Выдвижной мини чат для сайта uCoz | |
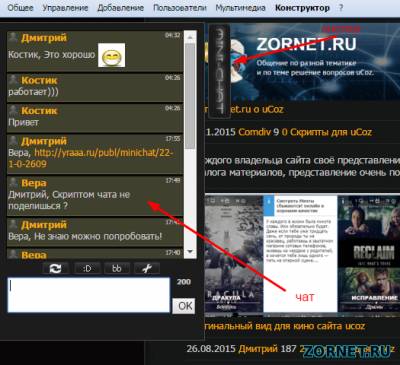
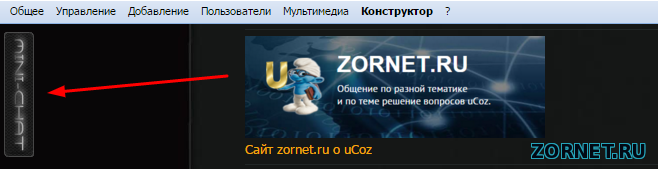
| Всегда выдвижной мини чат смотрелся на сайте оригинальным образом. И здесь вы можете установить темный по своему дизайну, при клике появляется. Форма добавление у него стандартная была, что пришлось поставить от сайта zornet.ru и он реально стал смотреться по другому. Будет он с правой стороны, а точнее кнопка, которую вы сможете поменять на свою, если не нравиться. А так работает как основной, который стоит в блоке, просто немного стильно от визуально будет смотреться. Это вид закрытого чата.  Переходим к установке: Нужно скачать файл и потом в корне сайта сделать папку под названием mini-chat и залить туда файлы. Потом в форму добавление мини чата ставим этот код: Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <td width="70%" align="right"> <center><a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/Ajaxoskrip/Aster/jhIZqgd.png" style="padding-right: 1px;" width="34" height="17"></a> <?if($SMILES_URI$)?><a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/Ajaxoskrip/Aster/4kyD8Zt.png" style="padding: 0 1px 0 3px;" width="34" height="17"></a><?endif?> <?if($BBCODES_URI$)?><a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/Ajaxoskrip/Aster/faolkYc.png" style="padding-right: 1px;" width="34" height="17"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/Ajaxoskrip/Aster/m2bspN7.png" style="padding-right: 1px;" width="34" height="17"></a><?endif?></center> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> И остается основа скрипта, который копируем и идем вверх сайта и в самый низ прописываем. Код <!-- <Раздвижной мини-чат> --> <div class="slide-out-div"> <a class="handle" style="border:1px solid #;border-right:0" href="Мини-чат">Мини-чат</a> $CHAT_BOX$ </div> <style type="text/css" media="screen"> .slide-out-div {padding:10px;width:250px;background:#1c1c1c;border:#4A4A4A 1px solid;} </style> <script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', pathToTabImage: '/mini-chat/m-chat_.png', imageHeight: '127px', imageWidth: '45px', tabLocation: 'left', speed: 300, action: 'click', topPos: '30px', fixedPosition: true }); }); </script> <!-- </Раздвижной мини-чат> --> На этом вся установка. PS - сам вид, где оставлять посты в чате, будет зависит от ваших стилей. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |