Всплывающие подсказки средствами CSS | |
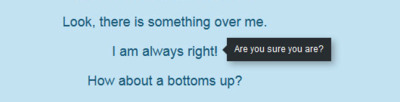
| В этом материале создадим сразу несколько версий на всплывающую подсказку что идут со всех четырех сторон, и задействованы с помощью стиля CSS. Если вы себя считаете новичком, то как раз, эта подсказка на CSS поможет вам получить общее представление о позиционировании сообщения, что находится внутри самой всплывающей подсказки. Так как это концептуальная модель, создатель сохранил сообщение простым и доступным, это как для веб разработчика, так и для пользователя. Если вы хотите, чтобы всплывающая подсказка была динамической и автоматически отображать сообщение влево или вправо в зависимости от доступного пространства экрана, вам может потребоваться немного поработать. Сценарий кода предоставляется вам напрямую, поэтому вы можете легко поиграть с дизайном и связываться с ним, чтобы получить желаемый результат. Где при изменении оттенка или добавление теней, все происходит в закрепленной стилистике для каждого варианта.  Установка: HTML Код <a href="#" class="podskazka podskazka--top" data-podskazka="Первая подсказка">Смотрим вверх и видим</a> <a href="#" class="podskazka podskazka--right" data-podskazka="Вторая подсказка">Теперь смотрим направо и там видим стиль</a> <a href="#" class="podskazka podskazka--bottom" data-podskazka="Третья статья мануал">Если присмотреться вниз</a> <a href="#" class="podskazka podskazka--left" data-podskazka="Здесь идет описание того значение">А также по левую сторону</a> CSS Код .podskazka { position: relative; display: inline-block; } .podskazka:before, .podskazka:after { position: absolute; opacity: 0; z-index: 1000000; -webkit-transition: 0.3s ease; -moz-transition: 0.3s ease; pointer-events: none; } .podskazka:hover:before, .podskazka:hover:after { opacity: 1; } .podskazka:before { content: ''; position: absolute; background: transparent; border: 6px solid transparent; position: absolute; } .podskazka:after { content: attr(data-podskazka); background: rgba(0, 0, 0, 0.8); color: white; padding: 8px 10px; font-size: 12px; white-space: nowrap; box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3); } /* top */ .podskazka--top:before { bottom: 100%; left: 50%; margin: 0 0 -18px 0; border-top-color: rgba(0, 0, 0, 0.8); } .podskazka--top:after { bottom: 100%; left: 50%; margin: 0 0 -6px -10px; } .podskazka--top:hover:before { margin-bottom: -10px; } .podskazka--top:hover:after { margin-bottom: 2px; } /* default: bottom */ .podskazka--bottom:before { top: 100%; left: 50%; margin: -14px 0 0 0; border-bottom-color: rgba(0, 0, 0, 0.8); } .podskazka--bottom:after { top: 100%; left: 50%; margin: -2px 0 0 -10px; } .podskazka--bottom:hover:before { margin-top: -6px; } .podskazka--bottom:hover:after { margin-top: 6px; } /* right */ .podskazka--right:before { left: 100%; bottom: 50%; margin: 0 0 -4px -8px; border-right-color: rgba(0,0,0,0.8); } .podskazka--right:after { left: 100%; bottom: 50%; margin: 0 0 -13px 4px; } .podskazka--right:hover:before { margin: 0 0 -4px -0; } .podskazka--right:hover:after { margin: 0 0 -13px 12px; } /* left */ .podskazka--left:before { right: 100%; bottom: 50%; margin: 0 -8px -4px 0; border-left-color: rgba(0,0,0,0.8); } .podskazka--left:after { right: 100%; bottom: 50%; margin: 0 4px -13px 0; } .podskazka--left:hover:before { margin: 0 0 -4px 0; } .podskazka--left:hover:after { margin: 0 12px -13px 0; } За каждым вариантом закреплен свой класс при выборе, не говоря про то, что идет основной, который полностью отвечает за дизайн появляющейся подсказки, что происходит при наведение на ключевое слово. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |