Уникальный вид материала мини чат для uCoz | |
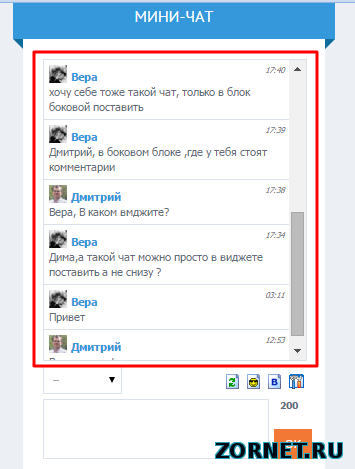
| Уникальность мини чата состоит, как он создан а основном вывод изображение пользователя. Так как по своим формам оно не стандартное а небольшое. Но это и смотрится совершенно по другому, так как все работает и все показывает. Здесь только сам вид, формы добавление не идет на его, а точнее он есть, но стандартный, что можете сами сделать и выставить его. Установка: Панель управление, раздел чата и там меняем вид на этот код. Код <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:0px;"> <div style="float:right;font-size:8px;" title="$DATE$"><em>$TIME$</em></div> <div style="text-align:left;"> <?if($AVATAR_URL$)?> <a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"> <img alt="$USERNAME$" src="$AVATAR_URL$" border="0" style="vertical-align:-2px" width="18"> <?else?> <img alt="$USERNAME$" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" border="0" style="vertical-align:-2px"> <?endif?> </a> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><span style="font-size: 8pt"><b><font face="Tahoma">$NAME$</font></b></span></a><font face="Tahoma"> </font></div><font face="Tahoma"> </font><div class="cMessage" style="text-align:left;"><span style="font-size: 8pt"><font face="Tahoma"> $MESSAGE$</font></span></div> </div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |
| 1 2 » | |