Выдвижной мини чат STVUG для ucoz | |
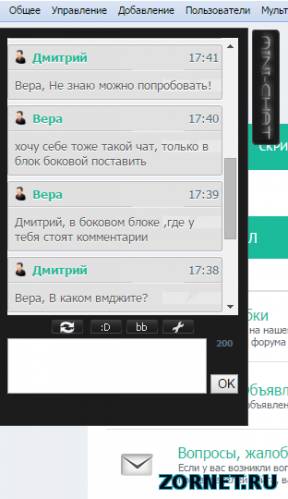
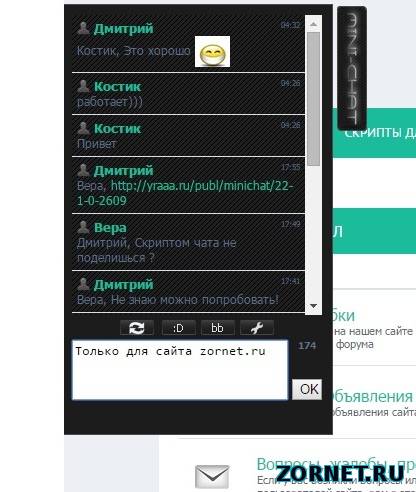
| Вам представляю выдвижной мини чат, под светлый и темный сайт uCoz сайта. Кнопка и на ее клик и он появится и стоять будет вверху с левой стороны. Для начало делалось под черный оттенок сайта, но потом попробовал поставить код сайта zornet.ru и прекрасно получился светлый. И также форма добавление была взята, хоть там темные кнопки, но так отлично смотрятся, что сами видите. Но теперь вам даже можно светлый установить на любую гамму вашего сайта. Так будет смотреться когда он закрыт.  Установка: В низ сайта и на самый вверх. Код <div class="slide-out-div"> <a class="handle" style="border:1px solid #;border-right:0" href="Мини-чат">Мини-чат</a> $CHAT_BOX$ </div> <style type="text/css" media="screen"> .slide-out-div {padding:10px;width:250px;background:#1c1c1c;border:#4A4A4A 1px solid;} </style> <script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', pathToTabImage: '/mini-chat/m-chat_.png', imageHeight: '127px', imageWidth: '45px', tabLocation: 'left', speed: 300, action: 'click', topPos: '30px', fixedPosition: true }); }); </script> Вид материала в админ панели в разделе мини чат. Код <div class="msg"> <div class="chat-name"><a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img alt="" src="/Ajaxoskrip/Frank/Office-Customer-Male-Light-icon.png" width="15" border="0" style="vertical-align:-2px"/></a> <b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><font color="red">$NAME$</font>$NAME$</a></b></div><div class="chat-time" title="$DATE$"><font color="#4C6C75">$TIME$</font></div> <div class="chat-text"> <font color="#5c5c5c">$MESSAGE$</font> </div> </div> <style> .msg {width:99%;margin-bottom:6px;background:url('/Ajaxoskrip/Frank/chat-msg.jpg') 100% 0 no-repeat #E1E1E1; border:1px solid #BBB6B6;border-radius:2px;text-shadow:0 1px 0 #fff; -moz-box-shadow:0 0 0 1px #fff; -webkit-box-shadow:0 0 0 1px #fff; -o-box-shadow:0 0 0 1px #fff; box-shadow:0 0 0 1px #fff; } .chat-name {float:left;border-bottom:1px solid #C7C7C7;width:120px;padding:5px 7px;} .chat-name a {text-shadow:0 1px 0 #fff;} .chat-time {float:right;border-bottom:1px solid #C7C7C7;width:34px;text-align:right;padding:5px 3px;} .chat-text {clear:both;border-top:1px solid #f2f2f2;padding:7px;} .op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:40px;} .gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:40px;font:10px Tahoma;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} </style> Также меняем форму добавление. Код <div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <td width="70%" align="right"> <center><a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://i.imgur.com/jhIZqgd.png" style="padding-right: 1px;" width="34" height="17"></a> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://i.imgur.com/4kyD8Zt.png" style="padding: 0 1px 0 3px;" width="34" height="17"></a> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://i.imgur.com/faolkYc.png" style="padding-right: 1px;" width="34" height="17"></a> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://i.imgur.com/m2bspN7.png" style="padding-right: 1px;" width="34" height="17"></a></center> </td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> Теперь переходим на темный.  Здесь только нужно поменять вид материала в самом сайте админ панели, что делали для первого. Код <div style="display:none"></a></div> <div class="cBlock$PARITY$" style="background:url(http://thecod.3dn.ru/diz/fon.gif);padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://s106.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><b>$NAME$</b></a> <a href="$EMAIL_JS$" title="$STR_EMAIL$">e-mail</a> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">www</a> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> <br>$STR_CUSTOM1$: $CUSTOM1$ <br>$STR_CUSTOM2$: $CUSTOM2$ </div> Больше похоже на стандартный, возможно он и есть и смотрится очень великолепно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |