Под светлый сайт сделан адаптивный вид материалов для модуля блога или файлов на сайты uCoz, что считается обширный по тематике. Это уже готовое решение для установки на сайт, где идет краткое описание, что сделано так по выводу знаков, чтоб были в один ряд. На самом изображение будет стоять категория, что по клику можно открыть ее полностью. Это отлично для навигаций если выбрать какой-то интересующий раздел для себя. Сам он сделан с углами и здесь не стал их закруглять, что можете все это сделать уже сами после установки.
Но главный плюс считаю, это его мобильность под все экраны от компьютера до мобильного аппарата. Но и само изображение, которое хоть идет в 2 колонки, но достаточно широкий по размеру и для пользователя и гостей будет здесь отличный обзор. Но и как делают всегда по умолчанию, это вывод комментарий плюс число загрузок, если тот или иной материал можно скачать и дата когда он был размещен. Всё сделано ровно и стильно и применить его можно как для файлового сайта так и для новостного сайта или сайта блога как к примеру у меня на сайте.
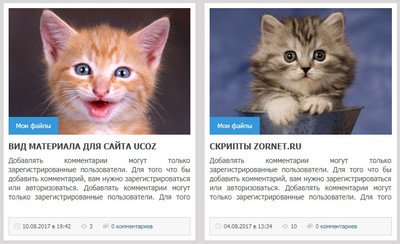
Это вид адаптивности на разных размерах экрана.
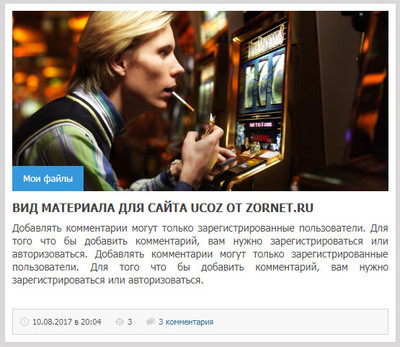
Вид материала, что будет по умолчанию при открытии сайта.

Здесь уже идет в одну колонку под планшет.

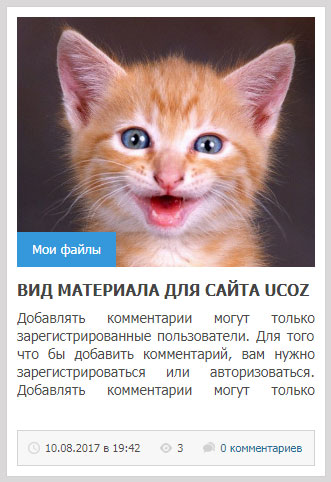
Это примерно для смартфона, что также корректно как описание видно и снимок который перекреплен.

Приступаем к установке:
Меняем полностью код на вил материалов:
Код <div class="evid">
<div class="k-10"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"><div class="catmen"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div>
<div class="eTitless-eMessagess">
<div class="eTitless"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div class="eMessagess">$MESSAGE$</div><?endif?>
</div>
<div class="eDetali">
<span class="date">$DATE$ в $TIME$</span><span class="prosm">$READS$</span><span class="comment"><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$">$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?> </a><?endif?></span>
</div></div>
CSS:
Код .k-10 img {width: 100%; height: 250px; object-fit: cover;}
#allEntries div[id*="entryID"]{margin:0 2% 20px 0;width:48%;float:left;}
#allEntries div[id*="entryID"]:nth-child(2n){margin:0 0 20px 0;}
#allEntries div[id*="entryID"] {margin-bottom:20px;}
@media only screen and (max-width: 940px) {
#allEntries div[id*="entryID"]{width:48%;margin: 0 4% 20px 0;}
#allEntries div[id*="entryID"]:nth-child(2n){margin: 0 0 20px 0 !important;}
#allEntries div[id*="entryID"]:nth-child(2n){margin: 0 4% 20px 0;}
}
@media screen and (max-width: 640px) {
#allEntries div[id*="entryID"]{width:auto !important;margin: 0 0 20px 0 !important;float:none !important;}
}
.evid {padding: 10px; background-color: #FFF; border: 1px solid #d2d2d2;}
.eDetali {background: #f7f7f7;border: 1px solid #d4d4d4;padding: 0 10px;font-size: 11px;height: 34px;line-height: 34px;margin-top: 10px;}
.eDetali span {margin-right: 20px;color: #524d4d;}
.eDetali span a {color: #246fa0;}
.date {background: url(https://zornet.ru/Aben/ABGEA/FT/i_time.png) no-repeat scroll left}
.prosm {background: url(https://zornet.ru/Aben/ABGEA/FT/i_comm.png) no-repeat scroll left }
.comment {background: url(https://zornet.ru/Aben/ABGEA/FT/i_views.png) no-repeat scroll left}
.date,.prosm, .comment {padding-left: 17px !important;}
.eTitless-eMessagess {height: 150px; overflow: hidden;}
.eTitless {padding: 10px 0;}
.eTitless a {text-transform: uppercase; font-size: 16px; color: #444; font-weight: bold; display: block;}
.eMessagess {text-align: justify; height: 90px; overflow: hidden; line-height: 135%; color: #4b4b4b; font-size: 14px;}
.catmen {}
.catmen a {background: #3498db;color: #fff;display: block;font-size: 13px;height: 35px;line-height: 35px;margin: -38px 0 0 0px;padding: 0 15px;position: absolute;width: auto;}
.catmen a:hover {text-decoration:none; background: #26648e;}
Что касаеться вывода комментарий, то там еще будет сложение в надписи по числу оставленный под вашей статьей или мануалом.
Также вы сами в стилях можете выставить цвет или дизайн как то по своему сделать, только не трогайте стили, что отвечают за адаптивность.
Источник: d-melochi.ru | 

