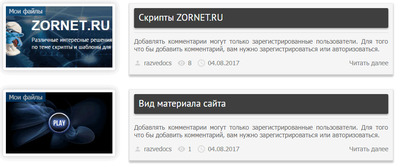
Это полностью адаптивный светлый вид материала, что по форме исполнен по стандарту, где идет изображение с темным видом под название. Здесь сделано немного по другому и он по своей структуре отличается, так как изображение идет отдельно, где название файла или статьи с кратким описанием уже прописаны не вмести с картинкой. Также сразу бросается его дизайн, а это низ, который можно казать выполнен в 3D формате и имеет небольшую тень, все это сделано на стилях и можно самому убрать, если кому то такой вид не очень нравиться. Так как визуально смотрится, что каркас под картинку немного по ширине меньше, хотя они все одинаковы. Здесь категория не будет прописано ниже краткого описание, а поставлено отдельно в светло синее рамку, что очень удобно для пользователей или гостей, что зашли на сайт.
Но и самому изображению категория не мешает, так как она сделано в прозрачном виде и только добавлен оттенок, что также вы сами можете иго поставить какой вы видите на своем интернет ресурсе. На счет иконок, то все просто, они стоят под ссылками, что можно поменять на шрифтовые иконки, но эти отлично подходят под дизайн. Просто описываю как вам вид и как вы можете его доработать и сделать более оригинальнее. Но большим плюсом безусловно считаю, это его полная адаптация, что несколько скринов будет представлено ниже. Но думаю по дизайн в сами все видите, только добавлю, что устанавливал его на проверку и протестировал, что все отлично работает и корректно выводит все данные.
Так он по умолчанию визуально смотриться после, ка поставите на сайт.

Здесь уже срабатывает адаптивность под мобильные аппараты.

Приступаем к установке:
При установке нужно зайти в админ панель и поставить на модуль файлов или новостей и также блог в раздел вид материала.
Код <div class="h_mtr" >
<div class="h_mtr_in">
<div class="h_mtr_image"> <div class="h_mtr_image_over" style="position: relative;"><?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox" target="_blank"><img src="$IMG_URL1$" alt="$TITLE$"></a><?else?><img src="http://kldou24.ucoz.ru/novost/net_foto-min.png" alt="$TITLE$"><?endif?></div>
<div class="news-date">$CATEGORY_NAME$</div>
</div>
<div class="h_mtr_content">
<h2 class="h_mtr_title"><a href="$ENTRY_URL$">$TITLE$</a></h2>
<hr>
<div class="h_mtr_text post-d">$MESSAGE$</div>
<div class="h_mtr_date">
<span class="hm_d hm_user"><a href="$PROFILE_URL$">$USERNAME$</a></span>
<span class="hm_d hm_views">$READS$</span>
<span class="hm_d hm_date">$DATE$</span>
<a href="$ENTRY_URL$" style="float: right;">Читать далее</a>
</div>
</div>
</div>
</div>
Таблица стилей CSS:
Код .news-date{
position: absolute;
top: 7px;
left: 7px;
padding: 2px 7px;
color: #fff;
background: #00487F;
opacity: 0.7; /* Полупрозрачный фон */
filter: alpha(Opacity=70); /* Прозрачность в IE */
font-size: 14px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image{
display:table-cell;
vertical-align:top;
width:280px;
position: relative;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
padding: 10px;
background: #F5F5F5;
border: 1px solid #E2E6E7;
webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);
border-bottom: solid #ccc;
}
}
.h_mtr_image_over {
width:250px;
height:150px;
}
.h_mtr_image_over img{
width:250px;
height:150px;
object-fit:cover;
border: 1px solid #d9d9d9;
background: #fff;
padding: 6px;
border-radius: 4px;
box-shadow: 0 0 20px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.2);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.2);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.2);
}
.h_mtr_image_over a:hover img{
opacity:0.7;
}
.h_mtr_image_over {
object-fit: cover;
}
.h_mtr_title{font-size: 17px; font-family: 'PT Sans'; margin-bottom: 15px; font-weight: 600;padding: 7px 7px 7px 10px; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);box-shadow: 0px 2px 5px 0px rgb(152, 152, 152);border-bottom: solid #3F3F3F; background-color: #3F3F3F;border-radius: 3px;}
.h_mtr_title a{
color:#fff;
}
.h_mtr_title a:hover {
color:#F51C1F;
text-decoration:none;
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.h_mtr_text{
text-align:justify;
color:#636363;
}
.h_mtr_date{
margin-top:14px;
margin-bottom:7px;
font-size:14px;
color:#818181;
}
.h_mtr_date a{
color:#818181;
}
.hm_d{
display:inline-block;
padding-left:22px;
padding-right:10px;
}
.hm_date{
background:url('https://zornet.ru/zorner_ru_1/ABVUSA/i_time.png') 0px 1px no-repeat;
}
.hm_user{
background:url('https://zornet.ru/zorner_ru_1/ABVUSA/i_user.png') 0px 1px no-repeat;
}
.hm_views{
background:url('https://zornet.ru/zorner_ru_1/ABVUSA/i_views.png') 0px 1px no-repeat;
}
.hm_comm{
background:url('https://zornet.ru/zorner_ru_1/ABVUSA/i_comm.png') 0px 1px no-repeat;
}
.hm_cat{
background:url('https://zornet.ru/zorner_ru_1/ABVUSA/i_cat.png') 0px 1px no-repeat;
}
.h_mtr_title {
font-weight:500 !important;
display:block; margin-bottom:0em !important;
margin-top:0em !important;
}
@media only screen and (max-width:1160px){
.h_mtr_title{
font-size:18px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image{
display:table-cell;
vertical-align:
top;width:300px;
position: relative;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
}
.h_content_left{
padding-left:30px;
max-width:854px;
}
.h_mtr_image_over{
width:250px;
height:150px;
}
.h_mtr_image_over img{
width:250px;
height:150px;
object-fit:cover;
}
.h_mtr_date .hm_date{
display:none
}
.h_mtr_image_over a:hover img{
opacity:0.7;
}
}
@media only screen and (max-width:960px){
.h_mtr_title{
font-size:18px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image{
display:table-cell;
vertical-align:top;
width:300px;
position: relative;
}
.h_mtr_date .hm_user {
display: none;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
}
}
@media only screen and (max-width:640px){
.h_mtr_in,.h_mtr_image,.h_mtr_content{
display:block;
width:100%;
}
.h_mtr_image_over{
border:0px double #ffffff!important;
}
.h_mtr_image_over{
width:100%;
height:auto;
display:block;
margin-bottom:15px;
}
.h_mtr_image_over img{
width:100%;
height:auto;
}
.h_mtr_image_over{
object-fit:cover;
border:0px solid #FCFCFC;
box-shadow:0px 0px 0px 0px #DDD;
}
}
Как можно заметить, что такой вид формата также ставят на сайт, что он остаеться востребован. По его функциям и просто понятием, что где написано или обозначено и под это можно поставить на различную тематику и редактируется просто и понятно.
PS - возможно у кого светло синий или светло зеленый стиль портала, а здесь с темным цветом идет, так вы все в CSSможете поменять оттенок и подогнать под свою стилистику, где также идеально под дизайн основной подойдет. |

