Мини чат для сайта uCoz в простом виде | |
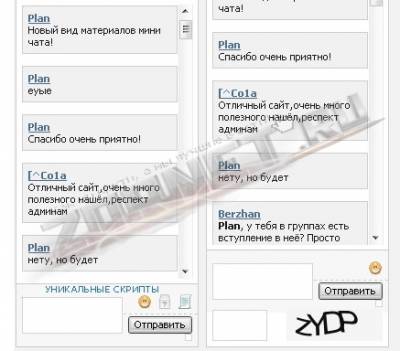
| Как сами видите чат выполнен в простом стили и под светлый дизайн сайта. И хорошо бы чтоб его установить на портал с фиксированным шаблоном. Так как таких сайтов стало все больше и больше и видать его под такой и создали. Да вообще можно и попробовать и на резиновый типа как zornet.ru,тут главное чтоб по дизайну подходил. Чат полностью работает и был проверен, хотя есть хорошие отзывы на его. Начинаем устанавливать. Вид материалов мини чата: Код <div style="text-align:left;"> <div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"> <a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow">$USERNAME$</a><div class="cMessage" style="text-align:left;">$MESSAGE$</div><br></div> <br> 2. Форма добавление сообщения: Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <div style="margin:-5px; margin-top:5px; border:0px; border-top:1px solid #ccc; padding:5px; background:#f7f7f7;"> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr> <td width="95%" rowspan="2"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" uzzonkeyup="countMessLength();" uzzonfocus="countMessLength();" style="height:40px;width:100%;resize:none;"></textarea></td> <td align="right" style="padding-left:5px; padding-top:5px;"> <?if($SMILES_URI$)?><a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/ZER/sm1.png" width="16" height="16"></a> <?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/ZER/misc.png" width="16" height="16"></a> <?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/ZER/script_code.png" width="16" height="16"></a> <?endif?> <hr> <div id="botton"></div><img alt="" style="display: none;" id="mchatAjax" src="https://zornet.ru/CSS-ZORNET/ZER/ajax3.gif" border="0" width="16"> <script type='text/javascript'> document.getElementById("botton").innerHTML = _uButton("", "b", { text: "Отправить", content: "onclick = 'document.getElementById(\"mchatBtn\").click();'", style: 0 }); </script> <div style="width: 30px;"><input value="" class="mchat" id="mchatBtn" style="width:0px; height:0px;" type="submit"></div> </td></tr></table> </div> <input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form> <script type="text/javascript">initSel7174();</script> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <?endif?> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |