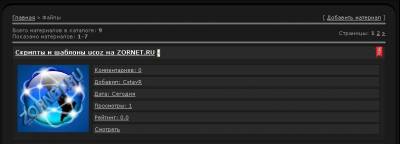
Темный вид материала Kves для ucoz | |
| Его можно поставить под любую тематику и сам скрипт Темный вид материала Kves для ucoz выполнен очень качественно и у него есть увеличение картинки. Нужно только сделать клик и сам скрин на материал развернется в окне. Подробной информации как видите нет на нем, а есть разделы под другие функций и при наведение клика они изменяются в оттенке цвета. Создан под модуль каталог файлов, но можно сам код немного изменить и удрать или что то добавить и будет на новости или каталок блога. Только идет под сайт где темный цвет, и что лучше чтоб он был только в одной этой гамме. Рамка сама большая и даже если это будет небольшая картинка, то можно и не увеличивать, вообщем очень хороший код для вашего портала. Установка: Меняем старый код который находиться вид материалов на скрипт, который представлен ниже. Код <style>#menublt {margin: 0px;padding: 0px 0px;background: #202020; } #menublt a {margin: 0px;padding: 4px;display: block;background: #2a2a2a;border:1px solid #141414;margin-bottom:2px;} #menublt a:hover {text-decoration: none;background-color: #171717;} .iim{border:1px solid #181818;max-width: 150px;}</style><div style="border-top:1px solid #1c1c1c;"><div style="background:#2a2a2a;color:#2a2a2a;border-left:1px solid #171717;border-right:1px solid #171717;border-top:1px solid #171717;border-bottom:1px solid #171717;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> $MODER_PANEL$<div style="float:right;font-size:3px;margin:-5px;"><?if($DATE$="Сегодня")?><img src="https://zornet.ru/CSS-ZORNET/ND/flag_new_red.png" alt="new" title="new"><?endif?></div></b></div></div></div> <div style="background:#202020;padding:7px;border-left:1px solid #171717;border-bottom:1px solid #171717;border-right:1px solid #171717;"> <table width="100%"><tbody><tr><td align="left" valign="top"> <div style="margin-top: 1px;"></div> <img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142" id="img$ID$"> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </td><td width="100%" align="left" valign="top"> <div id="menublt"><a href="$ENTRY_URL$#comments" title="Комментарии">Комментариев: $COMMENTS_NUM$ </a><a href="$PROFILE_URL$" title="Добавил новость">Добавил: $USERNAME$</a><a href="#" title="Дата добавления новости">Дата: $DATE$</a><a href="#" title="Просмотры">Просмотры: $READS$</a><a href="#" title="Рейтинг">Рейтинг: $RATING$</a> <a href="$ENTRY_URL$" title="Просмотреть Материал">Смотреть</a></div> </td></tr></tbody></table></div> <div style="height:4px"></div> Хочется добавить что если будет новый материал, то появиться знак NEV что очень хорошо будет как для гостей сайта и пользователя и он будет держаться несколько дней. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 27 | |
|
| |