Страница виде визитной карточки 3D на CSS | |
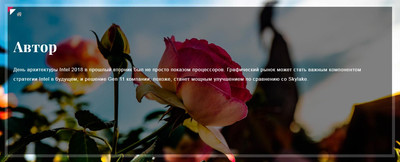
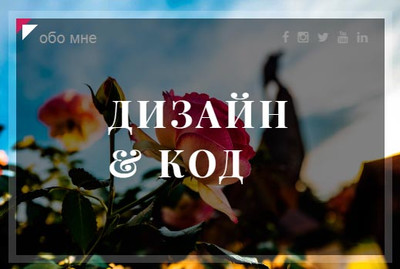
| Элегантная по дизайн визитная карточка, которая находится на странице сайте с помощью CSS, и где можно разместить свою резюме или информацию. Теперь вы можете красиво оформить свою карточку для презентации, где можно разместить много разной информации, что фон будет отлично напоминать, под какую тематику она создана. Создаете вы шаблоны или скрипты, вообще материал для продажи, где также можно вписать создание чего-то очень оригинального и нестандартного для клиента. Также не забываем про функциональность, если вы зайдете на страницу, то увидите название, где в правом верхнем углу располагаются социальные кнопки, что сделаны полупрозрачном фильтре, так, чтоб они сильно не бросались в глаза. А пот по левом верхнему краю, там совершенно по другому, а точнее установлен в светлой стилистике форма, которая сообщает что нужно сделать клик по ней. Где после клика происходит переворот и вам предоставляется полная информация, что разместил пользователь. В этом плане, как выставить свою резюме или создать одну страницу в уникальной планировке, то все сделано великолепно. В этом материале рассмотрели, как можно создать реалистичный, но стилизованный макет визитки в 3D, который идет полностью в адаптивном виде, что отлично смотрится на разном размере экрана. После переворота все выглядит таком образом.  Здесь вид с мобильного гаджет.  Приступаем к установке: HTML Код <div class="contadcun-tonetem"> <div class="tonimproving" id="target"> <div class="suningekic"> <a href="#target" class="gekikasuned kanadsamonal">обо мне</a> <div class="cedcontai-nedtunsa"> <a href=""><i class="fa fa-facebook"></i></a> <a href=""><i class="fa fa-instagram"></i></a> <a href=""><i class="fa fa-twitter"></i></a> <a href=""><i class="fa fa-youtube"></i></a> <a href=""><i class="fa fa-linkedin"></i></a> </div> <h1>ZORNET.RU</h1> </div> <div class="back"> <a href="#kavetumolad" class="kavetumolad kanadsamonal"><i class="fa fa-gekikasuned"></i></a> <div class="caxeduntom"> <h2>обо мне</h2> <p>Здесь будет описание</p> </div> </div> </div> </div> CSS Код body { margin: 0; background: url(Ссылка на фон страницы); background-repeat: no-repeat; background-position: 50% 50%; background-size: cover; height: 100vh; padding: 20px; font-size: 16px; font-family: 'Open Sans', sans-serif; overflow: hidden; } h1 { color: white; font-size: 4em; font-family: 'Playfair Display', serif; margin: 0; transform: translate(-50%, -50%); position: absolute; top: 50%; left: 50%; white-space: nowrap; letter-spacing: 5px; } h2 { font-size: 3em; font-family: 'Playfair Display', serif; line-height: 1; } .cedcontai-nedtunsa { float: right; padding-right: 15px; line-height: 50px; } .cedcontai-nedtunsa a { color: #999; display: inline-block; margin-right: 7px; transition: .4s linear; } .cedcontai-nedtunsa a:hover { color: white; } .contadcun-tonetem { width: 100%; height: 100%; -webkit-perspective: 1200; perspective: 1200; -moz-transform: perspective(1200px); -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; transform-style: preserve-3d; position: relative; } .kanadsamonal { text-decoration: none; width: 120px; height: 50px; position: relative; display: inline-block; top: 0; left: 0; z-index: 3; line-height: 50px; padding-left: 30px; transition: .4s linear; } .kanadsamonal:before { content: ""; position: absolute; top: 0; left: 0; width: 0; height: 0; border-top: 20px solid #CE1D5A; border-right: 20px solid transparent; } .kanadsamonal:after { content: ""; position: absolute; top: 8px; left: 8px; width: 0; height: 0; border-top: 20px solid white; border-right: 20px solid transparent; } .gekikasuned:hover, .kavetumolad:hover { color: white; } .gekikasuned, .kavetumolad { color: #999; font-size: 20px; } .tonimproving { border: 10px solid rgba(255,255,255,0.2); position: relative; width: 100%; height: 100%; transform-style: preserve-3d; transition: .7s linear; } .suningekic, .back { font-family: 'Cabin', sans-serif; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,.5); backface-visibility: hidden; } .suningekic { z-index: 2; transform: rotateX(0deg); } .back { transform: rotateX(-180deg); color: white; } .tonimproving:target { transform: rotateX(180deg); } .caxeduntom { padding: 20px; line-height: 2; letter-spacing: 1px; } @media (max-width: 768px) { h1 {font-size: 3em; white-space:normal;} h2 {font-size: 2em} p {font-size: 14px;} } Это станет отличным способом, где вы можете представить свои данные или свой работы на такой визитки, что выполнена в прозрачном тоне, и где фон сайта на прямую является элементом дизайна. Также есть смысл придать ему идеальный оттенок профессионализма и внимания к различным деталям, что при открытии будет освещать ваш дизайн на совершенно новым уровень. Демонстрация | |
14 Декабря 2018 Загрузок: 1 Просмотров: 1586
Поделиться в социальных сетях
Материал разместил


