Вид материалов 2 колонки для uCoz | |
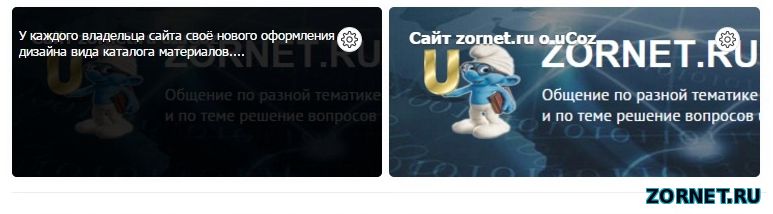
| Каждый владелец сайта или блога, хочет создать красивый и оригинальный ресурс и здесь вид материалов будет отличным решением начать с оригинальности портала. Где установив его он становиться сразу не похожий на другие и этим он явно будет выделяться. И здесь вы можете посмотреть этот вид, который явно отличается от всех других, даже мало похожих. Его функция заключается в том, что только вы можете создать 2 колонки и не более и также как без эффектов, которые идут в стилях и можно сказать что в этом он стильный во всех аспектах. Когда вы наводите на само изображение, то появляется краткое описание, если это каталог файлов, в коде сразу прописано, что только не менее 200 знаков. Это на тот случай, если вы будете устанавливать на другие модули, как блог или статья. И там же с описанием вы найдете кнопку редактирование, но здесь вам видней, можете убрать ее. Не стал делать само название по верх и предоставляю как он есть, но много в комментариях писали, что название можно и отдельно сделать, но повторюсь, вам видней.  Установка: Вид материала главного вашего модуля или можете на другой, кроме форума, и там вид материала меняем на этот скрипт. Код <div style="width:50%;float:left;"> <div class="vidnews"> <div class="imgbigload" style="background-image: url('$IMG_URL1$'); margin: 15px 0;"> <div class="brief1" style="cursor:pointer;" onclick="location.href='$ENTRY_URL$'"> <p style="color: rgb(255, 255, 255); padding: 7px;"><?substr($MESSAGE$,0,200)?>...</p></div> <div class="loadnames"> <div class="title1 textadapr" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?></div> </div> </div> </div> </div> Теперь CSS: Код .vidnews {border-bottom: 1px solid #eee; margin-bottom: 10px;opacity:0.9;} .vidnews:hover {border-bottom: 1px solid #eee; margin-bottom: 10px;opacity:1;} .imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;} .imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);} .loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; } .loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; } .loadsave:hover {opacity:0,9;background: #444;border-radius:5px;} .loadsave a {color:#fff; } .title1 a {color: #fff;text-shadow: 0 1px 2px #222;} .title1 a:hover {color: #efefef;text-shadow: 0 1px 2px #222;} .title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;} .brief1 {opacity: 0;position: absolute;transition: all 0.7s ease 0s;background-color: rgba(0, 0, 0, 0.85);width: 100%;height: 100%;border-radius:5px;} .brief1:hover {opacity: 1;} .brief1 a {color:#fff;} Здесь хочется добавить, что нет не одной ссылки, что очень редко встречается в дизайне и создан на чистых стилях и там вы можете его подредактировать как вы видите его в реале. Источник: Yraaa.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 19 | |
|
| |
| 1 2 » | |








