Адаптивный вид материалов статей и блог uCoz | |
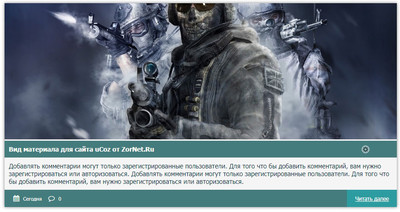
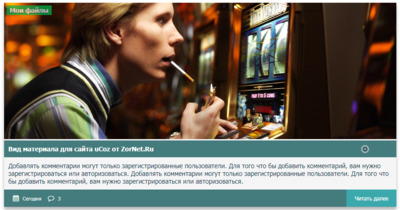
| Стильно по дизайн создан вид материалов для сайта uCoz, который больше подойдет на такие модули как статьй и блог под светлый шаблон. Он подойдет под все размеры экрана, это как под планшет или мобильный аппарат, где он качественно адаптивно сделан. Возможно его выставить и на каталог файлов, но здесь как можно заметить, что изображение которое будет перекреплено к материалу, будет выводить в большом размере. До этого мы на сайте размешали вид материала, что по своей стилистике схожий, но только там углы закруглены и сам по цветовой гамме изменен. Но если говорить об этом, то он простой, что вы пишите в кратком описание, то выведет его полностью. Не говоря о каталоге новостей, там все под оператором установлено, что настраивается в админ панели. Но и под файлы также можно сделать, для этого написан мануал, и все не сложно выставить по операторам. Только уже это не от самой системы идет, что все делается в ручную, но эффект появление точно такой. Здесь также подключим шрифтовые иконки, что не будет не одной ссылки и все по шрифтовым стилям иконки выводим. Но главное, вы можете выбрать 2 вида, это где идет полностью с изображение. И второй код будет с категорией, что на снимке с левой стороны на светло зеленом фоне она будет выводиться, что какой файл находиться в какой категорий. 1. Этот идет без категорий.  2. Здесь как можно заметить она уже есть.  Приступаем к установке: Начнем с начало с иконок, которые на стилях, вообщем копируем и идем в админ панель и ставим вверх сайта или в низ сайта, чтоб на всем сайте работали, так как возможно вы будете добавлять по всему сайту иконки. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Нужно скачать архив и в нем будет 2 текстовых файла, что по названию вы поймете, где с категорий идет, где без нее, не забываем, что оба вид материала отлично настроены на мобильные аппараты. Но на этот все, надеюсь все разберутся, если будут вопросы, как к примеру, что можно изменить стилистику или поменять цвет, где название. То это все вы можете сделать в css, просто не трогайте стили, что отвечает за мобильность. Так как они отвечают за адаптивность, что если их немного сбить и не будет корректно выводить, что по остальным, все настраиваем и делаем под ваш сайт, так как у каждого свой оттенок цвета на интернет ресурсе и здесь безусловно нужно подгонять по свой оригинальный сайт. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 23 | |
|
| |
| 1 2 » | |



 не обратил внимания на старые css.
не обратил внимания на старые css.