Темный вид материала SD для чини чат uCoz | |
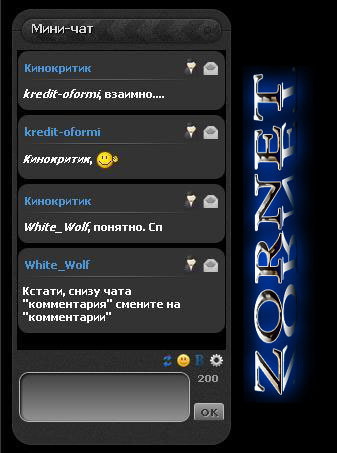
| Если вы решили обновить дизайн своего чата, то Темный вид материала для чини чат ucoz в этом случай отлично подойдет. Он сделан очень красиво, углы у него немного закруглены и есть разделительная полоса которая расположена по центру. Так же с правой стороны стоят две иконки, это сам профиль и письмо. Если на них нажать то вы перейдете на свой профиль а вторая это переход в письмо "Личные сообщения" если решите этому пользователю написать. Все очень хорошо и грамотно расположено и не нужно вам стили прописывать в CSS так как они идут с кодом. Админ панель - раздел мини чата - вид материалов. Все что есть там убираем и прописываем код который представлен ниже: Код <div class="bchat_full odd1"> <div class="bchat_bame"> <div class="right"> <a href="$PROFILE_URL$" title="$USERNAME$" class="bchatProf"></a> <a href="/index/14-$USERNAME$-0-1" target="_blank" class="bchatPM"></a> </div> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$USERNAME$, ';return false;"><b>$USERNAME$</b></a> </div> <div class="bchat_mess">$MESSAGE$</div> </div> <style> .bchat_bame {color:#4a96d7;font-weight:bold;padding: 0 2px;} .bchat_bame a {color:#4a96d7} .bchat_full {background:#333333;border-radius:10px;-webkit-border-radius: 10px; -moz-border-radius: 10px;padding: 10px 5px;margin:0 0 5px 0;} .bchat_mess {background:url(https://zornet.ru/CSS-ZORNET/TR/bchat_mess-1.png) no-repeat;margin:5px 0 0 0;padding: 8px 0 0 0;color:#fff;font-weight:bold;} .bchatProf {width:15px;height:20px;display:block;background:url(https://zornet.ru/CSS-ZORNET/TR/chatIcon-1.png) no-repeat 0 0;float:left;margin:-3px 4px 0 0;} .bchatPM {width:15px;height:14px;display:block;background:url(https://zornet.ru/CSS-ZORNET/TR/chatIcon-1.png) no-repeat 0 -20px;float:left} </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |