Многофункциональный мини чат для uCoz | |
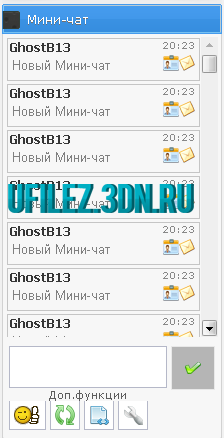
| По своему оригинален в то же момент прост мини чат для сайта uCoz. Особенности: удобная навигация, раздвижная панель доп. функций и малый вес графики. Дизайн мне его понравился, на неи в правой стороне если вы отписали то появиться иконка, желтого оттенка цвета. Да и так по работе, написал отправил, а значит полностью он в рабочем состояний. Установка: Заходим в "Вид материалов чата" и меняем всё на это на этот код Код <div id="newEntryT"></div> <div style="white-space:normal"><div class="cBlock1" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:10px;cursor:help;" align="right" title="$DATE$"><font size="1.5" face="Visitor_Rus">$TIME$ </font></div> <div style="text-align:left;"> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b><font size="2" face="Tahoma"><font color="#363636">$NAME$</font></font></b></a> <a title="Написать письмо" onclick="window.open('/index/14-$USER_ID$-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" href="javascript://" ><img src="https://zornet.ru/Ajaxoskrip/b658b2a54c0d.png" align="right" border="0"></a> <a title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><img src="https://zornet.ru/Ajaxoskrip/33fbfb9407e0.png" align="right" border="0"></a></div> <div class="cMessage" style="text-align:left;"><font size="2.2" face="Arial">$MESSAGE$</font></div> $STR_CUSTOM1$: $CUSTOM1$ $STR_CUSTOM2$: $CUSTOM2$ </div> Теперь заходим там же чуть ниже в раздел - ( Форма добавления сообщения ) и меняем всё на код со стилем: Код <div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div> <table width="100%"> <tr> <td align="left" valign="top"> <textarea style="background:url('https://zornet.ru/Ajaxoskrip/69113xcvxvxcv12123.png') ;" name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <a onclick="$('#name').slideToggle('slow');" href="javascript://" ><center>Доп.функции</center></a> <div style="float:left;"><div id="name" style="display:none;" > <div id="chatb" href="$SMILES_URI$"><img src="https://zornet.ru/Ajaxoskrip/thumbup.gif"></div> <div id="chatb" href="$RELOAD_URI$"><img src="https://zornet.ru/Ajaxoskrip/bb01124575752542.png"></div> <div id="chatb" href="$BBCODES_URI$"><img src="https://zornet.ru/Ajaxoskrip/6761424567245254.png"></div> <div id="chatb" href="$MSGCTRL_URI$"><img src="http://www.dulat.ru/Skripty-img/9ae01010458721.png"></div></div><div id="reloadSec" style="float:right;"></div> </div> $_SECURITY_CODE$ </td> <td width="10%" align="right" valign="top"> <div id="buttonsubmit" onclick="$('#mchatBtn').click();"><img src="https://zornet.ru/Ajaxoskrip/921201546347.png" title="Отправить"></div> </td> </tr> </table> <style> #mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://www.dulat.ru/Skripty-img/text-bg000101.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;} #buttonsubmit{background:#B5B5B5;border:1px solid #E8E8E8;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;} #buttonsubmit:hover{background:#4F4F4F;border:1px solid #E8E8E8;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:none;} #buttonsubmit:active{background:#4f72bd;border:1px solid #E8E8E8;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;} </style> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> Заходим в Настройки Модуля Мини-чата ставим галочки на Доп.поле 1 и на Доп.поле 2 | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |
| 1 2 » | |