Горизонтальное меню в простом виде на CSS | |
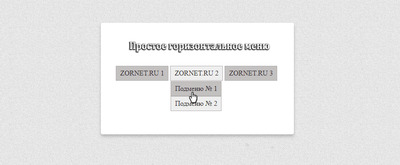
| Одно из простых по стилистике горизонтальное меню, что выполнено при помощи стилей CSS, где можно поставить на блог с небольшой шириной. Бывает так, что нужна навигация в простейшем виде, где также она будет нести функций, плюс еще под разделы идут, что можно распределить много запросы. Также присутствует эффект при наведении. На фиксированной ширине отлично будет смотреться. Хотя сами разделы можно выставить на разную ширину, где веб мастер может поставить тот размер, что нужен, но и безусловно поменять палитру цвета. По месту, где хотите видеть: HTML Код <div class="zornet_kidsagun"> <ul> <li><a href="https://zornet.ru">ZORNET.RU 1</a></li> <li> <a href="#">ZORNET.RU 2</a> <ul> <li><a href="#">Подменю № 1</a></li> <li><a href="#">Подменю № 2</a></li> </ul> </li> <li><a href="#">ZORNET.RU 3</a></li> <li><a href="#">ZORNET.RU 4</a></li> </ul> </div> CSS Код .zornet_kidsagun li { list-style: none; display: inline-block; background: #c3c0c0; position: relative; border: 1px solid #b3adad; } .zornet_kidsagun li:hover{ background:#eee; } .zornet_kidsagun li a { color: #2b2626; padding: 7px 9px; text-decoration: none; display: block; } .zornet_kidsagun li ul{ display:none; position:absolute; padding-left:0; width:119px; padding-top:2px; } .zornet_kidsagun li:hover ul{ display:block; left:0px; } Также можете посмотреть демонстрацию на материал. | |
02 Февраля 2018 Просмотров: 2334
Поделиться в социальных сетях
Материал разместил