Мини чат по клику выдвижной для uCoz | |
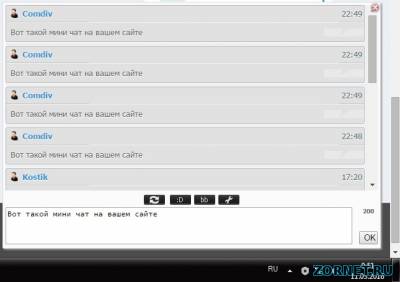
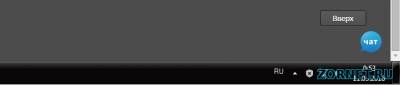
| Пошла тенденция, что просто чаты убирают с блока и ставят или в низ сайта или просто кнопку, чтоб потом при нажатие он появился. Это выдвижной мини чат с правой стороны в нижнем углу. Будет кнопка и только стоит кликнуть, как появиться сам каркас, где и будет происходить общение. По размерам он будет больше стандартного и работать также все функций у него будут. Так он будет по умолчанию:  Кнопка идет ссылкой и даже имеет небольшой эффект прозрачности при наведение. У вам есть шанс ее просто поменять и поставить что то заметнее. Также есть еще по такому формату чат, что можете посмотреть. Установка: Идем в низ сайта и самый подвал его устанавливаем этот скрипт. Код <style> .chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;} .chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('https://zornet.ru/SKRIPT/Grazyga/close.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);} .chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} div.chat_button {display:block;width:36px;height:36px;background:url('https://zornet.ru/SKRIPT/Grazyga/chat.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.5;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);} div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} </style> <div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div> <div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div> <div id="chatbox">$CHAT_BOX$</div> </div> Здесь хочется добавить, что 2 чата не могут быть на сайте, если у вас в блоке стоит, то этот работать не будет и нужно старый просто убрать и здесь плюс, место освободиться. Вы спросите какой дизайн там будет? Тот который у вас в админ панели установлен, в моем случай, взял с этого сайта вид материала, и добавление, который вы найдете здесь, так как залил его. И теперь он просто переместился, если так можно выразиться выдвижной чат. PS - полностью работает и проверен. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |