Скрипт создан для гостей при скачивание им включается таймер, где выставлено время и после ожидание вы можете скачать тот или иной файл. Ранее пользовались файлообменниками, но сейчас редко можно встреть материал который залит на них, но если только он много весит. Этот же скрипт сделал для того, чтоб гости больше оставались на сайте, но это явно лучше чем вообще этой группе запретить скачивать и только можно после регистраций. А здесь если гость зашел на сайт, и хочет скачать, то он может подождать 30 секунд или сколько вы поставите и после этого появится кнопка.
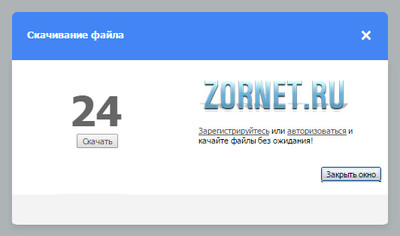
И здесь он уже будет знать, что можно не регистрироваться и скачать и зайдет в следующий раз, так не крути и здесь идет привлечение, что потом безусловно он пройдет регистрацию, но для того, чтоб его установить нужно иметь хороший материал для этого. Также хочу заметить, что с окном дизайн не идет и здесь окно стандартное будет от конструктора, что окно вы можете поставить. Проверяя его на тестовом сайте, как видно, что окно было установлено и визуально смотрится совершенно по другому. Он идет без всяких картинок, но вы можете поставить как свой логотип или что то тематическое по вашему интернет ресурсу.
Так будет визуально сотрется, но кроме логотипа.

Также есть платное окно, которое точно же по такому принципу работает.

Приступаем к установке:
Идем в админ панель и нужно убрать стандартные операторы, что отвечают за эту функцию.
Потом ставим надпись или кнопку сделаете, где будет она стоять под скачивание.
Код <?if($FILE_URL$)?><?if($USER_LOGGED_IN$)?><a href="$FILE_URL$">Скачать файл</a><?else?><a href="javascript:ckachati_fail()">Скачать с сервера</a><?endif?><?endif?>
На этой же странице остаемся и идем в низ и находим /body и перед ним устанавливаем скрипт.
Код <script>function ckachati_fail(){new _uWnd("ckachka","Скачивание файла",500,600,{modal:1,autosize:1,fadespeed:777,shadow:1,},$("#ckachati_fail").html());}</script>
<div id="ckachati_fail" style="display:none">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding:5%; background:#fff; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;"><tbody><tr>
<td style="width:50%; padding-left:10%;">
<div id="timer_a" style="font-size:55px; color:#666; font-weight:bold;"></div>
<input type="submit" id="time_count" onClick="window.open('$FILE_URL$'); location.reload()" value="Скачать" disabled="disabled" />
</td>
<td style="width:50%;">
<a href="$REGISTER_LINK$">Зарегистрируйтесь</a> или <a href="$LOGIN_LINK$">авторизоваться</a> и качайте файлы без ожидания!
</td>
</tr></tbody></table>
<div id="close_okno" style="float:right;"></div>
<script type="text/javascript">
timer_a = 30; function timer_b(){if(timer_a>-1){$('#timer_a').text(timer_a); timer_a--; setTimeout("timer_b()", 1000)}}timer_b();
var timer_c=30;function timer_d(){if(timer_c>0){timer_c-=1; document.getElementById("time_count").value = "Скачать";}else{document.getElementById("time_count").disabled = false; document.getElementById("time_count").value = "Скачать";}} setInterval(timer_d,1000);
$("#close_okno").html((_uButton(null, 'button',{text: 'Закрыть окно',content: 'onclick="_uWnd.close(\'ckachka\')"'})));
</script>
</div>
В самом окне вам предложат зайти под своим именем или пройти регистрацию, но счетчик уже будет отсчитывать, когда будет ноль, то вы можете нажимать на кнопку "Скачать" и у вас уже будут все права и вы сможете произвести скачивание файла.
Источник: uon.ucoz.com |

