт. Минимальным требованием для использования короткого кода является включение имени меню, которое вы хотите использовать для аккордеона, где имя должно соответствовать одному из меню, созданного на странице администрирования меню. А так вообще можно сказать о нем, что оно популярно, где на многих интернет ресурсах установлено. Здесь все просто, оно небольшое, но может очень значительно переходов содержать. Так можно увидеть при входе на сайт или страницу.  Открываем категорию и там уже прописаны все запросы для быстрого поиска.  Приступаем к установке: HTML Код <ul class="generatio-nmemory"> <li> <div class="begunamas-production"><i class="fa fa-road" aria-hidden="true"></i> ZORNET.RU <i class="fa fa-chevron-down" aria-hidden="true"></i> </div> <ul class="developers-accidentaly"> <li><a href="#">Как создать сайт на CSS</a></li> <li><a href="#">Как создать сайт на CSS2</a></li> </ul> </li> <li> <div class="begunamas-production"><i class="fa fa-paper-plane" aria-hidden="true"></i> Коды HTML <i class="fa fa-chevron-down" aria-hidden="true"></i> </div> <ul class="developers-accidentaly"> <li><a href="#">Скрипты для сайта 1</a></li> <li><a href="#">Скрипты для сайта 2</a></li> <li><a href="#">Скрипты для сайта 3</a></li> </ul> </li> <li> <div class="begunamas-production"><i class="fa fa-quote-left" aria-hidden="true"></i> Дизайн сайта <i class="fa fa-chevron-down" aria-hidden="true"></i> </div> <ul class="developers-accidentaly"> <li><a href="#">Шаблоны для портала 1</a></li> <li><a href="#">Шаблоны для портала 2</a></li> <li><a href="#">Шаблоны для портала 3</a></li> </ul> </li> <li> <div class="begunamas-production"><i class="fa fa-motorcycle" aria-hidden="true"></i> Раскрутка SEO <i class="fa fa-chevron-down" aria-hidden="true"></i> </div> <ul class="developers-accidentaly"> <li><a href="#">Action book 1</a></li> <li><a href="#">Action book 2</a></li> <li><a href="#">Action book 3</a></li> </ul> </li> </ul> CSS Код ul { list-style: none; } a { text-decoration: none; } h2 { text-align: center; margin: 20px auto; color: #fff; } .generatio-nmemory { width: 100%; max-width: 371px; margin: 57px auto 18px; background: #ece9e9; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .generatio-nmemory li.open .begunamas-production { color: #177512; font-weight: bold; } .generatio-nmemory li.open + li { border-top: 1px solid #b3aaaa; } /* поворот наоботот */ .generatio-nmemory li:not(.open) .begunamas-production .fa-chevron-down { -moz-transform: rotate(90deg); /* Для Firefox */ -ms-transform: rotate(90deg); /* Для IE */ -webkit-transform: rotate(90deg); /* Для Safari, Chrome, iOS */ -o-transform: rotate(90deg); /* Для Opera */ transform: rotate(270deg); } .generatio-nmemory li.open .begunamas-production { border-bottom: 1px dashed #b3aaaa; } .begunamas-production { cursor: pointer; display: block; padding: 14px 14px 14px 37px; font-size: 18px; border-bottom: 1px solid #b3aaaa; color: #274052; position: relative; -webkit-transition: all 0.4s ease-out; -moz-transition: all 0.4s ease-out; -o-transition: all 0.4s ease-out; transition: all 0.4s ease-out; font-weight: bold; } .begunamas-production i { position: absolute; top: 15px; left: 15px; } .begunamas-production .fa-chevron-down { right: 12px; left: auto; } .developers-accidentaly { display: none; background: #bad4dc; } .developers-accidentaly a { display: block; color: #545151; padding: 10px 10px 10px 38px; -webkit-transition: all 0.4s ease-out; -moz-transition: all 0.4s ease-out; -o-transition: all 0.4s ease-out; transition: all 0.4s ease-out; background-color: #caf4fb; font-weight: bold; font-size: 14px; } .developers-accidentaly:hover { color: #b5e6ef; } .developers-accidentaly a:hover { color: #691401; text-decoration: underline; } JS Код $(function() { var Accordion = function(el, multiple) { this.el = el || {}; // more then one submenu open? this.multiple = multiple || false; var dropdownlink = this.el.find('.begunamas-production'); dropdownlink.on('click', { el: this.el, multiple: this.multiple }, this.dropdown); }; Accordion.prototype.dropdown = function(e) { var $el = e.data.el, $this = $(this), //this is the ul.submenuItems $next = $this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if(!e.data.multiple) { //show only one menu at the same time $el.find('.developers-accidentaly').not($next).slideUp().parent().removeClass('open'); } } var accordion = new Accordion($('.generatio-nmemory'), false); }) Выбираем категорию и делаем клик, там появляются под меню и вот весь выбор, где не чего такого сложного в применение нет, все как на простой навигаций. Автоматическое разворачивание на основе текущей страницы и элемента. Если этот флажок установлен, этот параметр автоматически расширяет подменю на основе текущей страницы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |