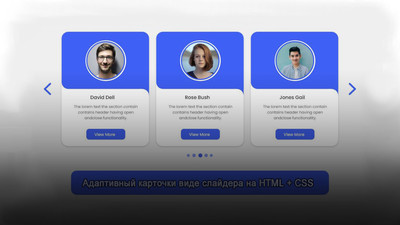
Адаптивные карточки виде слайдера на CSS | |
| Адаптивный стиль карточек на CSS, которые идут виде слайдера, где можно разместить информацию данных сотрудников, если это корпоративный портал. В данном материале узнаете, как можно самостоятельно создавать адаптивный слайдер карточек в HTML, CSS и JavaScript с помощью SwiperJs. Где вы в плане дизайна можете данный слайдер корректно изменить по своему оформлению, что в последствии его можно наблюдать на тематических сайтах. Данный проект будет полностью адаптивным или отзывчивым с некоторыми дополнительными функциями, которые на всех мобильных аппаратах смотрятся по разному, но корректна. Не чего не где не будет вылазит, но это зависит от данной ширины монитора или экрана планшета. Ползунок карт означает комбинацию карт, выровненных по горизонтали, и имеет функцию скольжения, чтобы просмотреть скрытые карты. Карта может содержать любой контент. Например, карточки профиля, карточки продуктов электронной коммерции, карточки блогов и другие. Но немного прошлись по его применению, теперь все данные под его установочный процесс. Установка: HEAD Код <link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/> <script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script> HTML Код <div class="petedsa_lopdsan swiper"> <div class="slide-content"> <div class="card-wrapper swiper-wrapper"> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Обратите внимание, что класс в контейнере Swiper.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Для веб-страницы по умолчанию мы видим, что пять слайдов перекрывают друг друга.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Как мы узнали ранее, нумерация страниц — это просто набор традиционных маркеров или цифр.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Его можно легко реализовать в файлах по умолчанию, которые у нас есть, внеся некоторые изменения.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">CSS остается прежним, но нам нужно внести изменения в наш файл JavaScript, чтобы инициировать эффект разбиения на страницы.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Теперь наш ползунок указывает, сколько всего слайдов у нас есть, и какой слайд мы просматриваем в данный момент.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">HTML-разметка для структурирования веб-страницы нашего проекта, макет и ее содержимое показаны на изображении выше. HTML-разметка выглядит следующим образом.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">На момент написания Swiper в настоящее время находится на версии 8; тем не менее, проверьте наличие соответствующего руководства по миграции.</p> <button class="button">Название</button> </div> </div> <div class="card swiper-slide"> <div class="image-content"> <span class="overlay"></span> <div class="card-image"> </div> </div> <div class="card-content"> <h2 class="name">Название</h2> <p class="description">Интересные решения для вебмастера в создание и продвижение сайтов, используя HTML и CSS с оригинальным способом графического дизайна. </p> <button class="button">Название</button> </div> </div> </div> </div> <div class="swiper-button-next swiper-navBtn"></div> <div class="swiper-button-prev swiper-navBtn"></div> <div class="swiper-pagination"></div> </div> CSS Код .petedsa_lopdsan{ max-width: 1120px; width: 100%; padding: 40px 0; } .slide-content{ margin: 0 40px; overflow: hidden; border-radius: 25px; } .card{ border-radius: 25px; background-color: #FFF; } .image-content, .card-content{ display: flex; flex-direction: column; align-items: center; padding: 10px 14px; } .image-content{ position: relative; row-gap: 5px; padding: 25px 0; } .overlay{ position: absolute; left: 0; top: 0; height: 100%; width: 100%; background-color: #4070F4; border-radius: 25px 25px 0 25px; } .overlay::before, .overlay::after{ content: ''; position: absolute; right: 0; bottom: -40px; height: 40px; width: 40px; background-color: #4070F4; } .overlay::after{ border-radius: 0 25px 0 0; background-color: #FFF; } .card-image{ position: relative; height: 150px; width: 150px; border-radius: 50%; background: #FFF; padding: 3px; } .card-image .card-img{ height: 100%; width: 100%; object-fit: cover; border-radius: 50%; border: 4px solid #4070F4; } .name{ font-size: 18px; font-weight: 500; color: #333; } .description{ font-size: 14px; color: #707070; text-align: center; } .button{ border: none; font-size: 16px; color: #FFF; padding: 8px 16px; background-color: #4070F4; border-radius: 6px; margin: 14px; cursor: pointer; transition: all 0.3s ease; } .button:hover{ background: #265DF2; } .swiper-navBtn{ color: #6E93f7; transition: color 0.3s ease; } .swiper-navBtn:hover{ color: #4070F4; } .swiper-navBtn::before, .swiper-navBtn::after{ font-size: 35px; } .swiper-button-next{ right: 0; } .swiper-button-prev{ left: 0; } .swiper-pagination-bullet{ background-color: #6E93f7; opacity: 1; } .swiper-pagination-bullet-active{ background-color: #4070F4; } @media screen and (max-width: 768px) { .slide-content{ margin: 0 10px; } .swiper-navBtn{ display: none; } } JS Код var swiper = new Swiper(".slide-content", { slidesPerView: 3, spaceBetween: 25, loop: true, centerSlide: 'true', fade: 'true', grabCursor: 'true', pagination: { el: ".swiper-pagination", clickable: true, dynamicBullets: true, }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev", }, breakpoints:{ 0: { slidesPerView: 1, }, 520: { slidesPerView: 2, }, 950: { slidesPerView: 3, }, }, }); Изначально в материале представлен полностью код HTML,CSS и JavaScript вместе с файлом swiper js, что задействован для создания этого адаптивности и корректного показа слайда или карточек. Демонстрация | |
16 Октября 2022 Загрузок: 12 Просмотров: 2257
Поделиться в социальных сетях
Материал разместил