Выпадающее вниз меню для сайта на CSS | |
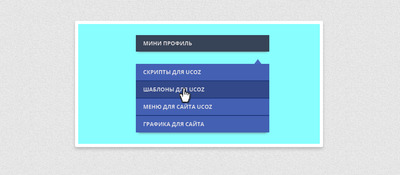
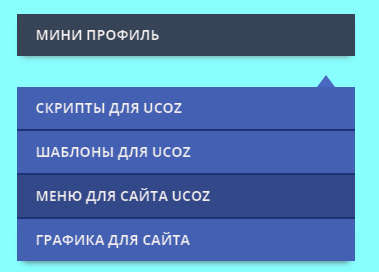
| Одно из многих меню для сайта, что отличается своими дизайн и функциональностью. Где идет одна панель и по клику из не выезжает под меню. Что по своей формаций его можно поставить под различные функций, это может быть как навигация, где будут находиться самые главные запросы. Безусловны вы встречали навигацию, которая раскрывало меню CSS, где все происходило при наведении курсора мыши или клику, здесь нужно просто сделать клик, чтоб полностью было раскрыто. Все будет происходить вниз, где можно выставить несколько, а точнее то количество запросов, что вам нужно, это очень удобно для пользователя в ориентирование по интернет сайту. Также не удивлюсь, если с такого материала можно создать отличный мини профиль. Но безусловно лучше применять по своему прямому назначению, а это его так выставить на ресурсе, чтоб гости и пользователи сразу могли его заметить, и воспользоваться. Плюс в том, что здесь нет JavaScript, где все основные задачи могут достигнуты без применения скрипта, а на стилях. Изначально на панели написать, за что отвечает, и по клику вызвать этот скрипт или информер, вообще что вы разместите. Не исключаю, что многие могут его использовать на отдельных страницах, где также оригинально подойдет, так как все создано на чистых стилях CSS, что можно самостоятельно выставить ту гамму цвета, что идет на ресурсе. Здесь можно назвать его, как простое и отзывчивое меню гамбургеров с выходом на другие материалы, где в дизайн используется только CSS, который будет легко интегрироваться. Так идет по умолчанию, цвет сами можете поставить какой вам нужно.  Здесь в раскрытом виде, что происходит после клика, где по повторному закрывается.  Приступаем к установке: HTML Код <div class="gsaztumikolpam"> <div class="mintolezagina"> <input type="checkbox" name="sagtukin" id="sagtukin"/> <label for="sagtukin"><span>Мини профиль</span></label> <ul> <li><a>Скрипты для uCoz</a></li> <li><a>Шаблоны для uCoz</a></li> <li><a>Меню для сайта uCoz</a></li> <li><a>Графика для сайта</a></li> </ul> </div> </div> CSS Код .gsaztumikolpam { width: 300px; margin: 0 auto; margin-top: 29.9px; } .mintolezagina { width: 300px; text-transform: uppercase; font-size: 14px; } input#sagtukin { position: absolute; z-index: -9999; } input#sagtukin:checked ~ label { background: #374356; } input#sagtukin:checked ~ ul { display: block; opacity: 1; animation-play-state: running; } ul { margin: 19px 0 0 0; display: none; opacity: 0; animation: fade .5s linear; animation-play-state: paused; } label, li { width: 300px; background: #4360b3; display: block; padding: 14px 19px; cursor: pointer; } label { box-shadow: 0 5px 9px -5px #7d7d7b; } li { border-bottom: 2px solid #1c3477; } li:hover, label:hover { background: #324888; } ul:before { display: block; content: ''; width: 0; height: 0; border-left: 9px solid rgba(19, 18, 18, 0); border-right: 9px solid rgba(21, 20, 20, 0); border-bottom: 12px solid #4867c1; position: relative; left: 100%; } li:last-child { border: none; box-shadow: 0 6px 10px -6px #4F4F4B; } a, span, h1 { color: #f9f4f4; text-fill-color: transparent; background: linear-gradient(transparent, transparent), linear-gradient(to bottom, #f9f4f4 0%,#efe9e8 100%) no-repeat; background: -o-linear-gradient(transparent, transparent); -webkit-background-clip: text; cursor: pointer; } h1{ font-size: 19px; text-transform: uppercase; text-align: center; margin: 0 0 9px 38px; } @keyframes fade { 0% { opacity: 0; } 100% { opacity: 1; } } Все разработано с помощью HTML и CSS, где не несет нагрузки на интернет площадку и отлична настраивается. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |