Красивая таблица торрент трекера для сайтаuCoz, где нет пиров и сидов, а значит простенькая табло только размер сколько скачали и кнопка. Ставить ее нужно под вид материалов и комментариев к нему, а точнее под информацию, что нужно скачать. На таблицы вы увидите, сколько произведено скачивание и другую информацию, все очень сделано стильно и удобно для пользователя, так же к ней перекреплен файл с правой стороны. Как можно увидеть, что ее изначально делали под светлый дизайн. но с ней идут стили. что возможность есть на редактирование.
Она полностью рабочая и ее предоставил на сайт пользователь CEREBRUM, у которого информационная таблица установлена на сайте и работает отлично. Здесь хочется подчеркнуть. что она больше несет информация для гостей и пользователей, но и безусловна функция, чтоб можно было скачать. Это не просто кнопка, а табло, что при установке будет совершенно другой визуальный вид на интернет ресурсе. И главное по своим размерам не будет сильно много занимать место, так как можно увидеть в работе ее, что все расположено компактно и по теме, то что нужно для того, кто хочет скачать или узнать о материале больше.
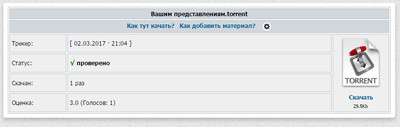
Так снято с сайта, где установлена она:

Приступаем к установке:
Нужно зайти в админ модель и пройти в тот модуль куда нужно установить и потом зайти в страница материала и комментариев к нему и после $MЕSSAGЕ$ установить код.
Код <table class="attach bordered med">
<tr class="row3"><th colspan="3" class="genmed">$ENTRY_TITLE$.torrent</th></tr>
<tr class="row3">
<th colspan="3">
<font color="darkred"><b><span style="color: #dcdcdc; font-size: 8pt"><a href="Ваша ссылка" class="med">Как тут качать?</a> · <a href="Ваша ссылка" class="med">Как добавить материал?</a></span></b></font>
<?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>
</th>
</tr>
<tr class="row1">
<td width="15%">Трекер:</td>
<td width="70%">[ <span title="Добавлен">$ADD_DATE$ · $ADD_TIME$</span> ]</td>
<td width="15%" rowspan="6" class="tCenter pad_6">
<?if($FILE_URL$)?>
<a href="$FILE_URL$" class="genmed">
<p><img src="https://zornet.ru/Fresa/AB/vcard_download.png" alt="" border="0" /></p>
<p><b>Скачать</b></p></a>
<p class="small">$FILE_SIZE$</p>
<?endif?>
</td>
</tr>
<tr class="row1">
<td>Статус:</td>
<td><b><?if($NOT_ACTIVE$)?><span style="color: red;">X</span> НЕ проверено<?else?><span style="color: green;">√</span> проверено<?endif?></b></td>
</tr>
<tr class="row1">
<td>Скачан:</td>
<td><span title="Скачано: $LOADS$ раз">$LOADS$ раз</span></td>
</tr><?if($RFILE_SIZE$)?>
<tr class="row1">
<td>Размер:</td>
<td>$RFILE_SIZE$</td>
</tr><?endif?><?if($RATING$)?>
<tr class="row1">
<td class="genmed">Оценка:</td>
<td class="genmed">$RATING$ (Голосов: $RATED$)<?if($RATE_FORM$)?> $RATE_FORM$<?endif?></td>
</tr><?endif?><?if($USER_ID$ != $UID$ && $USER_LOGGED_IN$)?>
<tr class="row1">
<!--<td>Поблагодарили юзера:</td>-->
<td>Спасибо:</td>
<td><script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax$UID$(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за $ENTRY_TITLE$'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'/index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="https://zornet.ru/Fresa/AB/button.png" onclick="repchange('plus','$UID$');" align="absmiddle" border="0" /></a>
</td>
</tr><?endif?>
</table>
CSS:
Код /* ---------------------------------- *
Attachments
* ---------------------------------- */
table.attach { width: 98%; margin: 0 auto; clear: both; border-color: #A5AFB4; }
.attach th, .attach td { border-color: #A5AFB4; }
.attach th { padding: 3px; text-align: center; font-weight: bold; background: #D1D7DC; }
.attach td { padding: 2px 4px; }
/* ---------------------------------- *
Backgrounds
* ---------------------------------- */
.row1, .row1 td { background: #EFEFEF; }
.row2, .row2 td { background: #DEE3E7; }
.row3, .row3 td { background: #D1D7DC; }
.row4, .row4 td { background: #ECECEC; }
.row5, .row5 td { background: #E7E7E7; }
.row6, .row6 td { background: #E9E9E6; }
/* ---------------------------------- *
General text
* ---------------------------------- */
.med, .genmed, .med td { font-size: 11px; }
.small { font-size: 10px; }
td.gen { font-size: 12px !important; }
td.med { font-size: 11px !important; }
td.small { font-size: 10px !important; }
.gen, .med, .genmed,
.small { color: #000000; }
a.gen, a.med, a.genmed,
a.small { color: #006699; text-decoration: none; }
.tCenter { text-align: center !important; } /* textCenter */
table.bordered { border-collapse: collapse; border: 1px solid #B7C0C5; }
.bordered th, .bordered td { border-style: solid; border-width: 1px; border-color: #B7C0C5; }
Прежде, что то вообще устанавливать и менять на портале, все лучше сохранить, чтоб можно было откатить на прежнее место.
Материал взят с сайта: ucoz24.com
Код доработал пользователь: -SAM- |

