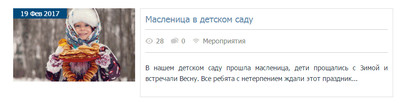
Форменный вид материала на блог или новости и также на файлы, который полностью адаптивный под разные размеры в светлом виде. Сделана форма под функций, в которую включается название материала, кто разметил и здесь идут иконки. Также просмотры и безусловно расположена категорий, где при клике можно на ее перейти. Все сделано по стандарту и значил функционально и будет удобно для пользователя. И только идет на светлый фон портала или дизайн аналогичен.
Он полностью сделан на стилях, исключая несколько ссылок, которые как раз идут на кнопки, что они общие на любую тематику. И здесь кто хочет изменить или поставить шрифтовые иконки, то они как раз по ширине знаков описание автоматически подойдут. На самой картинке в правом верхнем углу будет на темно синем фоне размещена дата, когда был залит материал на интернет ресурс. Так визуально приятный к просмотру, который легко идет по установке и редактируется не сложно, чтоб сделать уникальным или под свой формат.
Здесь рассмотрим как будет смотреться на разных аппаратах.
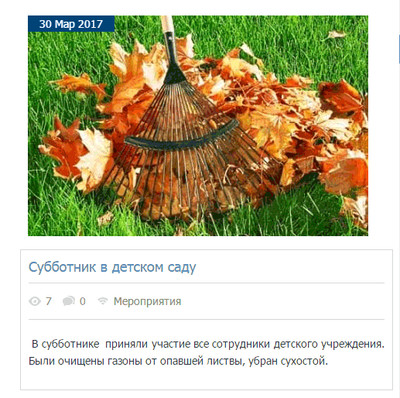
Это вид на планшете:

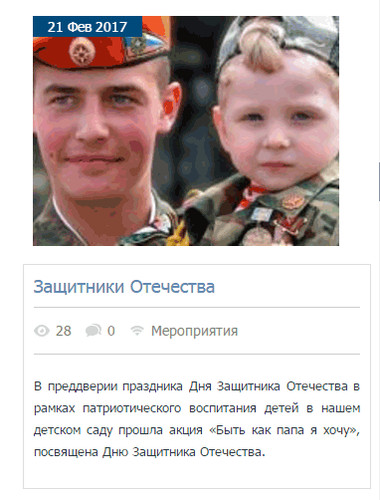
Здесь уже на смартфоне:

Но и остается все мобильные устройства с небольшим экраном:

Приступаем к установке:
Для этого выбираем модуль, пусть будет каталог файлов, так в админ панели в этом разделе меняем полностью вид материала и ставим новый.
Код <div class="h_mtr" >
<div class="h_mtr_in">
<div class="h_mtr_image"> <div class="h_mtr_image_over" style="position: relative;"><?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox" target="_blank"><img src="$IMG_URL1$" alt="$TITLE$"></a><?else?><img src="https://zornet.ru/Fresa/AB/net_foto-min.png" alt="$TITLE$"><?endif?></div>
<div class="news-date">$DATE$</div>
</div>
<div class="h_mtr_content">
<h2 class="h_mtr_title"><a href="$ENTRY_URL$">$TITLE$</a></h2>
<hr>
<div class="h_mtr_date">
<span class="hm_d hm_user"><a href="$PROFILE_URL$">$USERNAME$</a></span>
<span class="hm_d hm_views">$READS$</span>
<span class="hm_d hm_comm"><a href="$COMMENTS_URL$">$COMMENTS_NUM$</a></span>
<span class="hm_d hm_cat"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span>
</div>
<hr>
<div class="h_mtr_text post-d">$MESSAGE$</div>
</div>
</div>
</div>
CSS:
Код .news-date{
position: absolute;
top: 0;
left: 0;
padding: 2px 15px;
color: #fff;
background: #00487F;
font-size: 14px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image {
display: table-cell;
vertical-align: top;
width: 250px;
position: relative;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
padding: 10px;
border: 1px solid #E2E6E7;
}
.h_mtr_image_over {
width:250px;
height:150px;
}
.h_mtr_image_over img {
width: 230px;
height: 183px;
object-fit: cover;
}
.h_mtr_image_over a:hover img{
opacity:0.7;
}
.h_mtr_image_over {
object-fit: cover;
}
.h_mtr_title{
font-size:18px;
font-family:'Tahoma',sans-serif;
margin-bottom:10px;
}
.h_mtr_title a{
color:#13517B;
}
.h_mtr_title a:hover {
color:#F51C1F;
text-decoration:none;
}
.h_mtr_text{
text-align:justify;
color:#636363;
}
.h_mtr_date{
margin-top:14px;
margin-bottom:7px;
font-size:14px;
color:#818181;
}
.h_mtr_date a{
color:#818181;
}
.hm_d{
display:inline-block;
padding-left:22px;
padding-right:10px;
}
.hm_date{
background:url('https://zornet.ru/Fresa/AB/i_time.png') 0px 1px no-repeat;
}
.hm_user{
background:url('https://zornet.ru/Fresa/AB/i_user.png') 0px 1px no-repeat;
}
.hm_views{
background:url('https://zornet.ru/Fresa/AB/i_views.png') 0px 1px no-repeat;
}
.hm_comm{
background:url('https://zornet.ru/Fresa/AB/i_comm.png') 0px 1px no-repeat;
}
.hm_cat{
background:url('https://zornet.ru/Fresa/AB/i_cat.png') 0px 1px no-repeat;
}
.h_mtr_title {
font-weight:500 !important;
display:block; margin-bottom:0em !important;
margin-top:0em !important;
}
@media only screen and (max-width:1160px){
.h_mtr_title{
font-size:18px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image{
display:table-cell;
vertical-align:
top;width:260px;
position: relative;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
}
.h_content_left{
padding-left:30px;
max-width:854px;
}
.h_mtr_image_over{
width:250px;
height:150px;
}
.h_mtr_image_over img{
width:250px;
height:150px;
object-fit:cover;
}
.h_mtr_date .hm_date{
display:none
}
.h_mtr_image_over a:hover img{
opacity:0.7;
}
}
@media only screen and (max-width:960px){
.h_mtr_title{
font-size:18px;
}
.h_mtr{
margin-bottom:30px;
}
.h_mtr_in{
display:table;
width:100%;
}
.h_mtr_image{
display:table-cell;
vertical-align:top;
width:300px;
position: relative;
}
.h_mtr_date .hm_user {
display: none;
}
.h_mtr_content{
display:table-cell;
vertical-align:top;
}
}
@media only screen and (max-width:640px){
.h_mtr_in,.h_mtr_image,.h_mtr_content{
display:block;
width:100%;
}
.h_mtr_image_over{
border:0px double #ffffff!important;
}
.h_mtr_image_over{
width:100%;
height:auto;
display:block;
margin-bottom:15px;
}
.h_mtr_image_over img{
width:100%;
height:auto;
}
.h_mtr_image_over{
object-fit:cover;
border:0px solid #FCFCFC;
box-shadow:0px 0px 0px 0px #DDD;
}
}
Вы можете само добавить обвод на изображение или сделать его по вашей высоте и ширине, это можно сделать в самом коде или стили что идут к нему.
Материал был собран и предоставлен администрацией сайта Kldou24.ucoz.ru | 
