Информер с выводим информации для uCoz | |
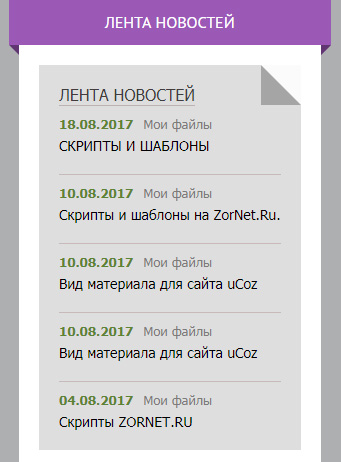
| Простая и удобная функция на вывод информации через информер на страницу. Где вы можете подключить разные модули для сайта uCoz. Оформление у него понятное, что также есть закругление правого угла в плане дизайн, которое создано на чистом CSS. На нем будет выводить название того или иного материала, что будет загружен на интернет ресурс по установке, что здесь описано, это появление обновленной темы. Если у вас на форуме есть контейнер, что очень часто можно встретить на порталах, то это отличное решение в этом каталоге поставить. Это очень актуально будет, если через поисковую систему зайдут гости, то они увидят как можно больше запросов. В большинстве можно заметить такой функционал на главной, на статьи или файлы. Стилистика у него светлая, что все построено на стилях, где веб мастер самостоятельно сам редактировать цветовую гамму.  [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Ставим с созданный MYINF HTML код Код <div class="lenta-n"> <div class="lenta-d-k"> <div class="lenta-d">$DATE$</div> <div class="lenta-k">$CATEGORY_NAME$</div> </div> <div class="lenta-t"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> CSS: Код .lenta-blok {background-color: #dedede;padding: 20px 20px 0 20px;margin-bottom:20px;} .lenta-blok::before { border-color: transparent #fbfbfb #a5a5a5 transparent; border-style: solid; border-width: 0 40px 40px 0; content: ""; height: 0; position: absolute; right: 0; top: 0; width: 0; z-index: 11; } .lenta-fon {position: relative;} .lenta-title {color: #423c3c; border-bottom: 1px solid #bdb2b2; display: inline-block; padding: 0 0 1px 0; margin: 0 0 10px 0;} .lenta-title h4 {font-size: 16px; text-transform: uppercase; -webkit-margin-before: 0; -webkit-margin-after: 0;} .lenta-n {margin: 0 0 10px; border-bottom: 1px solid #c7baba; padding-bottom: 10px;} .lenta-n:last-child { border-bottom: none; } .lenta-d-k {font-size: 13px; display: -webkit-box; padding: 0 0 5px 0;} .lenta-d {font-weight: bold; color: #5c8434; margin: 0 10px 0 0;} .lenta-k {color: #7d7b7b;} .lenta-t a {color: #000; font-size: 14px; display: block; padding: 0 0 10px 0;} .lenta-t a:hover {color: #c76715;} Этот код с номером своим устанавливаем по месту: Код <div class="lenta-blok lenta-fon"> <div class="lenta-title"><h3>Лента новостей</h3></div> $MYINF_Номер$ </div> Будет выводиться дата времени и где в каких категориях расположен. Источник: d-melochi.ru | |
17 Сентября 2017 Просмотров: 1503
Поделиться в социальных сетях
Материал разместил

