Красивый прозрачный мини чат для ucoz | |
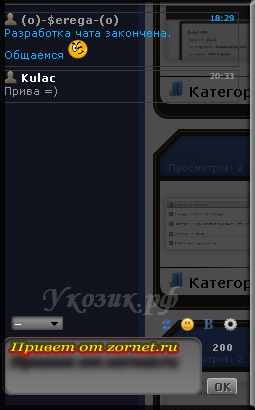
| Прозрачный мини чат, появляется при вызове его. Так же его можно подогнать под свой сайт, то есть уменьшить или увеличить прозрачность. Сам чат очень оригинален и будит не зависимо какой тематике красоваться на сайте и подходить под его дизайн. Как как писал его можно регулировать. После < /head>: прописываем этот код: Код <script type="text/javascript" src="https://zornet.ru/ZORNET/jquery-ui-1.8.custom.min.js"></script><script type="text/javascript" src="https://zornet.ru/ZORNET/mini-chat.js"></script> Стиль на мини чат добавляем в CSS Код #miniChat{ display:none; position:realitive; position:fixed; bottom:73px; background-color:#000; width:250px; height:410px; border-top:1px solid #fff; border-right:1px solid #fff; border-bottom:1px solid #fff; border-radius:0 7px 0 0; background: rgba(0, 0, 0, 0.7); z-index:1; } #chatCont{ position:absolute; z-index:2; width:240px; height:380px; margin:10px 10px 10px 0; color:#999; } #chat{ position:absolute; position:fixed; bottom:73px; cursor:pointer; width:40px; height:38px; z-index:1; } .chatH{margin-left:-3px;} .chatH:hover{margin-left:0px;} /*endchat*/ Вид материалов мини-чата добавляем этот код: Код <style type="text/css"> #jeuwu28 { color:#999999; } #mchatMsgF { margin:0; padding: 8px 10px; font-size:16px; color:#b3b3b3; border:solid 1px #585858; text-shadow: 1px 1px 0 #4b4b4b; border-radius: 10px 10px; -moz-border-radius: 10px 10px; -webkit-border-radius: 10px 10px; box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; background:-moz-linear-gradient(0% 100% 90deg,#7e7e7e, #5e5e5e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#5e5e5e), to(#7e7e7e)); } #mchatBtn { width:auto; border:solid 1px #bababa; color:#363636; font-weight:bold; font-size:10px; border-bottom-color:#363636; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; text-shadow: 1px 1px 0 #9d9d9d; border-radius: 3px ; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #mchatBtn:hover {color:#ffffff; cursor:pointer;} #mchatRSel { box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; border: none; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); color:#ffffff; } .pfe{margin-top:40px;} </style> <div align="center"><div class="pfe"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a></div>Доступ запрещен</div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/ob.png" width="13" height="15"></a> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/s.png" width="13" height="13"></a> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/b.png" width="13" height="15"></a> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://xn--g1acecr2a.xn--p1ai/dz/mchat/n.png" width="15" height="15"></a> </td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="110%"> <tr><td width="180px" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td width="80px" align="center" valign="bottom">$SUBMIT$</td></tr></table> Форма добавления сообщений мини-чата: Код <style type="text/css"> #jeuwu28 { color:#999999; } #mchatMsgF { margin:0; padding: 8px 10px; font-size:16px; color:#b3b3b3; border:solid 1px #585858; text-shadow: 1px 1px 0 #4b4b4b; border-radius: 10px 10px; -moz-border-radius: 10px 10px; -webkit-border-radius: 10px 10px; box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; background:-moz-linear-gradient(0% 100% 90deg,#7e7e7e, #5e5e5e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#5e5e5e), to(#7e7e7e)); } #mchatBtn { width:auto; border:solid 1px #bababa; color:#363636; font-weight:bold; font-size:10px; border-bottom-color:#363636; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; text-shadow: 1px 1px 0 #9d9d9d; border-radius: 3px ; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #mchatBtn:hover {color:#ffffff; cursor:pointer;} #mchatRSel { box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; border: none; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); color:#ffffff; } .pfe{margin-top:40px;} </style> <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><div class="pfe"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a></div><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/ob.png" width="13" height="15"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/s.png" width="13" height="13"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/b.png" width="13" height="15"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/ZORNET/n.png" width="15" height="15"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="110%"> <tr><td width="180px" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td width="80px" align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> В шаблон сайта после < body>: Код <div id="miniChat"> <div id="chatCont"><div id="chatHe">$CHAT_BOX$</div></div> </div> <div id="chat" class="chatH"><span id="chats"><img src="https://zornet.ru/ZORNET/mini-chat4.png" border="0" alt="Мини чат"></span></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |