Фиксированное вертикальное меню на чистом CSS | |
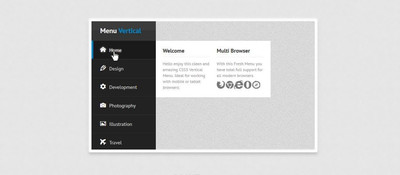
| В темной палитре цвета, фиксированное позиционирование меню для сайта, что очень удобно будет для работы с ним по информации и переходу. Так как по умолчанию задаются ключевые фразы, где гости сайта быстро могут найти, той или иной материал. Если говорить о самой навигаций, то по умолчанию оно будет находиться на страницы, но только в самом низу. Но стоит только поднять ее, так автоматически происходит трансформация, и появляется верхнее панель под различную информацию. Что запросы все остаются, и также в аналогичном виде по ним происходит переход по выбранным запросам. Все будет работать и реализовано при помощи jQuery powered scroll. Безусловно вы такой эффект точно встречали на разных порталах, что для разработчика или веб мастера это не ново, но возможно оригинально смотрится этот эффект. Чтоб установить правильно, то для вас создан установочный лист, что нужно скачать. В архиве вы найдете все под установку на ресурс, это стилистика CSS и HTML, где также нужно подключить JS. На изображение мы видим как все выглядит, это все эффекты, как при наведении курсора, так и меняется гамма с появление синего оттенка. | |
15 Апреля 2018 Загрузок: 8 Просмотров: 2025
Поделиться в социальных сетях
Материал разместил