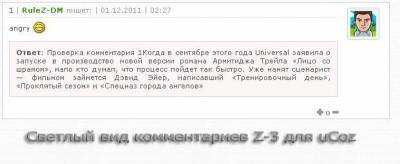
Светлый вид комментариев Z-3 для uСoz | |
| Думаю много есть кодов комментариев но они или сильно валидные то есть с ошибками. Кажется все работает и все прямо стоит а нет есть ошибки и влияет это на валидность а валидность влияет на весть ваш портал. Хочу предложить вам очень простой и в тоже время по своему красивый вид комментариев для вашего сайта. Желательно чтоб портал по дизайну был светлый. Думаю вам должен этот вид понравиться, так как он полностью рабочий и я смотрел на демо сайте и картинка оттуда. Установка: Думаю для начало нам нужно зайти в админ панель и Вид комментариев и прописать html код. Старый нужно убрать так как он там реально не нужен. Код <div class="cell_comment_os"> <div class="comment_p "> <?if($USERNAME$)?><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?> <img class="comment_avatar" src="$USER_AVATAR_URL$" /><?else?><img src="https://zornet.ru/CSS-ZORNET/ZER/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?></a><?else?><img src="https://zornet.ru/CSS-ZORNET/ZER/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?> </div> <div class="comment_v grey"> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><strong>$NUMBER$</strong></a> | <strong class="gren"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?></strong> пишет: | $DATE$ | $TIME$ <?if($MODER_PANEL$ && $EMAIL$)?><a href="$EMAIL_JS$" title="Email"> ( E-mail )</a><?endif?> <span class="right">$MODER_PANEL$</span> <?if($ENTRY_URL$)?><a class="right" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a>|<?endif?> </div> <div class="comment_c text_11"> $MESSAGE$ <?if($ANSWER$)?><p class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$<p><?endif?> </div> <div class="comment_n grey text_9"> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a> |<?endif?> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"><img src="https://zornet.ru/CSS-ZORNET/ZER/plus_01.gif" alt="+" title="Хороший пост"/></a> <span class="post_r">($COMMENT_RATING$)</span> <a href="$BAD_COMMENT_URL$"><img src="https://zornet.ru/CSS-ZORNET/ZER/minuc_01.gif" alt="-" title="Плохой пост"/></a><?else?> <?if($COMMENT_RATING$=0)?> <img src="https://zornet.ru/CSS-ZORNET/ZER/plus_02.png" alt="+" title="Хороший пост"/> <span class="post_r">($COMMENT_RATING$)</span> <img src="https://zornet.ru/CSS-ZORNET/ZER/minuc_02.png" alt="-" title="Плохой пост"/> <?else?> <?if($COMMENT_RATING$<0)?> <img src="https://zornet.ru/CSS-ZORNET/ZER/plus_02.png" alt="+" title="Хороший пост"/> <span class="red">($COMMENT_RATING$)</span> <img src="https://zornet.ru/CSS-ZORNET/ZER/minuc_02.png" alt="-" title="Плохой пост"/> <?else?> <img src="https://zornet.ru/CSS-ZORNET/ZER/plus_02.png" alt="+" title="Хороший пост"/> <span class="gren">(+$COMMENT_RATING$)</span> <img src="https://zornet.ru/CSS-ZORNET/ZER/minuc_02.png" alt="-" title="Плохой пост"/> <?endif?> <?endif?> <?endif?> </div> </div> Так как поставили код нужно теперь прописать к нему стили чтоб вид приобрел реально красивый свой вид. Код /* Вид комментарий ------------------------------------------*/ .cell_comment_os { float:left; width:100%; background:#fff; border:1px solid #CAD1DB; padding-bottom:3px; margin-bottom:15px; } .comment_p { float:right; width:80px; } .comment_v { margin: 5px 0px 5px 10px; } .comment_c { overflow: hidden; text-align:justify; margin: 0px 0px 0px 10px; padding: 5px 0px; border-top: 1px solid #e7e7e7; } .comment_n { text-align:right; margin: 3px 78px 0px 10px; } .vcc_otvet {overflow:hidden!important; border: 1px solid #eccece; padding: 10px;background:#fcf6f6; } .comment_avatar { width:40px; height:40px; padding: 4px; margin: 8px 10px 0px 15px; border: 1px solid #CAD1DB; background:#F6F6F6; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } .red {color: #d20000;} .gren {color: #429e1e;} .grey {color: #999;} .text_9 {font: 9px Verdana,Arial,Helvetica, sans-serif;} .right {float:right;} На этом все код установлен и на вашем сайте новый вид. Источник: www.center-dm.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |